服务器移植过程中会遇到哪些挑战和注意事项?
- 行业动态
- 2024-12-09
- 6
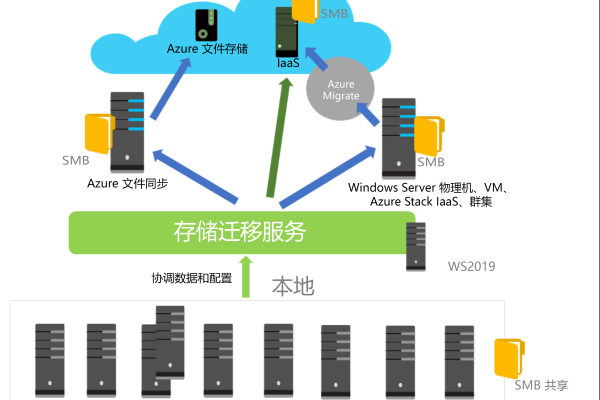
服务器移植是将应用或数据从一个服务器环境迁移到另一个服务器环境的过程,涉及兼容性、性能和安全性的考虑。
服务器移植是一个复杂且关键的过程,需要仔细规划和执行,以下是关于服务器移植的详细步骤:
| 步骤 | 描述 |
| 1. 准备工作 | 在进行服务器移植前,先备份当前的服务器系统以防止数据丢失,了解目标服务器的硬件配置和操作系统要求,确保新服务器满足要求,确保网络环境稳定,以便后续的迁移过程顺利进行。 |
| 2. 安装操作系统 | 根据目标服务器的硬件配置和操作系统要求,选择合适的操作系统版本,将安装介质插入目标服务器,并按照系统安装向导的指引完成操作系统的安装,在安装过程中,需要设置合适的网络配置和用户权限。 |
| 3. 迁移数据 | 在迁移数据之前,需要先将备份的服务器系统数据恢复到目标服务器上,可以使用备份恢复工具将备份的数据恢复到新服务器上,如果有数据库等相关应用,还需将数据库文件和配置文件复制到相应的目录下,确保数据迁移无误后,更新相关应用的配置文件和数据库连接信息。 |
| 4. 测试和优化 | 在迁移完成后,需要对新服务器进行测试和优化,测试服务器的各项功能和性能,确保系统正常运行,优化服务器的参数和配置,以提高系统的性能和稳定性,可以通过监控工具和性能测试工具进行性能测试,根据测试结果对系统进行优化和调整。 |
| 5. 切换和验收 | 在测试和优化完成后,可以进行系统切换和验收工作,系统切换时,需要关闭原有服务器并将流量切换到新服务器上,测试系统的各项功能和性能,验证迁移是否成功,如果有异常情况出现,需要排查和处理,直至系统正常运行,验收工作完成后,移植服务器系统的任务就算是完成了。 |
服务器移植是一项复杂而关键的任务,需要进行充分的规划、准备和测试来确保迁移过程的成功,在移植过程中,需要注意兼容性、数据备份和安全等方面的问题,以及对目标系统进行优化和调整,通过仔细执行操作流程,可以确保在新的平台上顺利运行并提供高效稳定的服务。