CentOS 7服务器软件有哪些推荐?
- 行业动态
- 2024-12-10
- 3
CentOS 7是一款广泛使用的Linux发行版,特别适用于服务器环境,本文将详细介绍如何在CentOS 7上安装和配置常见的服务器软件,并提供一些常见问题的解答。
CentOS 7服务器软件安装与配置详解
1. HTTP服务器(Apache)安装与配置
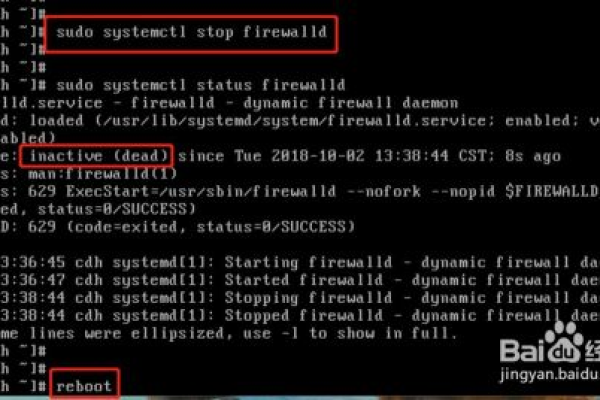
1.1. 关闭防火墙和SELinux
在开始之前,先关闭防火墙和SELinux:
systemctl stop firewalld.service systemctl disable firewalld.service vim /etc/selinux/config 修改SELINUX=enforcing为SELINUX=disabled setenforce 0
1.2. 检查并卸载已有的HTTP服务器
查看是否已经安装了httpd:
httpd -version rpm -qa|grep httpd
如果已安装,则卸载:
rpm -e httpd-manual-2.4.6-95.el7.centos.noarch rpm -e httpd-2.4.6-95.el7.centos.x86_64 rpm -e httpd-tools-2.4.6-95.el7.centos.x86_64
1.3. 使用YUM安装Apache
yum install -y mod_ssl openssl httpd
1.4. 启动并设置开机自启
systemctl start httpd.service systemctl enable httpd.service
2. 科研服务器四件套
2.1. 安装ntfs-3g
CentOS默认不支持NTFS格式的磁盘,安装ntfs-3g以支持NTFS格式:
sudo wget -O /etc/yum.repos.d/epel.repo http://mirrors.aliyun.com/repo/epel-7.repo sudo yum -y install ntfs-3g
2.2. 安装向日葵远程控制客户端
可以通过RPM或YUM方式安装:
sudo yum -y SunloginClient-10.1.1.38139_amd64.rpm
设置开机自启:
sudo systemctl enable teamviewerd.service sudo systemctl start teamviewerd.service sudo systemctl status teamviewerd.service
2.3. 安装TeamViewer
使用YUM命令安装:
sudo yum -y install teamviewer_15.13.6.x86_64.rpm
设置开机自启:
sudo systemctl enable teamviewerd.service sudo systemctl start teamviewerd.service
2.4. 安装Anaconda
执行以下命令进行安装:
sudo bash Anaconda3-2020.11-Linux-x86_64.sh source /usr/local/src/anaconda3/bin/activate conda init sudo chmod 777 /etc/profile echo "export PATH=$PATH:/home/username/anaconda3/bin" >> /etc/profile source /etc/profile
测试安装:
conda --version
3. 常用软件安装汇总
以下是一些常用的命令和操作,帮助提升系统管理和软件安装效率:
3.1. 基本指令
查看端口占用情况:lsof -i:8080
搜索文件:find . -name "filename.txt"
用户组管理:groupadd abc、useradd -g abc abc
权限管理:chown sammy ~/dir、chmod -R 777 dir、rm -rf dir、cp -r -a ./* /dir
压缩和解压缩:tar -xvzf filename、gzip -d filename、unzip -x filename、zip -r filename.zip ./
包管理:rpm -ivh filename、rpm -Uvh filename、rpm -e <filename>、yum install 软件名称
3.2. 服务管理
启动服务:systemctl start httpd.service
设置开机自启:systemctl enable httpd.service
重启服务:systemctl restart httpd.service
查看服务状态:systemctl status httpd.service
3.3. 分区与格式化
查看物理硬盘:fdisk -l
分区操作:fdisk /dev/vdb1
格式化:mkfs.ext4 /dev/vdb1
挂载新硬盘:mkdir /data && mount /data /dev/vdb1
FAQs
Q1: 如何更改Apache的默认主页路径?
A1: 编辑Apache的主配置文件/etc/httpd/conf/httpd.conf,找到DocumentRoot "/var/www/html",将其更改为所需的路径,然后重新启动Apache服务:
systemctl restart httpd.service
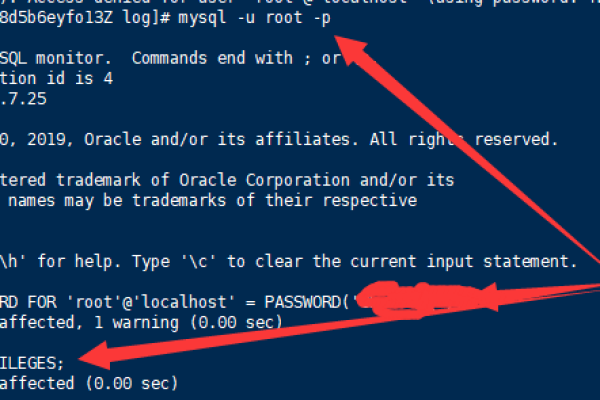
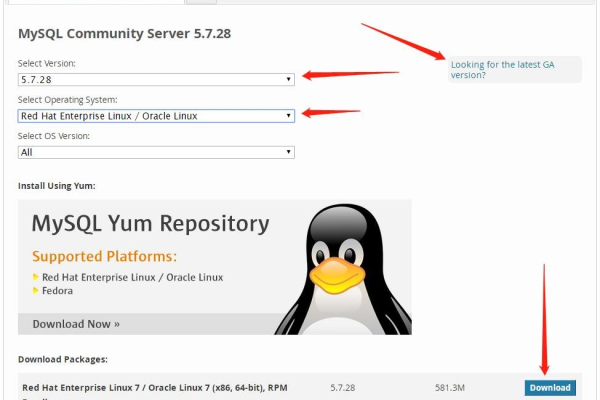
Q2: 如何更改MySQL的初始密码?
A2: 停止MySQL服务并进入安全模式,不验证密码登录:
systemctl stop mariadb.service mysqld_safe --skip-grant-tables & mysql -u root
在MySQL提示符下执行以下命令更改密码:
FLUSH PRIVILEGES; ALTER USER 'root'@'localhost' IDENTIFIED BY 'newpassword';
完成后重启MySQL服务:
systemctl start mariadb.service
小编有话说
CentOS 7作为一款稳定且广泛应用的Linux发行版,其丰富的软件包和强大的社区支持使其成为许多服务器管理员的首选,通过本文的介绍,希望能帮助大家更高效地在CentOS 7上安装和管理各种服务器软件,如果在实际操作中遇到问题,记得查阅官方文档或寻求社区的帮助。