如何解读并利用服务器租用计算表?
- 行业动态
- 2024-12-11
- 6
服务器租用计算表,2024年最新配置与费用概览,,| 云服务商 | 实例规格 | CPU | 内存 | 带宽 | 系统盘 | 数据盘 | 租用费用(月) |,|———–|———|—-|—-|—-|——|——|————–|,| 阿里云 | 经济型e实例ecs.e-c1m4.xlarge | 4核16G | 按固定带宽10Mbs | 100GB ESSD Entry | | 70元 |,| 阿里云 | 经济型e实例ecs.e-c1m4.2xlarge | 8核32G | 按固定带宽10Mbs | 100GB ESSD Entry | | 160元 |,| 腾讯云 | 轻量应用服务器4核16G14M | 4核16G | 14M带宽 | 120GB SSD云硬盘 | | 99元 |,| 京东云 | 轻量云主机8核32G | 8核32G | 10M带宽 | 500GB | | 66元 |,,注:以上价格及配置信息仅供参考,实际租用时请以各云服务商官网最新报价为准。
服务器租用计算表是一种详细列出不同配置服务器的租用价格和相关信息的工具,这种计算表可以帮助用户根据需求选择合适的服务器配置,并了解相关的费用,以下是一个详细的服务器租用计算表模板:
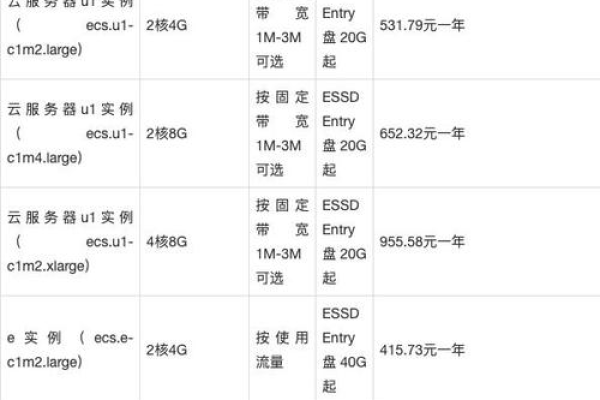
服务器租用计算表
| 实例规格 | CPU/内存配置 | 公网带宽 | 系统盘 | 价格(一年) | 价格(一个月) |
| 经济型e实例 | 2核2G | 3M固定带宽 | 40G ESSD entry | 99元 | |
| 经济型e实例 | 2核4G | 5M固定带宽 | 80G ESSD Entry盘 | 199元 | |
| 经济型e实例 | 4核16G | 按固定带宽10Mbs | 100GB ESSD Entry | 70元/月 | |
| 经济型e实例 | 8核32G | 按固定带宽10Mbs | 100GB ESSD Entry | 160元/月 | |
| 轻量应用服务器 | 2核2G | 3M固定带宽 | 40G ESSD entry | 99元 | |
| 轻量应用服务器 | 2核4G | 4M固定带宽 | 60G ESSD entry | 158元 | |
| 轻量应用服务器 | 4核8G | 5M固定带宽 | 80G SSD云硬盘 | 188元 | |
| 轻量应用服务器 | 8核32G | 8M固定带宽 | 180G SSD云硬盘 | 880元/15个月 | |
| 通用算力型u1 | 2核4G | 1M-5M可选 | 高效云盘40GB起 | 389.98元 | |
| 通用算力型u1 | 4核8G | 1M-5M可选 | 高效云盘40GB起 | 700.76元 | |
| 通用算力型u2 | 2核4G | 1M-5M可选 | 高效云盘40GB起 | 478.37元 | |
| 通用算力增强型g1 | 2核8G | 1M-5M可选 | 通用型SSD云盘40GB起 | 306.72元 | |
| 通用算力增强型g1 | 4核16G | 1M-5M可选 | 通用型SSD云盘40GB起 | 573.19元 | |
| 通用算力增强型g6 | 8核32G | 1M-5M可选 | 通用型SSD云盘40GB起 | 287.99元 | |
| 通用算力增强型g6a | 32核64G | 1M-5M可选 | 通用型SSD云盘40GB起 | 228.86元 | |
| 内存型r5 | 2核16G | 10M固定带宽 | ESSD云盘Logspace满配 | 298.55元 | |
| 内存型r5a | 4核32G | 10M固定带宽 | ESSD云盘Logspace满配 | 597.10元 | |
| 内存优化型re6a | 4核16G | 10M固定带宽 | ESSD云盘Logspace满配 | 1194.20元 | |
| 内存优化型re6a | 8核32G | 10M固定带宽 | ESSD云盘Logspace满配 | 2388.40元 | |
| 内存优化型re6a | 16核64G | 10M固定带宽 | ESSD云盘Logspace满配 | 4776.80元 | |
| GPU计算型gn6v | 8核32G | 10M固定带宽 | ESSD云盘Logspace满配 | 2388.40元 | |
| GPU计算型gn6i | 8核32G | 10M固定带宽 | ESSD云盘Logspace满配 | 4079.68元 | |
| GPU计算型viui | 8核16G | 10M固定带宽 | ESSD云盘Logspace满配 | 2388.40元 |
使用建议
在选择服务器时,请根据您的实际需求和预算进行选择,不同的服务器配置适用于不同的应用场景,如网站托管、游戏服务器、大数据分析等,如果您有特殊的性能要求或需要定制服务器配置,请联系服务提供商以获取更多信息。
FAQs常见问题
1.如何更改服务器配置?
通常在租用服务器时,您可以通过控制面板或联系客服来更改服务器配置,具体操作步骤因服务提供商而异,建议查阅服务提供商的帮助文档或联系客服获取详细指导。
2.服务器租用的费用是如何计算的?
服务器租用的费用通常基于CPU、内存、存储空间和网络带宽等因素计算,不同的服务提供商可能有不同的定价策略,包括按月付费和按年付费等选项。
3.数据迁移服务是否包含在内?
数据迁移服务通常不包含在标准的服务器租用费用中,一些服务提供商可能会提供额外的数据迁移服务,但需要额外付费,建议在订购前与服务提供商确认。