html5 中如何确定盒子模型
- 行业动态
- 2024-03-22
- 3396
在HTML5中,盒子模型是网页布局的基础,它包括了元素的内容(content)、填充(padding)、边界(border)和外边距(margin),了解如何确定盒子模型对于创建美观且易于维护的网页至关重要,本文将详细介绍如何在HTML5中确定盒子模型。

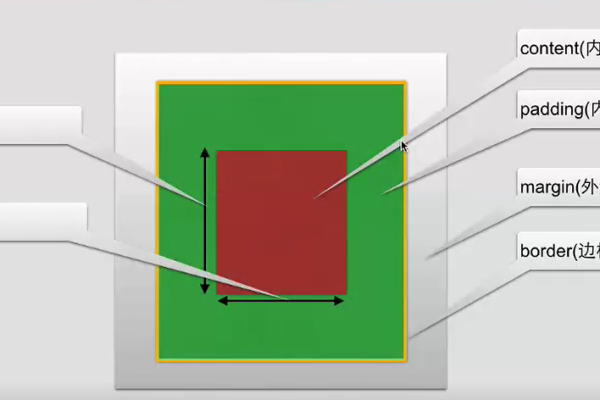
1、盒子模型的基本概念
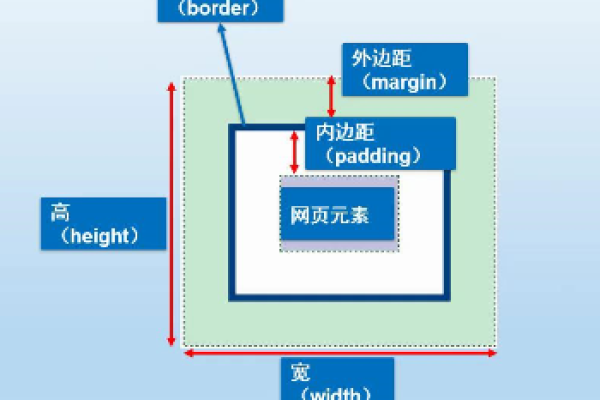
盒子模型是一个用于描述HTML元素的三维空间的概念,每个HTML元素都可以看作是一个矩形的盒子,这个盒子由内容、填充、边界和外边距组成,这四个部分共同决定了元素在页面上的位置和大小。
2、内容(Content)
内容是盒子模型的核心部分,它表示了元素的实际内容,例如文本、图片等,内容的大小和宽度可以通过CSS来设置,可以使用width和height属性来设置内容的宽度和高度。
3、填充(Padding)
填充是元素内容与边界之间的空白区域,填充的大小可以通过CSS来设置,可以使用padding属性来设置上、右、下、左四个方向的填充,可以使用以下代码设置元素的填充:
div {
padding: 10px;
}
这将为div元素的所有四个方向设置10像素的填充,也可以分别设置上、右、下、左四个方向的填充:
div {
paddingtop: 10px;
paddingright: 20px;
paddingbottom: 30px;
paddingleft: 40px;
}
4、边界(Border)
边界是元素内容与外边距之间的线,边界的颜色、宽度和样式可以通过CSS来设置,可以使用border属性来设置上、右、下、左四个方向的边界,可以使用以下代码设置元素的边界:
div {
border: 2px solid black;
}
这将为div元素的所有四个方向设置2像素宽、实线、黑色的颜色,也可以分别设置上、右、下、左四个方向的边界:
div {
bordertop: 1px dotted red;
borderright: 3px dashed blue;
borderbottom: 2px double green;
borderleft: 4px groove purple;
}
5、外边距(Margin)
外边距是元素与其他元素之间的空白区域,外边距的大小和样式可以通过CSS来设置,可以使用margin属性来设置上、右、下、左四个方向的外边距,可以使用以下代码设置元素的外边距:
div {
margin: 10px;
}
这将为div元素的所有四个方向设置10像素的外边距,也可以分别设置上、右、下、左四个方向的外边距:
div {
margintop: 10px;
marginright: 20px;
marginbottom: 30px;
marginleft: 40px;
}
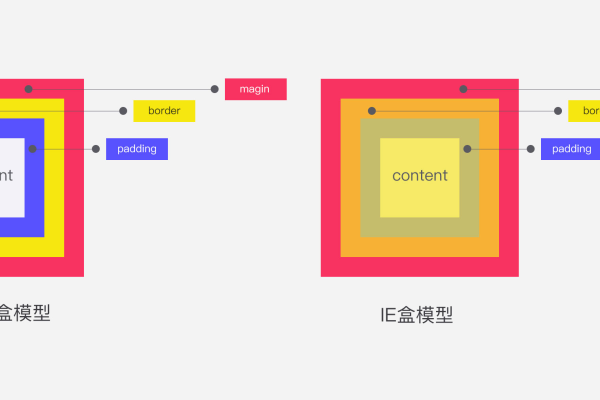
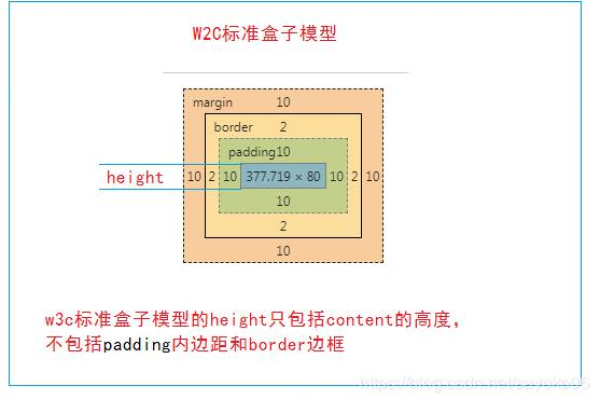
6、盒子模型的组合方式
在HTML5中,盒子模型的组合方式有两种:标准模式(boxsizing: contentbox)和W3C标准模式(boxsizing: borderbox),默认情况下,浏览器使用标准模式,在这种模式下,元素的总宽度和总高度是由内容、填充和边界组成的,而在W3C标准模式下,元素的总宽度和总高度是由内容、填充和边界以及外边距组成的,可以通过CSS来切换这两种模式:
/* 标准模式 */
div {
boxsizing: contentbox;
}
/* W3C标准模式 */
div {
boxsizing: borderbox;
}
7、归纳
了解如何在HTML5中确定盒子模型对于创建美观且易于维护的网页至关重要,通过掌握内容、填充、边界和外边距的概念以及如何设置它们,可以更好地控制网页元素的布局和样式,了解盒子模型的组合方式可以帮助我们更灵活地应对不同的设计需求,希望本文能帮助你更好地理解和应用盒子模型。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/249569.html