CDN带宽是否采用BGP技术?
- 行业动态
- 2024-12-16
- 4
CDN(内容分发网络)和BGP(边界网关协议)是现代互联网基础设施中的两个重要组成部分,它们在提升网络性能、优化数据传输和增强网络安全方面发挥着关键作用,关于CDN带宽是否基于BGP协议,这个问题需要从多个角度进行深入探讨。
一、CDN和BGP的基本概念及功能
1、CDN的基本概念及功能:
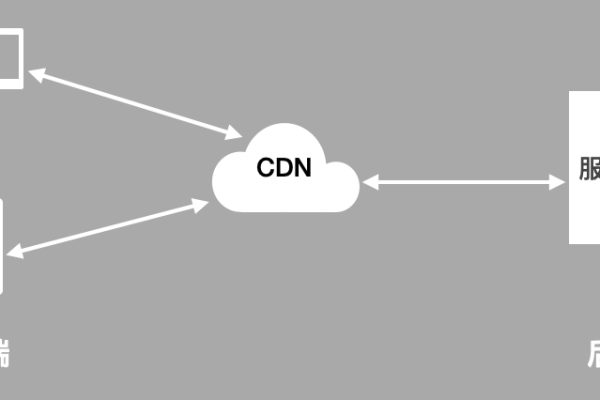
CDN是一种通过在网络各处部署节点服务器,将网站的内容缓存到离用户最近的服务器上,从而加快内容传输速度的技术,它的主要目的是减少源服务器的负载,提高用户访问的响应速度和命中率,同时隐藏源站IP,增强安全性。
2、BGP的基本概念及功能:
BGP是一种用于自治系统之间交换路由信息的协议,主要功能是控制路由的传播和选择最佳路由,它支持多路径冗余和优化,确保数据在网络中高效传输,并解决跨运营商访问问题。
二、CDN带宽与BGP的关系
1、CDN带宽的定义:
CDN带宽通常指的是CDN服务提供的数据传输能力,即每秒可以传输的数据量,这个带宽是由CDN服务提供商的网络架构和基础设施决定的,而不是直接依赖于BGP协议。
2、BGP对CDN的影响:
尽管CDN带宽不直接基于BGP协议,但BGP在CDN服务中扮演着重要角色,CDN服务提供商通常会利用BGP协议来优化其网络架构,实现多路径冗余和负载均衡,从而提高数据传输效率和可靠性。
3、CDN与BGP的结合:
在实际应用中,许多CDN服务提供商都会结合使用BGP和其他网络技术来优化其服务,通过BGP协议实现跨运营商访问优化,解决南北互联问题,以及提供单IP多线接入等高级功能。
三、CDN带宽的选择与优化
1、CDN带宽的选择:
在选择CDN服务时,企业或个人应根据自身业务需求和预算来选择合适的带宽,高带宽的CDN服务能够提供更快的数据传输速度和更高的并发处理能力,但成本也相对较高。
2、CDN带宽的优化:
除了选择合适的带宽外,还可以通过优化CDN配置和使用其他网络技术来进一步提高CDN的性能,合理设置缓存策略、调整TTL值、使用HTTP/2等协议等都可以有效提升CDN的传输效率和用户体验。
四、常见问题解答
1、CDN带宽是否受限于BGP协议?
不完全受限,虽然BGP协议在CDN服务中扮演着重要角色,但CDN带宽的大小主要由CDN服务提供商的网络架构和基础设施决定。
2、如何判断CDN服务是否使用了BGP协议?
可以通过查询CDN服务提供商的官方网站或联系客服来了解其网络架构和技术细节,如果CDN服务使用了BGP协议,通常会在其宣传材料或技术文档中提到这一点。
CDN带宽并不直接基于BGP协议,但BGP协议在CDN服务中发挥着重要作用,通过结合使用BGP和其他网络技术,CDN服务提供商可以优化其网络架构,提高数据传输效率和可靠性,在选择和使用CDN服务时,应根据实际需求和预算来综合考虑各种因素,以获得最佳的性能和体验。
以上就是关于“cdn带宽是bgp的吗”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!