CentOS 7网络连接超时问题如何解决?
- 行业动态
- 2024-12-16
- 7
CentOS 7是一款广泛使用的Linux发行版,但在网络连接方面有时会遇到超时问题,本文将详细探讨CentOS 7网络连接超时的原因及解决方法,包括网络设置、SSH服务、防火墙配置等方面。
一、网络设置检查
1、确保网络连接正常:首先需要确认物理网络连接是否正常,检查网线或Wi-Fi连接是否稳定,如果使用的是虚拟机,还需确认虚拟机的网络适配器配置正确,如桥接模式或NAT模式。
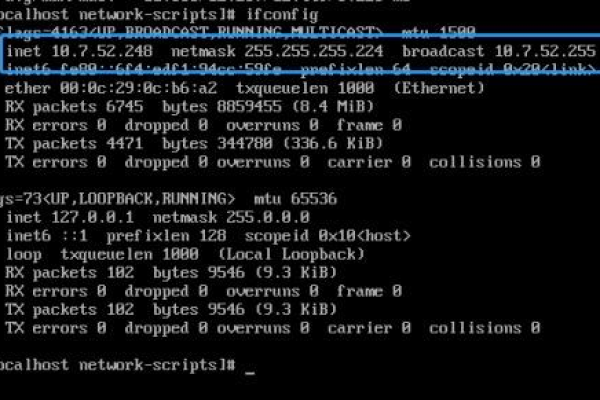
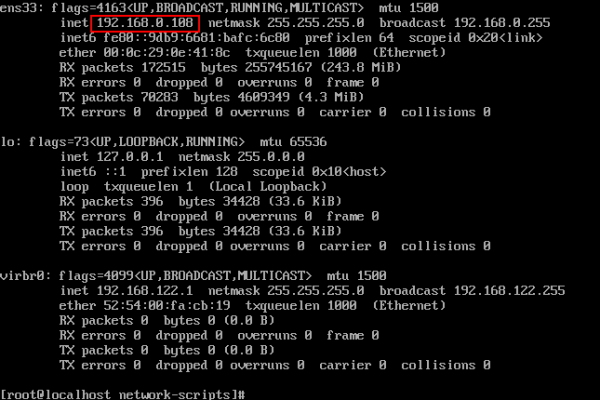
2、检查IP地址和网关:使用ifconfig或ip addr命令查看当前网络接口的IP地址和网关信息,确保IP地址和网关配置正确,且能够ping通网关和外部地址(如百度),如果发现IP地址获取不正确,可以手动配置静态IP地址。
3、检查网络配置文件:在CentOS 7中,网络配置文件通常位于/etc/sysconfig/network-scripts/目录下,以ifcfg命名,使用cat命令查看配置文件内容,确保ONBOOT参数设置为yes,以便系统启动时自动启用网络接口。
二、SSH服务检查
1、确认SSH服务运行状态:使用systemctl status sshd命令检查SSH服务是否正在运行,如果服务未运行,可以使用systemctl start sshd命令启动服务。
2、修改SSH配置文件:编辑/etc/ssh/sshd_config文件,确保Port参数设置为22(默认SSH端口),Protocol参数设置为2(使用最新的协议版本),PermitRootLogin参数根据安全需求设置为yes或no(是否允许root用户登录),PasswordAuthentication参数设置为yes(允许密码验证)。
三、防火墙配置
1、检查防火墙状态:使用firewall-cmd --state命令查看防火墙是否正在运行,如果防火墙正在运行,需要确保允许SSH连接。
2、允许SSH连接:使用firewall-cmd --permanent --add-service=ssh命令将SSH服务添加到防火墙规则中,然后使用firewall-cmd --reload命令重新加载防火墙配置。
四、其他可能原因及解决方法
1、虚拟机网络编辑器配置:如果是虚拟机环境,确保VMware或VirtualBox等虚拟机软件的网络编辑器配置正确,如选择正确的网络模式(桥接模式或NAT模式)。
2、清理注册表(针对Windows主机):在某些情况下,Windows主机上的注册表问题可能导致虚拟机网络连接失败,可以尝试使用ccleaner等工具清理注册表破绽并修复。
3、重启网络服务:如果以上方法均无效,可以尝试重启网络服务,先停止NetworkManager服务(如果已安装),然后禁用它,最后重启网络服务(如network.service)。
五、常见问题及解答(FAQs)
Q1: CentOS 7无法连接到外部网络怎么办?
A1: 首先检查物理网络连接是否正常,然后使用ifconfig或ip addr命令查看IP地址和网关配置是否正确,如果配置错误,可以手动配置静态IP地址或修改网络配置文件中的ONBOOT参数为yes,确保防火墙允许外部网络访问,并检查路由器或调制解调器是否正常工作。
Q2: SSH连接CentOS 7时总是超时怎么办?
A2: 首先确认SSH服务是否正在运行,并检查防火墙设置是否允许SSH连接,然后检查SSH配置文件中的相关参数设置是否正确,如果问题依旧存在,可以尝试修改SSH服务的超时时间设置(如ClientAliveInterval和ClientAliveCountMax),以延长连接保持时间。
六、小编有话说
CentOS 7作为一款成熟的Linux发行版,在网络连接方面提供了丰富的配置选项和灵活的调整方式,由于网络环境的复杂性和多样性,有时仍会遇到连接超时等问题,通过本文的介绍,希望能帮助大家更好地理解和解决CentOS 7网络连接超时的问题,具体问题还需具体分析,遇到困难时不妨多尝试几种方法或寻求专业人士的帮助。