服务器租赁与云计算,哪个更适合你的企业需求?
- 行业动态
- 2024-12-10
- 9
服务器租赁和云计算是现代企业在数字化转型过程中不可或缺的重要组成部分,随着互联网技术的飞速发展,越来越多的企业和个人选择通过租赁服务器或使用云计算服务来获取计算资源,以满足其业务需求,本文将详细探讨服务器租赁和云计算的概念、优缺点及其未来发展趋势。
一、服务器租赁与云计算
1. 服务器租赁
服务器租赁是指企业或个人将服务器设备托管给服务提供商(即托管商),由其在数据中心内完成数据的存储和处理,这种模式下,用户无需自行购置和维护服务器硬件,而是根据实际需求租用服务提供商的服务器资源。
优点:
减少成本:避免了自主购置服务器时的大量初始投资,如设备采购、空间租赁、电力和维护等费用。
提高安全性:由专业服务提供商管理,提供数据备份、机房防火墙、安全检测等服务,保障数据安全性。
灵活性高:可以根据需要动态调整服务器的配置和容量,适应业务变化。
缺点:
服务品质波动:若托管商的服务出现问题,如网络延迟、丢包等,可能影响业务的正常运行。
稳定性不可控:对于对稳定性要求较高的企业而言,可能存在不确定性。
2. 云计算
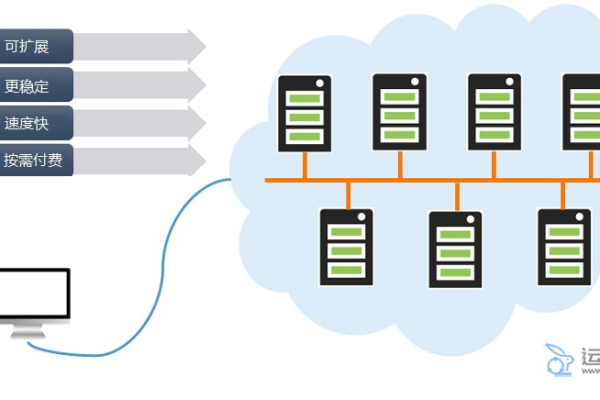
云计算是一种基于互联网的计算模式,通过虚拟化技术将计算资源、应用程序和数据交付给终端用户,云计算具有高度的灵活性、可扩展性和高效性,能够实现资源的集中管理和分布式提供。
优点:
降低成本:按需付费,避免不必要的资源浪费,降低IT成本。
提高灵活性:可根据业务需求动态调整计算资源的数量和类型,快速响应市场变化。
增强安全性:采用多层安全防护措施,如数据加密、身份验证、防火墙等,提高数据安全性。
缺点:
计算资源难以掌控:由于计算资源分布在不同的数据中心或服务器中,企业难以完全掌控其性能和安全性。
稳定性不确定:可能受到网络瓶颈、服务器故障等因素的影响,导致服务不稳定。
二、应用场景与适用用户
1. 中小型企业
对于中小型企业而言,服务器租赁和云计算都是理想的选择,它们可以根据业务增长动态调整资源,避免了初始投资的负担,同时能够快速响应市场需求,这些服务还提供了专业的管理和维护支持,减轻了企业的管理负担。
2. 初创企业和个人开发者
初创企业和个人开发者往往面临着资金有限、技术能力不足等问题,通过租赁服务器或使用云计算服务,他们可以以较低的成本获取到所需的计算资源,并专注于业务发展而非基础设施建设。
3. 大型企业
大型企业通常需要应对季节性或突发性的业务需求增长,在这种情况下,服务器租赁和云计算提供了弹性和可靠性保障,使企业能够灵活应对市场变化,这些服务还能够满足大型企业对高性能、高可用性和安全性的需求。
三、未来发展趋势
1. 多云环境普及
随着云计算技术的不断发展和完善,越来越多的企业将构建多云环境以获取更高的灵活性和可靠性,多云环境允许企业在不同的云平台上部署和管理应用程序,从而实现更好的容灾、扩展和灵活性。
2. AI技术融合
未来云计算有望融合更多的AI技术,如机器学习、自然语言处理等,以提高数据分析的能力和应用范围,这将使企业能够更智能地管理和优化其IT资源,提升业务效率和竞争力。
3. 安全性强化
随着网络安全威胁的日益增加,未来的服务器租赁和云计算服务将更加注重数据安全性,服务提供商将采用更严格的安全措施和技术手段来保障客户的数据和系统安全,提升客户的信任度和市场竞争力。
四、相关问答FAQs
Q1: 如何选择适合自己的服务器租赁或云计算服务?
A1: 选择适合自己的服务器租赁或云计算服务时需要考虑多个因素,首先明确自己的业务需求和预算;其次对比不同服务提供商的性能、价格、安全性和技术支持等方面;最后根据自己的实际情况做出选择,建议在选择前进行充分的调研和比较以确保选择到最适合自己的服务。
Q2: 服务器租赁和云计算在成本方面有何差异?
A2: 服务器租赁通常需要支付一定的租金以及可能的维护费用而云计算则采用按需付费模式用户只需为自己实际使用的计算资源付费,因此从长期来看云计算可能在成本方面更具优势尤其是对于业务量波动较大的企业而言,然而具体成本差异还需根据企业的实际情况和服务提供商的定价策略来评估。