如何在CentOS系统中配置无线网络连接?
- 行业动态
- 2024-12-11
- 11
nmtui 或
nmcli 工具开启无线功能。然后扫描可用网络并选择要连接的网络,输入密码完成
配置。
CentOS 配置无线网络
在CentOS系统中,配置无线网络通常涉及以下几个步骤:检查网卡、安装必要的软件包、配置网络连接以及设置开机自动连接,以下是详细的操作步骤和相关命令:
一、检查无线网卡
1、使用nmcli命令检查网卡:
nmcli dev status
此命令将显示系统中所有网络设备的状态,包括无线网卡,如果无线网卡未列出或显示错误(如“plugin missing”),则需要进一步检查或安装相应的驱动程序。
2、使用lspci命令查看无线网卡型号(如果需要):
lspci | grep -i wireless
此命令将列出系统中所有无线网卡的详细信息,包括型号,根据型号,可以搜索并下载相应的驱动程序进行安装。
二、安装NetworkManager-wifi
1、安装NetworkManager-wifi:
yum -y install NetworkManager-wifi
此命令将安装NetworkManager的WiFi插件,使系统能够管理无线网络连接。
2、重启系统:
reboot
安装完成后,建议重启系统以确保所有更改生效。
三、配置无线网络
1、启动无线网络:
如果重启后无线网络仍未启动,可以使用以下命令手动启动:
nmcli radio wifi on
2、使用nmtui配置WiFi:
nmtui
此命令将启动NetworkManager的图形化界面,可以通过该界面扫描并连接到可用的WiFi网络,选择“Edit a connection”来添加新的WiFi连接,输入SSID和密码即可。
3、使用nmcli命令行工具配置WiFi:
也可以直接使用nmcli命令行工具来配置WiFi连接。
nmcli dev wifi connect "SSID" password "password" name "connection_name"
“SSID”是无线网络的名称,“password”是密码,“connection_name”是连接的名称(可任意指定)。
4、设置开机自动连接:
nmcli con mod "connection_name" connection.autoconnect yes
将“connection_name”替换为之前创建的连接名称。
四、其他注意事项
1、关闭以太网(如果需要):
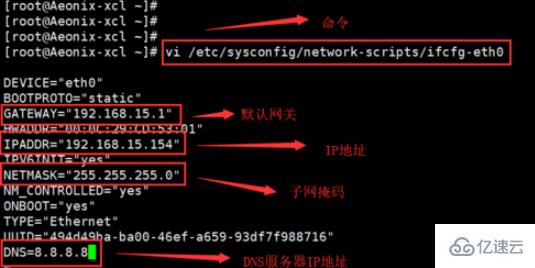
如果只想使用WiFi而不使用有线网络,可以在ifcfg-ens33(或其他以太网接口配置文件)中将ONBOOT设置为no:
vi /etc/sysconfig/network-scripts/ifcfg-ens33 ONBOOT=no
2、查询内核日志(如果需要):
如果遇到无线网卡无法正常工作的情况,可以查询内核日志以获取更多信息:
dmesg | grep firmware
根据日志中的提示,可能需要安装无线网卡的固件或驱动程序。
通过以上步骤,您应该能够在CentOS系统中成功配置无线网络连接,如果在配置过程中遇到任何问题,请检查每一步是否按照说明正确执行,并参考相关的文档或社区论坛寻求帮助。