如何进行CDN工单测试?详解步骤与注意事项
- 行业动态
- 2024-12-10
- 7
CDN(内容分发网络)是现代互联网架构中至关重要的一环,它通过将内容缓存到离用户更近的节点上,显著提高了网站和应用的加载速度,本文将详细探讨CDN工单测试的相关内容,包括其流程、重要性和常见问题,以及如何通过实际案例来理解和优化这一过程。
一、CDN工单测试的重要性
CDN工单测试在确保服务质量和用户体验方面起着关键作用,以下是其主要目的:
1、验证功能:确保CDN的各项功能如内容缓存、负载均衡等都能正常工作。
2、性能评估:通过测试评估CDN在不同网络条件下的表现,包括响应时间和数据传输速度。
3、故障排查:帮助识别和解决在实际应用中可能遇到的问题,如缓存未命中、节点故障等。
4、优化配置:根据测试结果调整CDN配置,以达到最佳性能。
二、CDN工单测试流程
CDN工单测试通常包括以下几个步骤:
1、提交工单:用户或管理员通过CDN提供商的客服渠道提交测试请求,详细描述需要测试的内容和预期结果。
2、工单分配:客服人员将工单分配给相关的技术支持团队。
3、问题诊断:技术支持团队根据用户提供的信息和系统日志进行初步诊断。
4、方案制定:提出解决方案并与用户沟通确认。
5、执行测试:按照制定的方案进行测试,并记录测试结果。
6、反馈结果:将测试结果反馈给用户,并提供进一步的优化建议。
7、关闭工单:用户确认问题已解决后,关闭工单。
三、常见问题及解决方案
在实际的CDN工单测试过程中,可能会遇到各种问题,以下是一些常见问题及其解决方案:
1、缓存未命中:可能是由于缓存规则设置不当导致的,解决方案是检查并调整缓存策略,确保热点内容能够被正确缓存。
2、节点故障:某个CDN节点出现故障会导致部分用户访问缓慢或失败,解决方案是及时切换到备用节点,并修复故障节点。
3、负载不均:负载均衡策略不合理可能导致某些节点过载而其他节点空闲,解决方案是优化负载均衡算法,确保流量均匀分布。
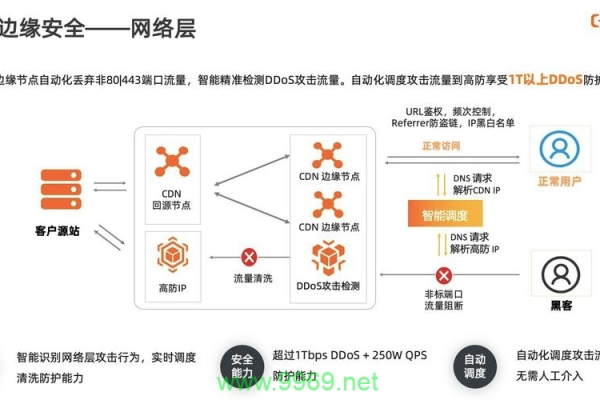
4、安全性问题:如DDoS攻击等安全问题可能影响CDN的稳定性,解决方案是加强安全防护措施,例如启用WAF(Web应用防火墙)。
四、实际案例分析
为了更好地理解CDN工单测试的过程,我们来看一个具体的案例,假设某电商平台在使用CDN服务时发现部分地区的用户访问速度较慢,于是提交了一个工单请求技术支持。
1、提交工单:用户描述了问题现象,并提供了相关截图作为证据。
2、工单分配:客服将工单转交给负责该区域的技术支持团队。
3、问题诊断:技术支持团队通过查看日志发现该地区的CDN节点响应时间较长。
4、方案制定:决定增加该地区的CDN节点数量,并调整缓存策略以提高命中率。
5、执行测试:实施上述方案后,重新进行测试,发现访问速度明显提升。
6、反馈结果:将测试结果告知用户,并建议持续监控一段时间以确保稳定性。
7、关闭工单:用户满意后关闭工单。
五、FAQs
Q1: CDN工单测试的主要目的是什么?
A1: 主要目的是验证CDN功能是否正常、评估性能表现、排查故障以及优化配置。
Q2: 如何提高CDN工单测试的效率?
A2: 可以通过自动化测试工具、标准化流程和培训技术支持团队来实现。
Q3: CDN工单测试中最常见的问题有哪些?
A3: 常见的问题包括缓存未命中、节点故障、负载不均和安全性问题。
Q4: 如何解决CDN节点故障的问题?
A4: 可以通过及时切换到备用节点并修复故障节点来解决。
Q5: CDN工单测试的结果如何反馈给用户?
A5: 通常以报告的形式提供详细的测试数据和优化建议,并通过邮件或在线平台发送给用户。
CDN工单测试是保障CDN服务质量的重要手段之一,通过系统的测试流程,可以及时发现并解决各种潜在问题,从而提升用户体验,希望本文能够帮助读者更好地理解和应用CDN工单测试,为实际工作提供参考和指导。
以上就是关于“cdn工单测试”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!