CentOS系统无法连接无线网络,该如何解决?
- 行业动态
- 2024-12-09
- 4
nmcli dev wifi list命令查看无线网卡是否被识别。如果没有列出任何WiFi适配器,可能需要安装相应的驱动程序。, 如果无线网卡已被识别但未启用,可以使用
nmcli r wifi on命令开启无线网。,,2. **配置无线网卡**:, 确认无线网卡的配置文件存在并正确配置。编辑位于
/etc/sysconfig/network-scripts/目录下的无线网卡配置文件(如ifcfg-wlo1),确保ONBOOT=yes以使网卡在启动时自动启动。,,3. **安装NetworkManager-wifi**:, 如果系统没有安装NetworkManager-wifi,可以通过
yum install NetworkManager-wifi命令进行安装。,,4. **使用nmtui工具配置WiFi**:, 运行
nmtui命令打开图形化界面,选择“Edit a connection”来添加或修改WiFi连接设置。,,5. **检查网络管理器服务**:, 确保NetworkManager服务正在运行,并且没有错误。可以通过systemctl status NetworkManager.service命令检查服务状态。,,6. **重启网络服务**:, 在修改了网络配置后,通常需要重启网络服务以应用更改。可以使用
systemctl restart NetworkManager命令重启NetworkManager服务。,,7. **检查硬件开关和飞行模式**:, 确保笔记本的无线硬件开关已打开,并且系统未处于飞行模式。可以使用
rfkill unblock all命令解除所有无线设备的封锁。,,8. **查询内核日志**:, 如果遇到问题,可以查看内核日志以获取更多信息。使用dmesg | grep firmware命令查询是否需要安装无线网卡的固件。,,以上步骤应该能帮助解决CentOS系统中
无线网络无法连接的问题。如果问题依旧存在,可能需要进一步检查系统日志或联系技术支持。
在CentOS系统中,无法连接无线网络的问题可能由多种因素引起,以下是一些常见的原因及相应的解决方法:
1、无线网卡驱动问题:如果无线网卡的驱动程序没有正确安装或加载,可能会导致系统无法识别无线网卡,可以通过以下命令检查无线网卡是否被识别:
ifconfig -a
如果没有看到无线网卡(通常名为wlan0或类似名称),可能需要安装或更新无线网卡驱动。
2、NetworkManager服务问题:NetworkManager是一个网络管理工具,负责管理网络连接,如果NetworkManager服务未运行或配置不正确,也可能导致无法连接无线网络,可以尝试重启NetworkManager服务:
sudo systemctl restart NetworkManager
3、无线网卡硬件开关或热键问题:部分笔记本电脑有硬件开关或热键来控制无线网卡的开启和关闭,确保无线网卡已通过硬件开关或热键启用。
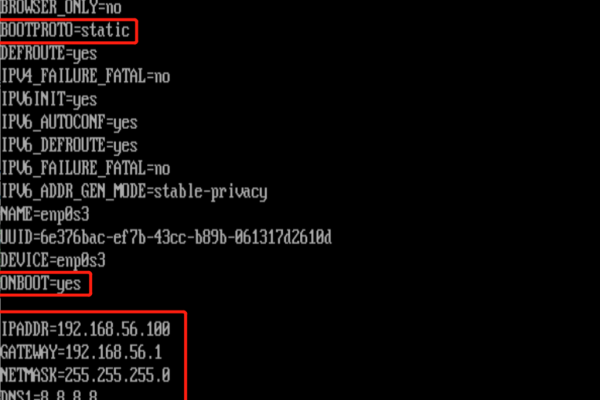
4、IP地址冲突或路由问题:如果系统中存在多个网络接口,并且它们的IP地址设置不当或存在冲突,可能会导致无法连接网络,可以使用以下命令查看和修改IP地址设置:
nmcli device show <设备名> nmcli connection edit <连接名>
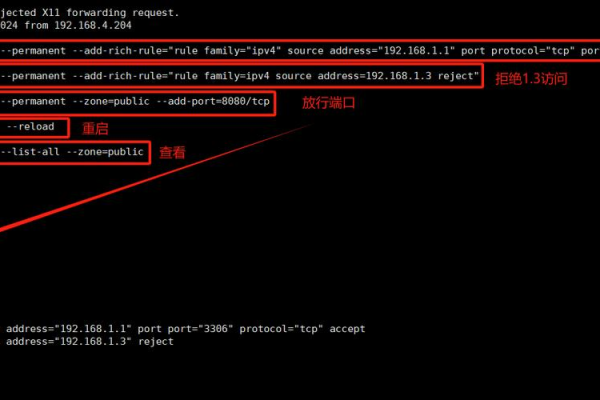
5、防火墙或安全软件阻止:某些防火墙或安全软件可能会阻止无线网卡的工作,检查防火墙设置或暂时禁用安全软件,以排除这种可能性。
6、系统或软件bug:在某些情况下,系统或软件中的bug也可能导致无线连接问题,尝试更新系统和相关软件到最新版本,或搜索相关的bug报告和解决方案。
为了更直观地展示这些信息,下面是一个表格,归纳了上述原因及解决方法:
| 序号 | 原因 | 解决方法 |
| 1 | 无线网卡驱动问题 | 使用ifconfig -a检查无线网卡,如未识别则安装或更新驱动。 |
| 2 | NetworkManager服务问题 | 重启NetworkManager服务:sudo systemctl restart NetworkManager。 |
| 3 | 无线网卡硬件开关或热键问题 | 确保无线网卡已通过硬件开关或热键启用。 |
| 4 | IP地址冲突或路由问题 | 使用nmcli命令查看和修改IP地址设置。 |
| 5 | 防火墙或安全软件阻止 | 检查防火墙设置或暂时禁用安全软件。 |
| 6 | 系统或软件bug | 更新系统和相关软件到最新版本,或搜索相关的bug报告和解决方案。 |
FAQs
Q1: 如果CentOS系统中没有识别到无线网卡怎么办?
A1: 如果CentOS系统中没有识别到无线网卡,首先可以尝试使用ifconfig -a命令检查无线网卡是否被识别,如果未识别,可能是无线网卡驱动未安装或不兼容,可以尝试安装或更新无线网卡驱动,或者检查硬件连接是否正常。
Q2: CentOS系统中如何更改无线网络的IP地址?
A2: 在CentOS系统中,可以使用nmcli命令来更改无线网络的IP地址,使用nmcli device show <设备名>命令查看当前设备的IP地址设置,使用nmcli connection edit <连接名>命令编辑指定的无线网络连接,并在编辑器中修改IP地址设置,保存并退出编辑器后,使用nmcli connection up <连接名>命令重新连接无线网络以使更改生效。
小编有话说
在CentOS系统中遇到无法连接无线网络的问题时,不必过于焦虑,大多数情况下,这些问题都可以通过简单的命令行操作来解决,重要的是要耐心地排查问题,从检查无线网卡驱动、NetworkManager服务状态到检查IP地址设置等,逐一排除可能的原因,也要注意备份重要数据,以防在解决问题的过程中出现意外情况,希望本文能为大家提供一些有用的参考和帮助。