html5如何渐变背景
- 行业动态
- 2024-03-22
- 2576
在HTML5中,我们可以使用CSS3的渐变背景来实现各种炫酷的效果,渐变背景可以让网页看起来更加生动和有趣,本文将详细介绍如何使用HTML5和CSS3实现渐变背景。

1、线性渐变
线性渐变是一种沿着直线方向进行的颜色变化,我们可以通过设置backgroundimage属性为线性渐变函数来实现,线性渐变函数的语法如下:
lineargradient(direction, colorstop1, colorstop2, ...);
direction表示渐变的方向,可以是角度(如45deg)或关键词(如to right);colorstop表示颜色停止点,可以是一个百分比(如50%)或关键词(如red)。
下面是一个使用线性渐变作为背景的例子:
<!DOCTYPE html>
<html>
<head>
<style>
body {
backgroundimage: lineargradient(to right, red, orange, yellow, green, blue, indigo, violet);
}
</style>
</head>
<body>
</body>
</html>
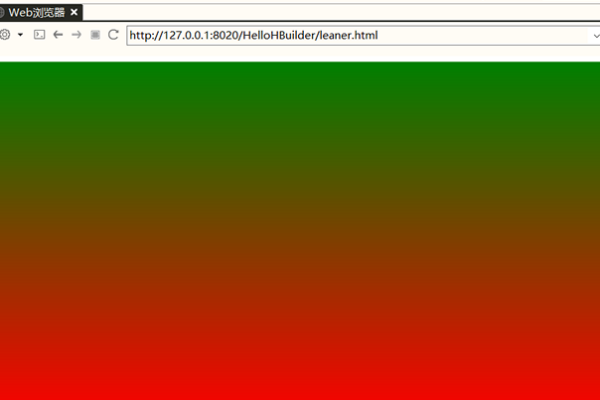
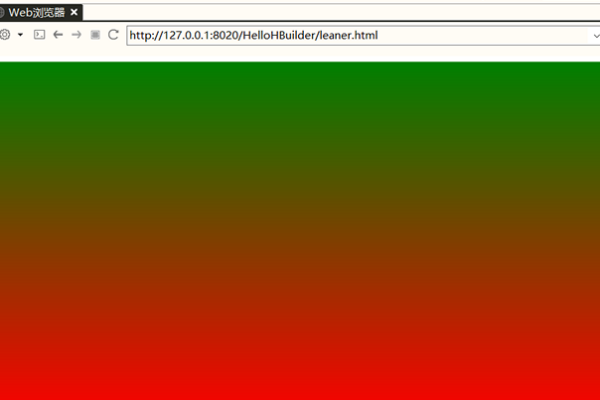
在这个例子中,我们设置了从红色到紫色的线性渐变背景。
2、径向渐变
径向渐变是一种从中心点向外扩散的颜色变化,我们可以通过设置backgroundimage属性为径向渐变函数来实现,径向渐变函数的语法如下:
radialgradient(shape size at position, startcolor, ..., lastcolor);
shape表示渐变的形状,可以是圆形(circle)或椭圆形(ellipse);size表示形状的大小;at position表示形状的位置;startcolor和lastcolor表示颜色停止点。
下面是一个使用径向渐变作为背景的例子:
<!DOCTYPE html>
<html>
<head>
<style>
body {
backgroundimage: radialgradient(circle at center, red, orange, yellow, green, blue, indigo, violet);
}
</style>
</head>
<body>
</body>
</html>
在这个例子中,我们设置了从中心点向外扩散的七彩渐变背景。
3、重复线性渐变和径向渐变
我们可能需要一个无限循环的渐变背景,这时,我们可以使用重复线性渐变和径向渐变函数来实现,重复线性渐变函数的语法如下:
repeatinglineargradient(direction, colorstop1, colorstop2, ...);
重复径向渐变函数的语法如下:
repeatingradialgradient(shape size at position, startcolor, ..., lastcolor);
下面是一个使用重复线性渐变作为背景的例子:
<!DOCTYPE html>
<html>
<head>
<style>
body {
backgroundimage: repeatinglineargradient(to right, red, orange, yellow);
}
</style>
</head>
<body>
</body>
</html>
在这个例子中,我们设置了从红色到黄色的重复线性渐变背景,同样,我们也可以使用重复径向渐变函数实现类似的效果。
4、调整渐变方向和颜色停止点位置和数量
通过调整渐变方向、颜色停止点位置和数量,我们可以实现各种炫酷的效果,我们可以将线性渐变的方向设置为45度,或者将径向渐变的形状设置为椭圆形,我们还可以通过增加或减少颜色停止点来调整颜色的过渡效果,下面是一个使用多个颜色停止点的线性渐变作为背景的例子:
<!DOCTYPE html>
<html>
<head>
<style>
body {
backgroundimage: lineargradient(to right, red 0%, orange 25%, yellow 50%, green 75%, blue 100%);
}
</style>
</head>
<body>
</body>
</html>
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/249369.html