html5如何更改表格大小写
- 行业动态
- 2024-03-22
- 4713
HTML5本身并没有提供直接更改表格大小写的功能,因为HTML是一种标记语言,它主要用于描述网页的结构和内容,而不是用于处理文本的大小写,我们可以通过JavaScript或者CSS来实现这个功能。

以下是一个使用JavaScript实现的示例:
function changeCase(tableId) {
var table = document.getElementById(tableId);
var rows = table.getElementsByTagName('tr');
for (var i = 0; i < rows.length; i++) {
var cells = rows[i].getElementsByTagName('td');
for (var j = 0; j < cells.length; j++) {
var cell = cells[j];
var text = cell.innerHTML;
if (text != '') {
if (text == text.toUpperCase()) {
cell.innerHTML = text.toLowerCase();
} else {
cell.innerHTML = text.toUpperCase();
}
}
}
}
}
在这个示例中,我们首先获取了指定ID的表格元素,然后遍历了表格的所有行和单元格,对于每个单元格,我们获取了它的文本内容,然后检查这个文本是否已经是大写,如果是,我们就将它转换为小写;如果不是,我们就将它转换为大写。
你可以调用这个函数来改变表格的大小写,
<button onclick="changeCase('myTable')">Change Case</button>
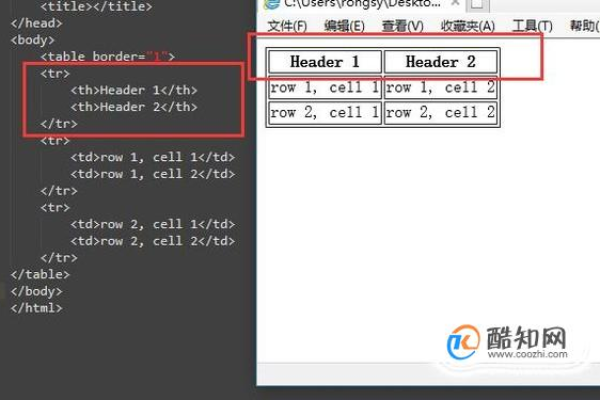
<table id="myTable">
<tr>
<td>Hello</td>
<td>World</td>
</tr>
<tr>
<td>Goodbye</td>
<td>World</td>
</tr>
</table>
在这个示例中,当你点击"Change Case"按钮时,’myTable’表格的所有文本都会被转换为全角。
这个方法有一些限制,它只能处理纯文本,不能处理包含HTML标签或者其他非文本内容的单元格,它不能处理嵌套在其他元素中的文本,例如在<div>或者<span>元素中的文本,如果你需要处理这些情况,你可能需要使用更复杂的方法,例如使用正则表达式或者DOM解析器来提取和修改文本。
你也可以使用CSS来实现类似的功能,你可以使用texttransform属性来改变文本的大小写:
#myTable td {
texttransform: uppercase;
}
在这个示例中,所有ID为’myTable’的表格的所有单元格都会被转换为大写,同样,你也可以使用texttransform: lowercase来将文本转换为小写。
这个方法也有一些限制,它只能应用于整个表格,不能应用于单个单元格或者行,它不能处理动态生成的文本,只能处理静态的文本,如果你需要处理动态生成的文本,你可能需要使用JavaScript或者其他客户端脚本语言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/249459.html