CDN技术有哪些显著的优点?
- 行业动态
- 2024-12-11
- 7
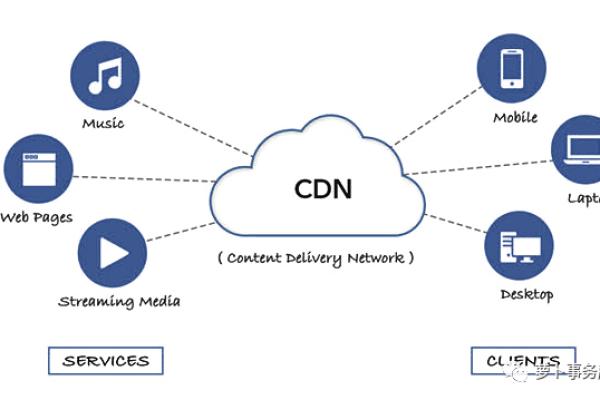
CDN(内容分发网络)是一种通过在全球各地部署服务器,将网站的内容缓存到离用户最近的节点上,从而优化数据传输速度和稳定性的技术,以下是CDN的主要优点:
1、提高访问速度:CDN通过将内容缓存在全球各地的服务器上,使用户能够从最近的节点获取数据,显著减少了传输时延,提高了网站的加载速度和响应时间。
2、减轻源服务器压力:由于大部分流量都通过CDN服务器传输,因此可以减少对源服务器的请求数量,降低其负载并提高性能。
3、增强安全性:CDN提供商通常具有专业的安全团队来保护其基础设施和客户数据,CDN还可以防止DDoS攻击和其他反面行为。
4、可扩展性:随着网站流量的增长,可以轻松地添加更多的CDN服务器和节点以应对需求变化。
5、支持多种协议和内容类型:CDN通常支持HTTP、HTTPS、FTP等协议以及各种文件格式,如HTML、CSS、JavaScript、图片和视频等。
6、提升用户体验:由于CDN缓存了网站的静态资源,用户可以更快速地加载页面,从而大大提升了用户体验,特别是对于图片、视频、文件等大数据量的网站内容。
7、减少带宽成本:通过将流量分配到不同的CDN节点上,企业可以减少直接从源服务器传输的数据量,降低带宽成本。
8、的可用性:当源服务器出现问题时,CDN依然能够从其他服务器节点提供缓存的内容,保证了网站或应用的可用性和稳定性。
9、应对突发流量:CDN可以有效应对网站访问的高峰流量,防止因用户暴增导致的服务器崩溃,保持业务的稳定运行。
10、增强SEO优化:搜索引擎喜欢快速加载的网站,通过使用CDN,可以提高网站的加载速度,从而在搜索结果中获得更高的排名。
CDN作为现代网站和应用程序的重要组成部分,不仅加快了内容的传输速度,还提升了网站的稳定性和安全性,通过全球覆盖、智能优化和强大的安全功能,CDN为企业提供了高效且可靠的服务体验。
小伙伴们,上文介绍了“cdn优点”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。