如何在CentOS 7中开放防火墙端口?
- 行业动态
- 2024-12-16
- 6
CentOS 7中,使用
firewall-cmd --zone=public --add-port=[端口号]/tcp --permanent命令开放特定TCP端口。
CentOS 7防火墙开放端口详解
CentOS 7使用firewalld作为默认的防火墙管理工具,取代了早期版本中的iptables,本文将详细介绍如何在CentOS 7中开放端口,包括启动、停止和重启防火墙服务,以及如何添加、删除和查看开放的端口。
一、防火墙的基本操作
1、启动防火墙:
systemctl start firewalld.service
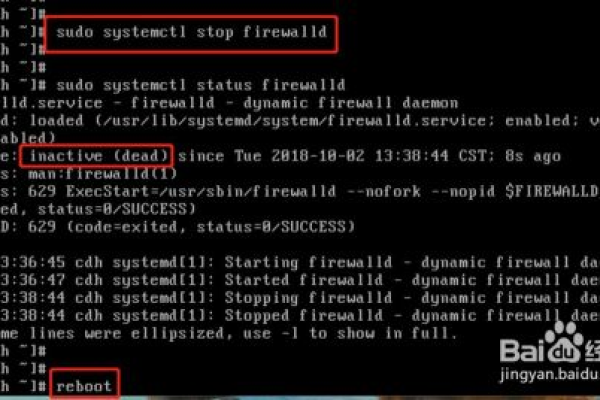
2、停止防火墙:
systemctl stop firewalld.service
3、重启防火墙:
systemctl restart firewalld.service
4、设置开机启用防火墙:
systemctl enable firewalld.service
5、设置开机不启动防火墙:
systemctl disable firewalld.service
二、开放端口的操作
1、开放单个端口:
firewall-cmd --zone=public --add-port=80/tcp --permanent
此命令在公共区域永久添加80端口的TCP协议访问权限。
2、开放多个端口:
firewall-cmd --zone=public --add-port=80-90/tcp --permanent
此命令在公共区域永久添加80到90端口范围的TCP协议访问权限。
3、立即生效:
添加或删除端口后,需要重新加载防火墙配置才能使更改生效:
firewall-cmd --reload
三、查看端口状态
1、查看所有开放的端口:
firewall-cmd --list-ports
2、查看防火墙的所有信息:
firewall-cmd --list-all
3、检查特定端口是否开放:
firewall-cmd --query-port=80/tcp
四、删除端口的操作
1、删除单个端口:
firewall-cmd --zone=public --remove-port=80/tcp --permanent
2、删除多个端口:
firewall-cmd --zone=public --remove-port=80-90/tcp --permanent
五、常见问题及解答(FAQs)
Q1: 如何确认防火墙规则已成功应用?
A1: 可以通过以下命令查看当前的防火墙状态和规则:
firewall-cmd --state firewall-cmd --list-all
如果显示“running”并且列出了相应的开放端口,则说明规则已成功应用。
Q2: 如果添加的端口无法访问,可能是什么原因?
A2: 可能的原因有:
防火墙规则未正确添加或未生效。
目标服务未启动或监听在错误的端口上。
本地主机上的telnet测试未通过(使用telnet 127.0.0.1 端口号)。
存在其他网络问题,如路由配置错误或安全组限制。
六、小编有话说
在使用firewalld管理CentOS 7的防火墙时,建议始终使用--permanent选项来确保规则在系统重启后仍然有效,每次修改防火墙规则后,记得使用firewall-cmd --reload命令使更改立即生效,对于复杂的网络环境,建议详细记录每次的防火墙配置更改,以便日后排查问题。