如何在CentOS上安装Linux操作系统?
- 行业动态
- 2024-12-11
- 5
CentOS安装Linux详细教程
一、准备工作
1、下载CentOS镜像:访问[CentOS官网](https://www.centos.org/download/)下载最新版本的CentOS镜像,如果官网下载速度较慢,可以选择其他镜像源,例如清华大学开源软件镜像站([Tsinghua Open Source Mirror](https://mirrors.tuna.tsinghua.edu.cn/centos/7/isos/x86_64/))。
2、选择镜像版本:
DVD ISO:包含大量常用软件,适合离线安装。
Everything ISO:包含完整的安装版内容及所有软件。
Minimal ISO:精简版,只包含基本的系统功能,适合资源有限的环境。
二、创建虚拟机
1、打开VMware Workstation:启动VMware并点击“创建新的虚拟机”。
2、选择典型安装:按照向导步骤进行,选择“典型(推荐)”并点击“下一步”。
3、选择稍后安装操作系统:在这一步中,选择“稍后安装操作系统”,然后点击“下一步”。
4、选择操作系统类型:
客户机操作系统选择“Linux”
版本选择“CentOS 7 64位”,然后点击“下一步”。
5、命名虚拟机并选择存储位置:为虚拟机命名并选择安装位置,建议存放在空间足够的磁盘上。
6、分配磁盘容量:根据实际需求设置磁盘大小,建议至少分配20GB,选择“将虚拟磁盘拆分成多个文件”,然后点击“下一步”。
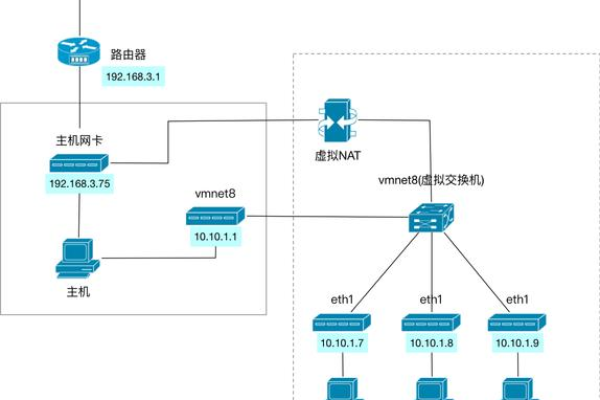
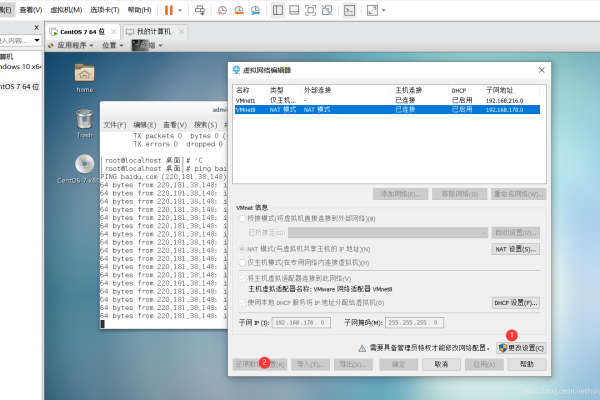
7、自定义硬件:根据物理主机的配置设置处理器和内存,一般2个处理器核心和4GB内存足够使用,设置网络类型为“桥接模式”,然后点击“完成”。
三、安装CentOS
1、加载ISO镜像:进入虚拟机设置,选择“CD/DVD”选项,勾选“使用ISO映像文件”,浏览并选择之前下载的CentOS镜像文件。
2、启动虚拟机:启动虚拟机,选择“Install CentOS 7”,按回车键进入安装界面。
3、语言设置:选择“中文”作为安装过程中使用的语言。
4、时间和键盘布局:
配置时间和日期,时区选择“亚洲/上海”。
键盘布局默认是“English (US)”,如有需要可以修改。
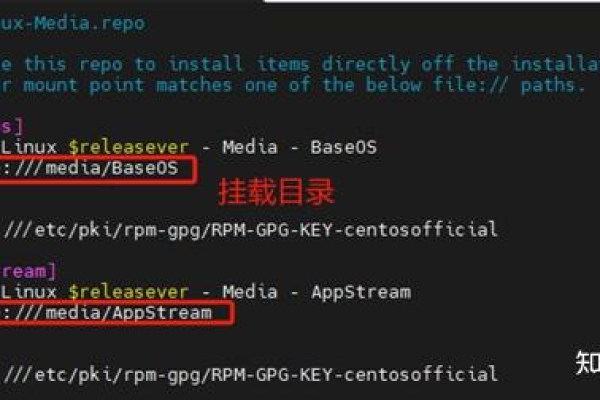
5、安装源选择:选择“DVD/ISO 仓库”,确保系统能够找到所需的安装包。
6、软件选择:根据需要选择软件包,对于桌面用户可以选择“带GUI的服务器”;最小化安装可选择“最小安装”。
7、磁盘分区:
选择“我要配置分区”。
创建新分区:/boot(200MB)、swap(2GB)、/(根分区,建议至少10GB)。
完成后点击“接受更改”。
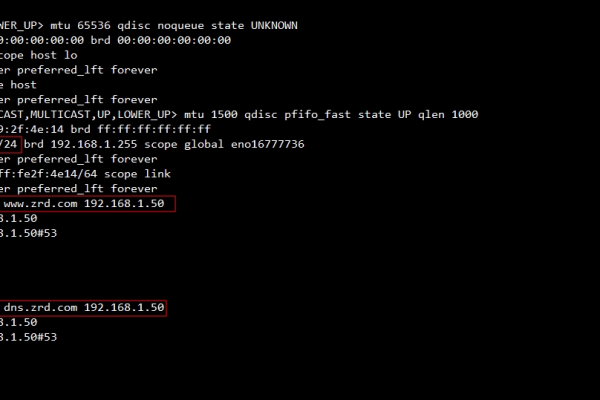
8、网络和主机名配置:
设置静态IP地址或选择DHCP。
输入主机名,如“localhost.localdomain”。
9、开始安装:点击“开始安装”,等待安装过程完成,此过程可能需要几分钟到十几分钟不等。
10、设置root密码和创建用户:
设置root用户密码。
创建一个新用户,填写用户名和密码。
11、完成安装并重启:安装完成后点击“重启”。
12、首次启动配置:重启后进入欢迎界面,点击“许可证信息”并勾选“我同意许可协议”,然后点击“完成”。
13、登录系统:使用新创建的用户凭据登录系统。
四、FAQs
1、如何更改CentOS系统的网络配置?
可以通过编辑网络接口配置文件来实现,修改/etc/sysconfig/network-scripts/ifcfg-ens33文件,将ONBOOT=no改为ONBOOT=yes,然后重启网络服务:systemctl restart network。
2、如何在CentOS系统中安装额外的软件包?
使用YUM包管理器来安装软件包,要安装wget工具,可以使用命令:yum install wget -y。
五、小编有话说
通过以上步骤,您已经成功安装了CentOS Linux系统,希望这篇详细的教程能帮助您顺利完成安装过程,如果您在安装过程中遇到任何问题或有其他疑问,欢迎随时咨询,祝您在CentOS的世界里探索愉快!