探讨CDN带宽,是否存在上行流量?
- 行业动态
- 2024-12-16
- 6
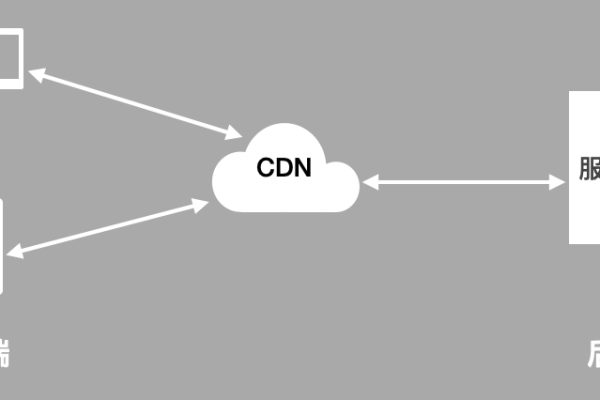
CDN(内容分发网络)是现代互联网架构中不可或缺的一部分,它通过在多个地理位置分布的服务器节点缓存和分发内容,显著提高了用户访问网站的速度和可靠性,关于CDN带宽是否包含上行的问题,常常引发讨论,以下将详细探讨这一问题。
CDN带宽的基本概念
CDN的核心功能是通过在靠近用户的节点上缓存静态资源(如图片、视频、CSS文件等),从而减少数据传输的延迟和提高访问速度,这种机制主要依赖于下行带宽,即从CDN节点向最终用户传输数据的能力,上行带宽在特定场景下同样重要,尤其是在视频直播和大规模文件上传等应用中。
上行带宽的需求与应用
1、视频直播:在视频直播服务中,主播需要将视频流上传到CDN节点,这一过程依赖上行带宽,对于下行播放与上行推流比例大于1:50的业务,视频直播服务不仅收取下行带宽费用,还需收取上行带宽费用。
2、大规模文件上传:企业和个人用户在上传大文件时,如备份数据或共享文件,也需要依赖上行带宽,如果CDN节点能够处理这些上传请求,可以显著减轻源站服务器的压力,并提高上传效率。
3、P2P CDN:PCDN(P2P内容分发网络)利用用户设备的上行带宽来分担CDN节点的负载,这种模式下,用户设备不仅下载内容,还上传内容,形成一个分布式的内容分发网络,这种模式可能引发运营商的限速措施,因为大量上行流量会影响其他用户的网络体验。
CDN带宽配置与管理
大多数CDN服务提供商允许用户根据实际需求调整带宽配置,用户可以修改共享带宽的名称和大小,以适应不同的业务需求,一些CDN服务还提供按流量计费的选项,帮助用户控制成本。
上行带宽的限制与争议
尽管上行带宽在某些应用场景中至关重要,但其使用也面临一些限制和争议,部分运营商对家庭宽带的上行速率进行限制,以防止用户将其用于商业用途,如运行PCDN服务,这种做法引发了用户的不满,认为其影响了正常的网络使用体验。
表格:CDN带宽配置示例
| 配置项 | 描述 |
| 共享带宽名称 | 可修改为便于识别的名称 |
| 带宽大小 | 根据业务需求调整,如增加或减少带宽 |
| 计费方式 | 可选择按带宽或按流量计费 |
| 适用场景 | 适用于视频直播、大规模文件上传、P2P CDN等不同应用场景 |
CDN带宽的配置和管理需要综合考虑下行和上行的需求,虽然下行带宽在大多数情况下更为重要,但上行带宽在特定应用场景中同样不可或缺,用户和服务提供商应根据具体需求灵活调整带宽配置,以实现最佳的性能和成本效益,对于上行带宽的限制和使用争议,需要进一步探讨和解决,以确保公平和合理的网络使用体验。
以上就是关于“cdn带宽有上行吗”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!