DDoS基础防护试用,如何有效抵御网络攻击?
- 行业动态
- 2025-01-16
- 4621
DDoS基础防护试用
腾讯云为用户提供了一种免费的基础DDoS防护服务,即DDoS基础防护,该服务旨在为腾讯云上的用户提供不超过2Gbps的DDoS攻击防护能力,以下是关于DDoS基础防护试用的详细介绍:
产品特性
1、免安装免维护:无需用户采购昂贵的清洗设备,默认为腾讯云上用户开启DDoS基础防护服务,当单台云服务器遭受的攻击流量超过一定阈值时,将自动启动DDoS清洗。
2、实时监控与秒级防护:基于自研防护集群和算法,实时检测网络流量中的异常行为,第一时间发现其中的攻击流量,并自动启动清洗。
3、充足的防护资源:拥有30线优质BGP带宽资源,充分保证业务可用性和稳定性,确保在遭受DDoS攻击时用户业务访问速度不受影响。
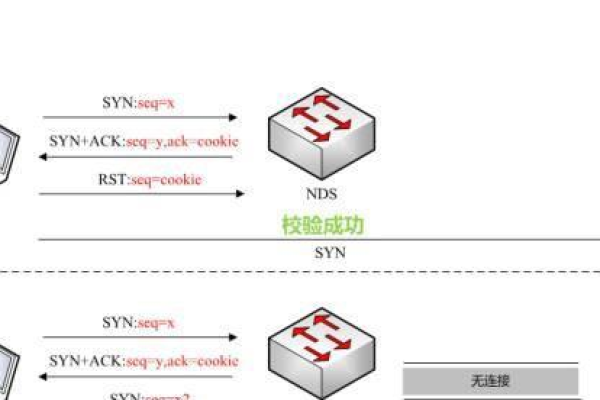
4、精确识别与清洗:基于优秀特征识别算法进行精确识别并清洗,有效抵御SYN Flood、ICMP Flood等常见的DDoS攻击。

5、CC防护:通过模式识别、身份识别等多种分析方式,精确识别反面访问者,并采用重认证、访问控制等手段精准打击,有效抵御CC攻击。
适用场景
DDoS基础防护适用于个人用户和小企业用户类型业务遭受攻击的概率不大的场景。
也适用于不超过2Gbps的DDoS攻击的防护场景。
操作指南
1、开通DDoS基础防护:腾讯云云服务器在创建时可选择默认免费开通DDoS基础防护,在云服务器实例购买页面的安全加固中,勾选免费开通即可开通DDoS基础防护。

2、查看防护配置:开通后,用户可在云服务器控制台概览页或DDoS防护控制台的DDoS基础防护页面查看云服务器的防护配置。
计费方式
DDoS基础防护为免费服务,若用户需要更高级的防护功能,如应对大流量攻击,可以选择购买腾讯云提供的DDoS高防包或DDoS高防IP实例。
常见问题解答
Q1: DDoS基础防护的防护能力是多少?
A1: DDoS基础防护的防护能力是不超过2Gbps。

Q2: 如何开通DDoS基础防护?
A2: 在腾讯云控制台中,选择云服务器实例,进入安全加固选项,勾选免费开通DDoS基础防护即可。
小编有话说
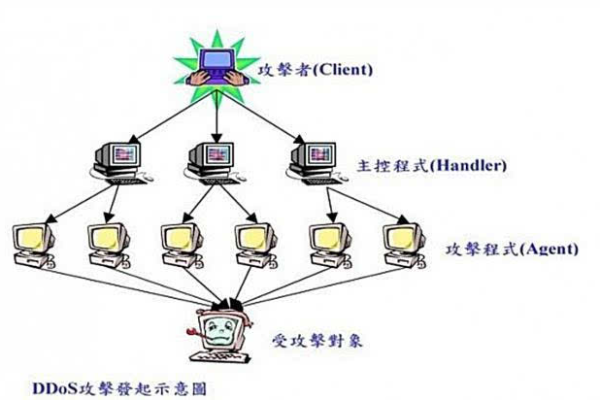
DDoS攻击是互联网业务面临的重大安全威胁之一,而DDoS基础防护作为腾讯云提供的一项免费服务,为广大云上用户提供了坚实的安全保障,通过实时监控、精确识别和快速清洗等技术手段,DDoS基础防护能够有效抵御各种常见的DDoS攻击,保障用户业务的连续性和稳定性,对于个人用户和小企业来说,这无疑是一项极具价值的活动,如果业务规模较大或面临更复杂的安全挑战,用户还可以考虑升级到更高级的DDoS防护服务。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/2494.html