CDN带宽挖矿的原理是什么? 可以改为 CDN带宽挖矿是如何运作的?
- 行业动态
- 2024-12-16
- 4
CDN(内容分发网络)是一种通过将内容缓存到地理上分散的服务器节点来提高内容交付速度的网络架构,近年来,随着互联网技术的发展,CDN挖矿技术作为一种新兴的利用方式引起了广泛关注,本文将详细探讨CDN挖矿的原理、方法以及其面临的挑战和机遇。
一、CDN挖矿的基本原理
CDN挖矿技术是指通过利用CDN节点资源进行加密货币挖矿的一种技术,CDN节点遍布全球,能够为用户提供快速、稳定的内容分发服务,在CDN挖矿过程中,节点通过处理加密货币挖矿任务,获得相应的挖矿收益,CDN挖矿主要基于以下原理:
1、利用CDN节点资源进行加密货币挖矿:CDN节点通常具备强大的计算能力和带宽资源,这些资源可以被用来执行加密货币的挖矿任务,通过将挖矿程序部署在CDN节点上,可以充分利用这些闲置资源,降低挖矿成本。
2、优化CDN节点资源分配:为了提高挖矿效率,需要对CDN节点的资源进行合理分配,这包括计算资源的分配、带宽的利用以及数据存储的管理等,通过优化资源分配,可以确保挖矿任务得到高效执行,同时不影响CDN节点的正常内容分发功能。
3、实现CDN节点与加密货币挖矿的协同发展:CDN挖矿技术不仅仅是简单地利用CDN节点资源进行挖矿,更重要的是实现CDN节点与加密货币挖矿的协同发展,通过将挖矿收益与CDN节点的服务质量挂钩,可以激励CDN服务提供商更加积极地参与挖矿活动,从而推动整个生态系统的发展。
二、CDN挖矿的具体方法
CDN挖矿的方法多种多样,主要包括劫持流量、注入脚本和利用边缘节点等方式,以下是对这些方法的详细描述:
1、劫持流量:劫持流量是指通过修改DNS记录或BGP路由,将用户的访问请求重定向到攻击者控制的服务器,这种方式通常用于在用户不知情的情况下,劫持大量流量进行挖矿,具体方法包括:
DNS劫持:攻击者通过载入DNS服务器或利用DNS缓存中毒攻击,改动DNS记录,将用户请求指向反面服务器。
BGP劫持:通过改动BGP路由,将流量重定向到攻击者的网络。
2、注入脚本:注入脚本是指通过在合法内容中嵌入反面挖矿脚本,使用户在访问这些内容时,无意中为攻击者挖矿,常见的方法包括:
跨站脚本攻击(XSS):通过在网页中嵌入反面JavaScript代码,利用用户的浏览器进行挖矿。
广告网络:通过在广告网络中投放反面广告,将挖矿脚本注入到用户的浏览器中。
3、利用边缘节点:利用边缘节点是指攻击者在CDN的边缘服务器上运行挖矿程序,利用这些节点的计算资源进行挖矿,具体方法包括:
边缘节点载入:通过破绽或弱密码载入边缘节点,并在其上部署挖矿程序。
边缘节点配置改动:通过改动边缘节点的配置,使其在处理用户请求时执行挖矿程序。
三、CDN挖矿的影响和案例分析
CDN挖矿对企业和用户的影响主要包括性能下降、资源浪费和安全风险,以下是对这些影响的详细描述及案例分析:
1、性能下降:CDN挖矿会消耗服务器和用户终端的计算资源,导致性能下降和响应时间增加,某企业的CDN服务器被非规挖矿程序占用了大量计算资源,导致网站访问速度大幅下降,用户体验受损。
2、资源浪费:非规挖矿活动会滥用CDN节点的计算能力和带宽资源,造成资源浪费,这不仅增加了CDN服务提供商的运营成本,还可能影响正常用户的服务质量。
3、安全风险:CDN挖矿过程中,节点可能遭受攻击,影响网络稳定,挖矿活动还可能导致数据泄露和隐私侵犯等问题,某CDN服务提供商因未能及时发现并阻止非规挖矿活动,导致大量用户数据被窃取。
四、CDN挖矿的检测和防护
为了应对CDN挖矿带来的威胁,需要采取一系列检测和防护措施,以下是对这些措施的详细描述:
1、检测方法:
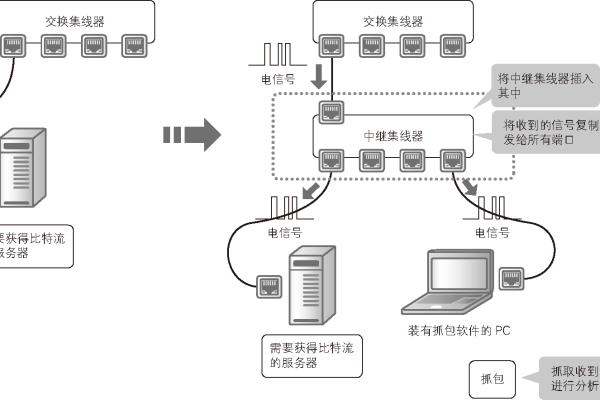
流量分析:通过分析网络流量,检测异常流量模式和挖矿特征,使用流量监控工具(如Wireshark、NetFlow)采集网络流量数据,并分析流量数据以查找异常流量模式。
行为分析:通过分析服务器和用户终端的行为,检测异常行为和挖矿活动,使用行为监控工具(如SIEM、EDR)采集服务器和用户终端的行为数据,并分析行为数据以查找异常行为模式。
2、防护措施:
加强安全防护:定期更新和修补服务器和应用程序的破绽,防止载入,使用强密码和双因素认证保护管理员账户,配置防火墙和载入检测系统(IDS),阻止反面流量和攻击。
监控和响应:配置流量监控和行为监控工具,实时检测异常流量和行为,设置报警规则,及时发现和响应挖矿活动,定期审计服务器和应用程序的日志,查找异常行为和载入迹象。
使用专业工具:使用专业的DDoS防护和WAF(Web应用防火墙),保护服务器免受攻击,使用专业的反挖矿工具(如Coinhive Blocker),阻止反面挖矿脚本的执行。
五、CDN挖矿的未来发展趋势
随着技术的不断进步和应用需求的不断增长,CDN挖矿技术面临着诸多挑战和机遇,以下是对其未来发展趋势的分析:
1、能耗优化:未来CDN挖矿技术将更加注重能耗优化,降低挖矿过程中的能耗,这有助于减少对环境的影响,并降低挖矿成本。
2、安全保障:随着CDN挖矿技术的普及,安全保障将成为重要关注点,加强CDN节点的安全防护和监控能力,防止非规载入和攻击,将是未来发展的重要方向。
3、跨界融合:CDN挖矿技术将与云计算、大数据等技术进行跨界融合,拓展应用场景,这将有助于提升CDN挖矿的效率和灵活性,满足更多行业的需求。
4、政策监管:随着CDN挖矿技术的不断发展,政策监管将逐步加强,政府将出台相关政策法规规范行业发展,保障市场的公平竞争和用户的权益。
CDN挖矿技术作为一种新兴的互联网技术具有广阔的发展前景,然而在实际应用中也面临着诸多挑战和风险,因此需要加强技术研发和创新提高CDN挖矿的效率和安全性;同时加强政策监管和行业自律保障市场的健康发展,对于企业和用户而言应提高安全意识加强安全防护措施防范CDN挖矿带来的威胁。
FAQs
问:为什么需要使用CDN来加速矿机网络?
答:使用CDN可以将矿机网络中的静态资源(如图片、脚本和样式表等)缓存到离用户最近的服务器上从而减少网络延迟和提高访问速度,这对于矿机网络来说尤为重要因为它需要快速地处理大量的数据和交易。
问:在选择和使用CDN服务时需要注意哪些问题?
答:在选择和使用CDN服务时需要注意以下几个问题:一是确保矿机网络的静态资源可以被CDN缓存并设置合适的缓存策略以确保资源能够及时更新;二是监控CDN的性能和可用性及时发现和解决任何潜在的问题;三是与CDN服务提供商保持良好的沟通及时获取技术支持和升级服务;四是定期评估CDN的性能和成本效益以确保选择的CDN服务仍然符合需求和预算。
到此,以上就是小编对于“cdn带宽挖矿什么原理”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。