CDN如何区分静态资源和接口?
- 行业动态
- 2024-12-09
- 9
在现代互联网应用中,内容分发网络(CDN)扮演着至关重要的角色,它通过将内容缓存到离用户更近的节点上,显著提高了用户的访问速度和体验,并非所有内容都适合通过CDN进行加速,特别是静态资源和接口(API)之间存在明显的区别,本文将详细探讨CDN如何区分静态资源和接口,并解释其背后的技术原理和应用场景。
一、静态资源与接口的定义及区别
1. 静态资源
静态资源是指在不同请求中数据保持不变的资源,这些资源包括但不限于:
图片:如JPEG、PNG、GIF等格式的图片文件。
视频:如MP4、WebM等格式的视频文件。
音频:如MP3、WAV等格式的音频文件。
文档:如PDF、Word、Excel等格式的文档文件。
网页文件:如HTML、CSS、JavaScript等前端文件。
软件安装包:如APK、EXE、DMG等格式的软件安装包。
压缩包文件:如ZIP、RAR、TAR等格式的压缩包文件。
静态资源的特点是一旦生成,内容不会频繁变化,因此非常适合通过CDN进行缓存和加速。
2. 接口(API)
接口(API)是指应用程序编程接口,用于不同软件系统之间的通信,接口通常涉及动态数据的处理和传输,每次请求可能会返回不同的结果,常见的接口类型包括:
Web服务接口:如RESTful API、SOAP API等,用于前后端数据交互。
数据库交互请求:如SQL查询、NoSQL查询等,直接与数据库进行通信。
实时数据处理接口:如金融交易系统、物联网设备数据上传等,需要实时处理和响应。
接口的特点是数据动态变化,每次请求都需要服务器实时处理并返回最新的数据,因此不适合通过CDN进行缓存加速。
二、CDN对静态资源与接口的处理方式
1. 静态资源的处理方式
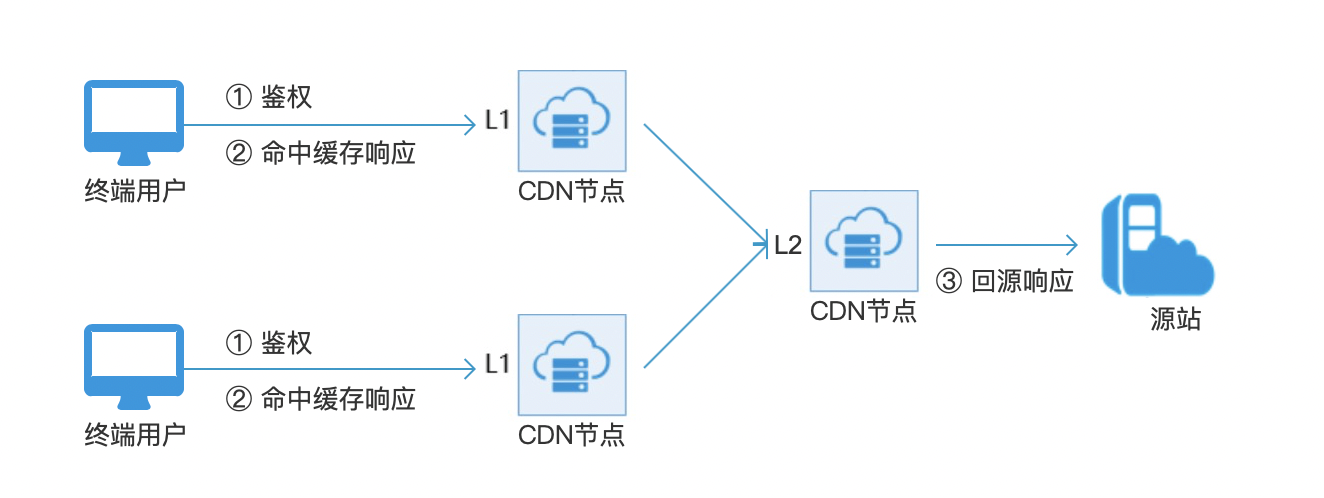
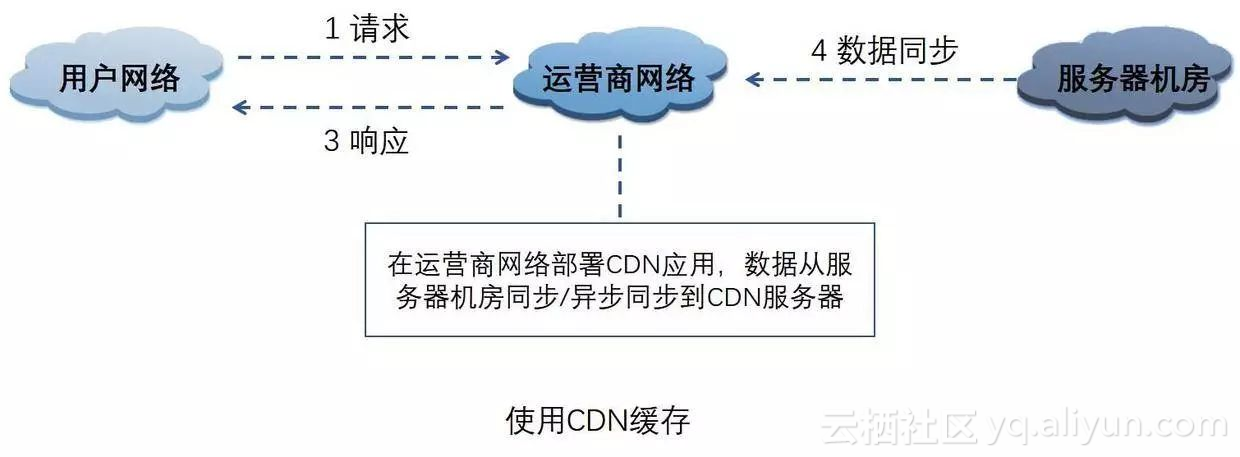
CDN通过在全球各地部署边缘节点,将静态资源缓存到这些节点上,当用户请求静态资源时,CDN会根据用户的地理位置和网络状况,选择最近的节点返回资源,从而大大减少了延迟,提高了访问速度,具体流程如下:
内容缓存:源站将静态资源上传到CDN服务提供商,CDN将这些资源分布缓存到全球各地的边缘节点上。
智能调度:当用户发起请求时,CDN通过DNS负载均衡技术,将请求定向到离用户最近的边缘节点。
快速响应:边缘节点直接返回缓存的静态资源,无需回源站获取,极大地缩短了响应时间。
2. 接口的处理方式
对于接口请求,CDN无法直接缓存和加速,因为这些请求涉及动态数据的处理,CDN节点只能作为转发代理,将请求转发回源站进行处理,然后再将响应返回给用户,这种方式虽然增加了一层转发,但对于需要实时处理的动态内容来说,是必须的,为了优化接口的性能,通常会采用以下方法:
智能路由:通过基于地理位置的DNS调度,将接口请求路由到最近的云服务节点,减少网络延迟。
传输优化:采用优化的传输协议和链路,提高数据传输效率。
内容压缩与合并:对接口返回的数据进行压缩和合并,减少传输量,提高响应速度。
三、全站加速解决方案
对于既包含静态资源又包含动态内容的网站或应用,可以采用全站加速解决方案,全站加速通过同时加速静态和动态内容,实现整体性能的提升,具体实现方式如下:
动静态分离:将网站的静态资源和动态内容进行分离,静态资源使用CDN加速,动态内容通过优化的路由和传输技术进行加速。
统一管理:通过统一的管理平台,对动静态内容的加速策略进行配置和监控,确保整体性能的最优化。
四、表格对比
以下是静态资源和接口在CDN中的处理方式的对比表格:
| 特性 | 静态资源 | 接口(API) |
| 数据是否变化 | 不变 | 动态变化 |
| 缓存可行性 | 高 | 低 |
| CDN处理方式 | 缓存到边缘节点,就近访问 | 转发到源站,无缓存加速 |
| 加速效果 | 显著提高访问速度 | 依赖传输优化和智能路由 |
| 适用场景 | 图片、视频、HTML、CSS、JS等 | 数据查询、实时交互、后台服务调用等 |
| 技术实现 | 内容存储与分发、DNS负载均衡 | 基于地理位置的DNS调度、传输优化 |
| 优势 | 降低延迟、减轻源站压力 | 提高动态内容访问速度、优化用户体验 |
| 劣势 | 初次加载可能需要一定时间同步到各节点 | 无法缓存加速,依赖源站实时处理能力 |
五、FAQs
1. CDN能否加速API接口?
答:CDN本身无法直接加速API接口,因为接口涉及动态数据的处理,每次请求可能返回不同的结果,不过,可以通过智能路由和传输优化技术,间接提高接口的访问速度和稳定性,对于需要加速API接口的场景,建议采用全站加速解决方案。
2. 为什么静态资源更适合CDN加速?
答:静态资源一旦生成,内容不会频繁变化,非常适合缓存到CDN边缘节点上,这样,当用户请求这些资源时,可以直接从最近的节点获取,而无需每次都回源站处理,从而显著降低了延迟,提高了访问速度,静态资源的缓存还可以减轻源站的压力,提升整体网站的性能和稳定性。
CDN通过区分静态资源和接口,采用不同的处理方式,实现了对网站和应用的全面加速,对于静态资源,CDN通过缓存和智能调度,显著提高了访问速度;对于接口,则通过智能路由和传输优化,间接提升了性能,在实际应用中,根据业务需求选择合适的加速方案,可以最大程度地优化用户体验和系统性能。
各位小伙伴们,我刚刚为大家分享了有关“cdn区分静态资源和接口”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!