租用服务器一年的费用是多少?
- 行业动态
- 2024-12-09
- 7
在当今的数字化时代,服务器扮演着至关重要的角色,无论是企业还是个人,拥有一台稳定、高效的服务器对于业务运营和数据管理都至关重要,购买服务器不仅需要一次性投入大量资金,还需要承担后续的维护和管理成本,越来越多的用户选择租用服务器来满足其需求,本文将详细探讨服务器租一年的优势、注意事项以及相关费用等问题。
服务器租一年的优势
1、成本效益:相较于购买服务器,租用服务器可以大大降低初期投资成本,用户只需支付一年的租金,即可享受到高性能的服务器服务,无需承担硬件折旧和维护等额外费用。
2、灵活性:租用服务器可以根据实际需求进行配置调整,如升级CPU、增加内存或硬盘空间等,这种灵活性使得用户能够根据业务发展动态调整服务器资源,避免资源浪费。
3、专业维护:租用服务器通常由专业的服务提供商负责维护和管理,包括硬件故障排查、系统更新和安全加固等,这减轻了用户的技术负担,使其能够更专注于核心业务的发展。
4、高可用性:许多服务器租赁服务提供商提供高可用性的保障,如冗余电源、备份网络连接和灾难恢复计划等,这些措施确保了服务器在出现故障时能够迅速恢复,保障业务的连续性。
服务器租一年的注意事项
1、选择合适的服务提供商:在选择服务器租赁服务提供商时,应考虑其信誉、服务质量、技术支持能力和价格等因素,建议选择具有良好口碑和丰富经验的服务提供商,以确保服务的可靠性和稳定性。
2、明确需求:在租用服务器之前,应明确自己的业务需求,包括处理器性能、内存大小、存储空间和网络带宽等,这有助于选择最适合自己需求的服务器配置,避免资源浪费或不足。
3、关注合同条款:在签订租赁合同之前,应仔细阅读合同条款,特别是关于服务期限、费用、违约责任和续租政策等方面的内容,确保自己的权益得到充分保障。
4、定期备份数据:尽管服务器租赁服务提供商通常会提供数据备份服务,但用户仍应定期自行备份重要数据,这可以在服务提供商出现问题时,保障数据的安全和完整性。
服务器租一年的费用
服务器租一年的费用因服务提供商、服务器配置和服务内容的不同而有所差异,费用包括以下几个方面:
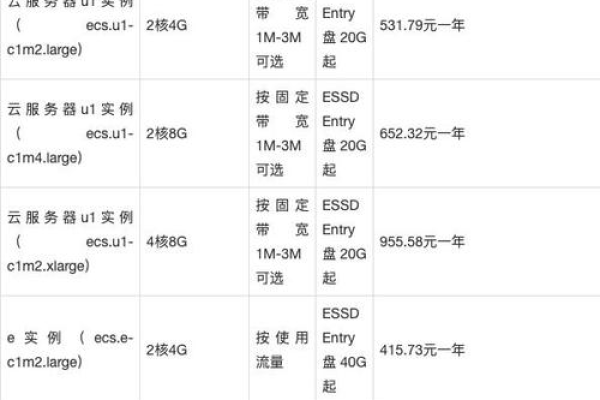
1、基础租金:这是租用服务器的基本费用,通常按照月或年收取,基础租金的高低取决于服务器的配置和服务提供商的定价策略。
2、增值服务费:除了基础租金外,一些服务提供商还提供增值服务,如数据备份、安全防护、技术支持等,这些服务通常需要额外付费,具体费用根据服务内容和提供商的不同而有所差异。
3、流量费用:如果服务器需要接入互联网,那么可能还会产生流量费用,流量费用通常按照数据传输量(如GB或TB)计算,具体费用取决于服务提供商的定价标准。
为了更直观地了解服务器租一年的费用情况,可以参考以下表格:
| 服务提供商 | 服务器配置 | 基础租金(年) | 增值服务费(年) | 流量费用(年) | 总费用(年) |
| A公司 | 4核CPU/8GB内存/1TB硬盘 | 8000元 | 2000元 | 1000元 | 11000元 |
| B公司 | 8核CPU/16GB内存/2TB硬盘 | 12000元 | 3000元 | 2000元 | 17000元 |
| C公司 | 16核CPU/32GB内存/4TB硬盘 | 20000元 | 5000元 | 3000元 | 28000元 |
表格中的数据仅供参考,实际费用可能会有所不同,在选择服务提供商时,建议根据自己的实际需求和预算进行综合考虑。
FAQs
问题1:租用服务器一年后,我是否可以续租?
答:是的,大多数服务器租赁服务提供商都支持续租,在租赁期满前,您可以与服务提供商联系并商讨续租事宜,续租的具体条件和费用可能会根据当时的市场情况和服务提供商的政策有所调整。
问题2:如果我在租用期间需要更换服务器配置,应该如何操作?
答:如果您在租用期间需要更换服务器配置,首先应该与服务提供商取得联系并说明您的需求,服务提供商会根据您的新需求提供相应的解决方案,并告知您可能需要支付的额外费用(如果有的话),在确认方案和费用后,服务提供商会安排技术人员进行配置更换,更换配置可能会对您的业务造成短暂的中断,因此建议在非高峰时段进行此操作。
小编有话说
随着云计算和大数据技术的不断发展,服务器租赁已经成为越来越多企业和个人的优选方案,通过租用服务器,用户可以获得高性能、低成本的IT基础设施支持,从而更加专注于核心业务的发展,在选择服务器租赁服务提供商时,用户应该保持谨慎并充分考虑各种因素以确保选择到最适合自己的服务提供商,希望本文能够帮助大家更好地了解服务器租一年的优势、注意事项以及相关费用等问题为未来的决策提供参考依据。