服务器程序占用内存过高怎么办?
- 行业动态
- 2024-12-10
- 5
服务器程序占用内存是一个重要的性能指标,它直接影响到系统的稳定性和响应速度,了解如何监控和管理服务器的内存使用情况,对于维护高效运行的服务器至关重要。
服务器程序内存管理的重要性
1、性能优化:合理的内存管理可以确保服务器程序快速响应用户请求,减少延迟。
2、资源分配:有效的内存分配策略可以避免资源浪费,提高服务器的整体利用率。
3、故障预防:通过监控内存使用情况,可以及时发现潜在的内存泄漏问题,防止系统崩溃。
4、成本控制:合理的内存使用可以减少对硬件的需求,从而降低运营成本。
内存使用监控工具
为了有效地监控服务器程序的内存使用情况,可以使用以下工具:
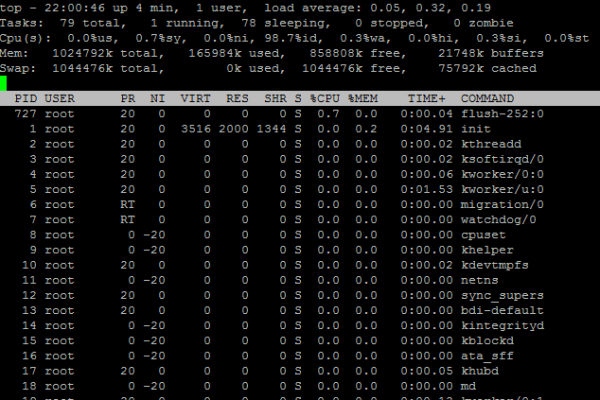
top/htop:实时显示系统中各个进程的CPU和内存使用情况。
free/vmstat:提供系统内存的使用统计信息。
ps命令:列出当前系统的进程以及它们的内存使用情况。
sar工具:收集、报告和保存系统活动信息,包括内存使用情况。
第三方监控软件:如Nagios、Zabbix等,提供更全面的监控解决方案。
内存优化策略
1、代码优化:编写高效的代码,避免不必要的内存分配和复制。
2、垃圾回收:合理配置垃圾回收机制,减少内存碎片。
3、缓存策略:使用缓存技术,如Redis、Memcached,减少数据库访问次数,降低内存压力。
4、负载均衡:通过负载均衡技术分散请求,避免单个服务器过载。
5、定期审计:定期检查内存使用情况,及时清理不再使用的内存。
内存泄漏检测与处理
内存泄漏是指程序在运行过程中未能释放不再使用的内存,导致可用内存逐渐减少,检测和处理内存泄漏的方法包括:
静态分析工具:如Valgrind,可以在编译时分析代码,发现潜在的内存泄漏。
动态分析工具:如LeakDiag,可以在运行时监控内存使用情况,定位内存泄漏的位置。
代码审查:定期进行代码审查,确保遵循最佳实践,避免内存泄漏。
自动化测试:编写自动化测试脚本,模拟各种场景,检测内存泄漏。
表格示例:常见服务器程序内存使用情况
| 程序名称 | 平均内存使用 (MB) | 峰值内存使用 (MB) | 备注 |
| Apache | 50 | 150 | HTTP服务器 |
| Nginx | 30 | 100 | HTTP服务器 |
| MySQL | 200 | 500 | 数据库服务 |
| Redis | 100 | 300 | 缓存服务 |
| Tomcat | 150 | 400 | Web应用服务器 |
FAQs
Q1: 如何判断服务器是否存在内存泄漏?
A1: 可以通过监控工具如top、ps等查看内存使用情况,如果发现内存持续增加且没有明显的下降趋势,可能存在内存泄漏,进一步使用静态或动态分析工具定位问题。
Q2: 如何优化服务器程序的内存使用?
A2: 优化内存使用可以从代码层面入手,避免不必要的内存分配和复制;使用缓存技术减少数据库访问;合理配置垃圾回收机制;定期审计和清理不再使用的内存。
小编有话说
服务器程序的内存管理是一个复杂但至关重要的任务,通过合理的监控和优化策略,我们可以确保服务器的稳定运行和高效性能,希望本文提供的方法和工具能够帮助大家更好地管理服务器的内存资源,如果你有任何问题或建议,欢迎在评论区留言讨论!