html中如何播放mp4视频
- 行业动态
- 2024-03-22
- 2
在HTML中播放MP4视频,可以使用<video>标签,以下是详细的技术教学:
1、确保你的MP4视频文件已经准备好,你可以将视频文件放在与HTML文件相同的目录下,或者使用相对或绝对路径引用它。
2、打开你的HTML文件,找到你想要插入视频的位置。
3、在该位置插入以下代码:
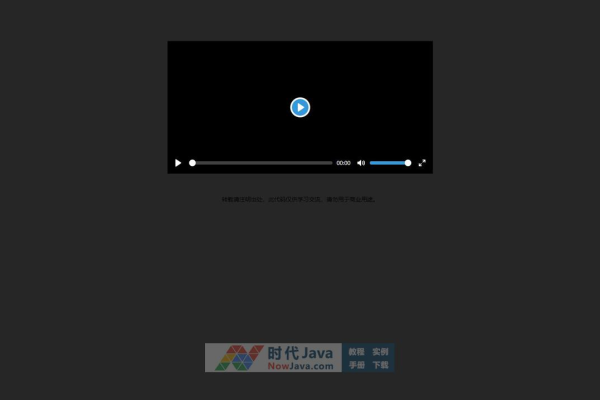
<video width="320" height="240" controls> <source src="yourvideo.mp4" type="video/mp4"> 您的浏览器不支持HTML5视频。 </video>
这里的width和height属性分别设置视频的宽度和高度,controls属性添加了播放、暂停和音量控制等控件。<source>标签用于指定视频文件的来源,src属性设置为视频文件的路径,type属性设置为video/mp4表示这是一个MP4格式的视频文件,如果浏览器不支持HTML5视频,将显示<source>标签内的文本内容。
4、将上述代码中的yourvideo.mp4替换为你实际的视频文件名,例如example.mp4。
5、保存HTML文件,然后在浏览器中打开它,你应该可以看到一个带有播放控制的视频播放器,点击播放按钮即可观看视频。
6、如果需要调整视频的尺寸,可以修改width和height属性的值,将宽度设置为640像素,高度设置为360像素:
<video width="640" height="360" controls> <source src="yourvideo.mp4" type="video/mp4"> 您的浏览器不支持HTML5视频。 </video>
7、如果需要自动播放视频,可以在<video>标签内添加autoplay属性:
<video width="320" height="240" autoplay controls> <source src="yourvideo.mp4" type="video/mp4"> 您的浏览器不支持HTML5视频。 </video>
8、如果需要循环播放视频,可以在<video>标签内添加loop属性:
<video width="320" height="240" autoplay loop controls> <source src="yourvideo.mp4" type="video/mp4"> 您的浏览器不支持HTML5视频。 </video>
9、如果需要在网页上显示自定义封面图片,可以使用poster属性指定图片的路径。
<video width="320" height="240" autoplay loop controls poster="yourposter.jpg"> <source src="yourvideo.mp4" type="video/mp4"> 您的浏览器不支持HTML5视频。 </video>
10、如果需要隐藏控制器,可以使用CSS来控制它们的显示和隐藏,将控制器隐藏:
<style>
video::webkitmediacontrols {
display: none;
}
</style>
将上述CSS代码添加到HTML文件的<head>标签内,然后重新加载页面,你会发现控制器已经被隐藏了,同样,你可以根据需要修改CSS样式来自定义控制器的外观和行为。
通过以上步骤,你可以在HTML中轻松地播放MP4视频,请注意,不同的浏览器可能对HTML5视频的支持程度不同,因此建议测试你的代码以确保它在目标浏览器中得到正确显示。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/249392.html