服务器租用价格因配置、带宽、地域等因素而异,具体需咨询服务商获取详细报价。
服务器租用价格详解
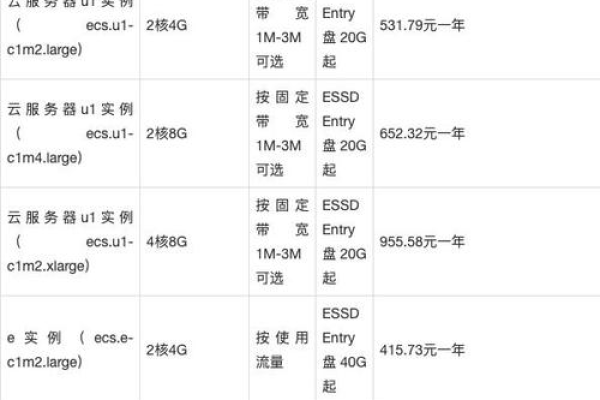
一、阿里云服务器租用价格
| 实例规格 |
CPU内存配置 |
公网带宽 |
系统盘 |
优惠价格(月/年) |
| 轻量2核2G |
2核2G |
10M固定带宽 |
40GB ESSD |
99元一年,续费同价 |
| 经济型e实例 |
2核2G |
3M固定带宽 |
40GB ESSD |
99元一年 |
| 经济型e实例 |
2核4G |
5M固定带宽 |
80GB ESSD |
199元一年 |
| 经济型e实例 |
4核8G |
10M固定带宽 |
100GB ESSD |
70元一月,210元三月 |
| 经济型e实例 |
8核32G |
10M固定带宽 |
100GB ESSD |
160元一月,480元三月 |
二、腾讯云服务器租用价格
| 实例规格 |
CPU内存配置 |
公网带宽 |
地域节点 |
月流量包 |
优惠价格(月/年) |
| 轻量应用服务器 |
4核16G |
14M固定带宽 |
上海/广州/北京等 |
2000GB |
99元一月,297元三月 |
| 轻量应用服务器 |
8核32G |
22M固定带宽 |
上海/广州/北京等 |
4500GB |
210元一月,630元三月 |
| 轻量应用服务器 |
16核64G |
35M固定带宽 |
上海/广州/北京等 |
8000GB |
580元一月,1740元三月,6960元年 |
| 通用型S5 |
2核4G |
5M固定带宽 |
上海/广州/北京等 |
|
135元一月,270元三月 |
| 通用型S5 |
4核8G |
10M固定带宽 |
上海/广州/北京等 |
|
261元一月,522元三月 |
三、华为云服务器租用价格
| 实例规格 |
CPU内存配置 |
公网带宽 |
系统盘 |
优惠价格(年) |
| Flexus L实例 |
2核2G |
1M带宽 |
40GB高效云盘 |
38元一年 |
| S3云服务器L实例 |
1核2G |
1M带宽 |
40GB云硬盘 |
46元一年 |
| S3云服务器L实例 |
2核4G |
2M带宽 |
80GB云硬盘 |
99元一年 |
| S3云服务器L实例 |
4核8G |
5M带宽 |
160GB云硬盘 |
368元一年 |
| HECS云服务器L实例 |
2核4G |
2M带宽 |
80GB系统盘 |
199元一年 |
四、京东云服务器租用价格
| 实例规格 |
CPU内存配置 |
公网带宽 |
系统盘 |
优惠价格(月/年) |
| C4.16xlarge.4 |
4核16G |
5M带宽 |
100GB SSD |
29元一月,149元三月,66元一月,266元三月,991元一年 |
| C4.large.4 |
4核16G |
8M带宽 |
100GB SSD |
29元一月,149元三月,66元一月,266元三月,991元一年 |
| C4.4xlarge.4 |
4核32G |
10M带宽 |
100GB SSD |
66元一月,266元三月,991元一年 |
| C4.8xlarge.4 |
8核32G |
10M带宽 |
100GB SSD |
112元一月,336元三月,1362元一年 |
五、百度云服务器租用价格
| 实例规格 |
CPU内存配置 |
公网带宽 |
月流量包 |
系统盘 |
优惠价格(月/年) |
| 弹性云服务器BCC |
2核2G |
1M固定带宽 |
|
40GB系统盘 |
|
| 弹性云服务器BCC |
4核8G |
|
|
|
|
| BCC实例 |
2核4G |
|
|
|
|
各大云服务商提供的服务器租用价格因配置、地域和活动等因素而异,用户可根据需求选择适合的方案,并关注官方活动页面以获取最新优惠信息。