htmlr如何调用js
- 行业动态
- 2024-03-22
- 4350
HTML和JavaScript是网页开发中最常用的两种语言,HTML用于创建网页的结构,而JavaScript则用于实现网页的交互功能,在HTML中调用JavaScript,可以使用<script>标签,以下是详细的技术教学:

1、在HTML文件中添加<script>标签
要在HTML文件中调用JavaScript,首先需要在HTML文件中添加<script>标签。<script>标签可以放在<head>标签内,也可以放在<body>标签内,通常建议将<script>标签放在<body>标签的底部,这样可以确保在浏览器解析完页面结构后再执行JavaScript代码。
示例:
<!DOCTYPE html>
<html>
<head>
<title>调用JavaScript示例</title>
</head>
<body>
<h1>欢迎来到我的网站!</h1>
<button onclick="showAlert()">点击我</button>
<!在这里添加JavaScript代码 >
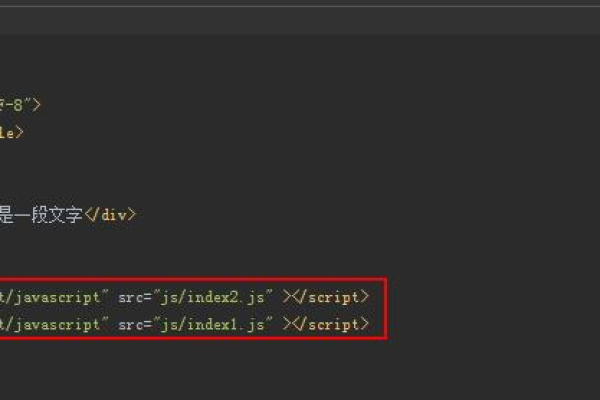
<script src="main.js"></script>
</body>
</html>
2、编写JavaScript代码
在<script>标签内编写JavaScript代码,可以直接在HTML文件中编写JavaScript代码,也可以将JavaScript代码保存在一个单独的文件中(main.js),然后通过src属性引用该文件。
示例:
<!直接在HTML文件中编写JavaScript代码 >
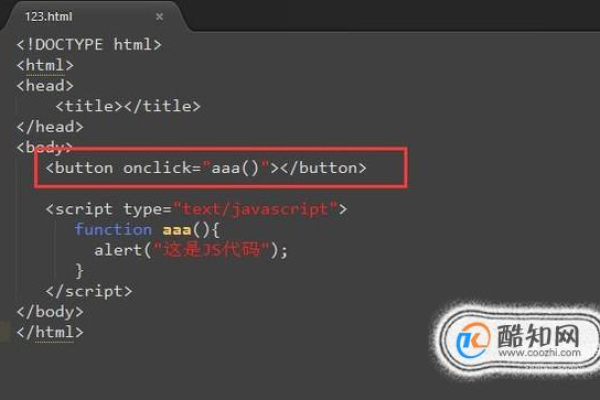
<script>
function showAlert() {
alert('你好,欢迎来到我的网站!');
}
</script>
<!将JavaScript代码保存在一个单独的文件中 > <script src="main.js"></script>
3、调用JavaScript函数
在HTML元素上添加事件监听器,以便在触发特定事件时调用JavaScript函数,可以在按钮上添加一个onclick事件监听器,当用户点击按钮时,调用名为showAlert的JavaScript函数。
示例:
<button onclick="showAlert()">点击我</button>
4、使用外部JavaScript库和框架
除了直接编写JavaScript代码外,还可以使用外部JavaScript库和框架来简化开发过程,可以使用jQuery、React、Angular等库和框架来实现更复杂的交互功能,要使用外部库和框架,需要先在HTML文件中引入相应的文件,然后在JavaScript代码中使用这些库和框架提供的功能。
示例:
<!引入jQuery库 > <script src="https://code.jquery.com/jquery3.6.0.min.js"></script> <!引入Bootstrap框架 > <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
5、调试JavaScript代码
在浏览器中打开HTML文件,检查JavaScript代码是否正常工作,可以使用浏览器的开发者工具来调试JavaScript代码,查找和修复错误,在Chrome浏览器中,可以通过按F12键或右键单击页面并选择“检查”来打开开发者工具,在开发者工具中,可以设置断点、查看变量值、监控网络请求等,以帮助诊断和解决问题。
在HTML中调用JavaScript的方法是在HTML文件中添加<script>标签,并在其中编写或引用JavaScript代码,可以通过事件监听器调用JavaScript函数,实现网页的交互功能,还可以使用外部JavaScript库和框架来简化开发过程,在开发过程中,可以使用浏览器的开发者工具来调试JavaScript代码,确保代码的正确性和稳定性。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/249185.html