CentOS 7 中网络连接图标如何显示或隐藏?
- 行业动态
- 2024-12-16
- 4
在使用CentOS 7操作系统时,用户可能会遇到网络连接图标消失的问题,这不仅会影响用户的网络体验,还可能对系统的整体功能造成影响,本文将详细探讨这一问题的可能原因及解决方法,并提供一些实用的FAQs供用户参考。
一、问题背景与可能原因
CentOS 7是一个广泛使用的Linux发行版,其稳定性和可靠性广受好评,有时用户可能会遇到系统右上角的网络连接图标突然消失的情况,这种情况通常由以下几个原因引起:
1、NetworkManager服务未运行或崩溃:NetworkManager是管理网络连接的关键服务,如果它没有运行或崩溃,可能会导致网络图标消失。
2、配置文件错误:网络配置文件中的错误也可能导致网络图标无法显示。
3、虚拟机设置问题:对于在虚拟机中运行的CentOS 7实例,虚拟机的网络设置不当也可能导致网络图标消失。
4、系统更新或重启后的问题:有时系统更新或重启后,可能会出现网络图标消失的问题。
二、解决方法
针对上述可能的原因,以下是一些解决方法:
1、检查并重启NetworkManager服务:
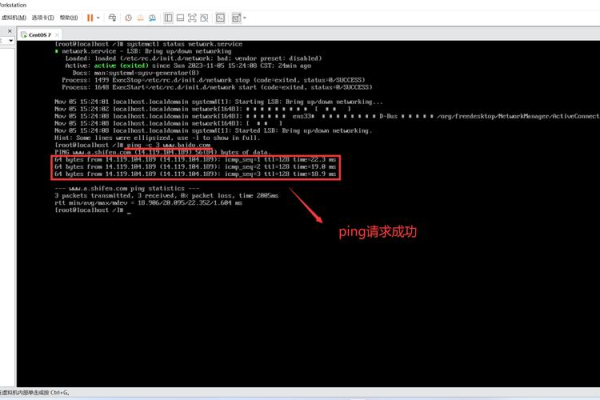
打开终端,输入以下命令以检查NetworkManager服务的状态:
systemctl status NetworkManager
如果服务未运行,使用以下命令启动它:
systemctl start NetworkManager
如果服务已运行但存在问题,尝试重启服务:
systemctl restart NetworkManager
2、检查并修复网络配置文件:
打开终端,进入网络配置文件目录:
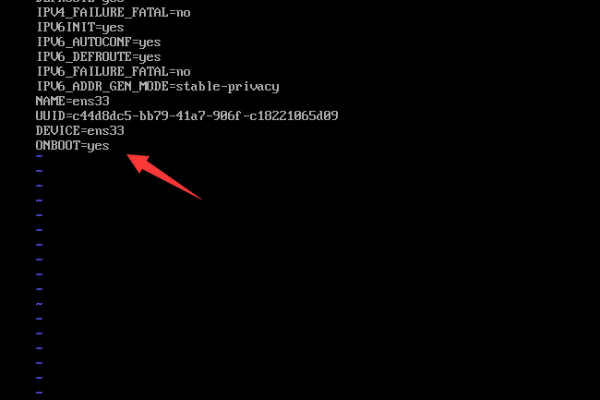
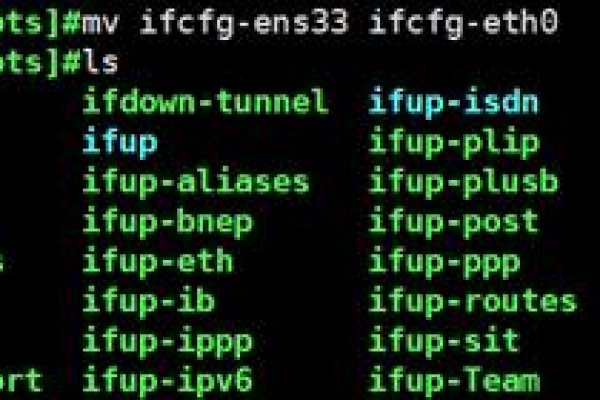
cd /etc/sysconfig/network-scripts/
检查是否存在名为ifcfg-ens33(或其他网卡名称)的文件,并确保其中的BOOTPROTO和ONBOOT选项设置为dhcp和yes。
如果文件不存在或配置错误,可以参考其他正常配置文件进行修改。
3、调整虚拟机网络设置:
如果CentOS 7是在虚拟机中运行,请检查虚拟机的网络适配器设置。
确保网络适配器已正确连接到主机网络,并且设置了适当的网络模式(如NAT或桥接模式)。
4、恢复默认设置或重新安装NetworkManager:
如果以上方法均无效,可以尝试将NetworkManager文件夹重命名,然后重启系统以让系统自动生成新的NetworkManager文件夹:
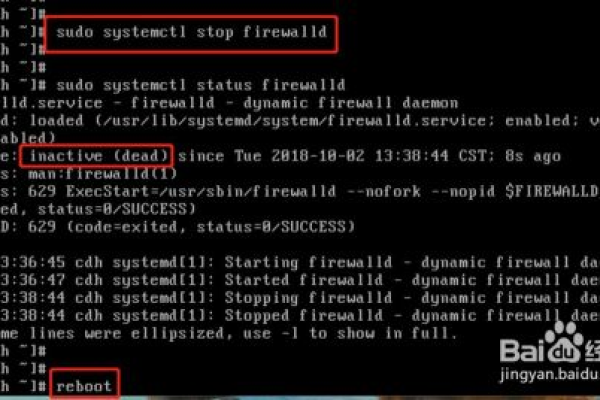
mv /var/lib/NetworkManager /var/lib/NetworkManager.bak
reboot
重启后,检查网络图标是否恢复,如果仍未恢复,可以考虑重新安装NetworkManager。
三、FAQs
Q1: CentOS 7网络连接图标消失后如何快速恢复?
A1: 首先尝试重启NetworkManager服务,如果不行,再检查网络配置文件是否正确,最后考虑重启系统或重新安装NetworkManager。
Q2: 虚拟机中CentOS 7网络连接图标消失怎么办?
A2: 检查虚拟机的网络适配器设置,确保其已正确连接到主机网络,并尝试调整网络模式,如果问题依旧存在,可以参考上述针对CentOS 7的一般解决方法。
四、小编有话说
遇到CentOS 7网络连接图标消失的问题时,不必过于慌张,大多数情况下,通过简单的命令操作就可以解决问题,重要的是要冷静分析问题的原因,并按照正确的步骤进行排查和解决,定期备份重要数据和配置文件也是一个很好的习惯,以防不测,希望本文能对遇到此类问题的用户有所帮助。