html字体设置加粗
- 行业动态
- 2024-03-22
- 4393
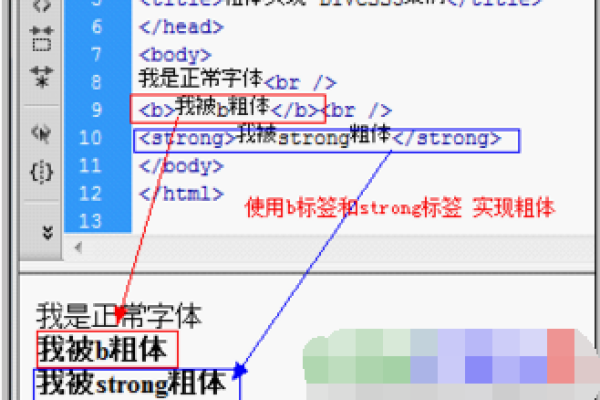
在HTML中,我们可以使用<b>标签或者<strong>标签来使文字加粗,这两个标签虽然都可以使文字显示为粗体,但它们在使用上有一些区别。

1、<b>标签:这个标签是HTML4引入的,用于表示无特定样式的文本,即普通的文本加粗,它没有语义含义,只是简单的改变文本的视觉效果。
2、<strong>标签:这个标签是HTML5引入的,用于表示强调的内容,它不仅有加粗文本的效果,还有着更丰富的语义含义,搜索引擎会将<strong>标签的内容视为重要的内容。
下面是如何在HTML中使文字加粗的示例:
<!使用b标签 > <b>这是一段加粗的文字</b> <!使用strong标签 > <strong>这是一段强调的文字</strong>
在上述代码中,我们使用了<b>和<strong>标签来使文字加粗,这两个标签包裹的文字将会以粗体的形式显示出来。
需要注意的是,虽然这两个标签可以使文字加粗,但是它们的视觉效果可能会因为用户浏览器的不同而有所差异,一些浏览器可能会忽略<b>标签的加粗效果,而只显示为普通文本,为了确保在所有浏览器中都能正确显示加粗效果,建议使用CSS样式来设置文本的字体粗细。
下面是一个使用CSS样式设置文本字体粗细的示例:
<!HTML部分 >
<p >这是一段加粗的文字</p>
<p >这是一段强调的文字</p>
<!CSS部分 >
<style>
.bold {
fontweight: bold; /* 设置字体粗细 */
}
.strong {
fontweight: bold; /* 设置字体粗细 */
}
</style> 在上述代码中,我们使用了CSS的fontweight属性来设置文本的字体粗细,我们将bold类应用于第一个段落,将strong类应用于第二个段落,这样,这两个段落的文字就会以粗体的形式显示出来。
通过使用CSS样式,我们可以更好地控制文本的显示效果,并且可以确保在不同的浏览器中都能正确显示,CSS样式还具有更好的语义含义,可以帮助我们更好地组织和管理网页的结构,建议在HTML中使用CSS样式来设置文本的字体粗细。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/249198.html