html音频文件放在哪儿
- 行业动态
- 2024-03-22
- 3654
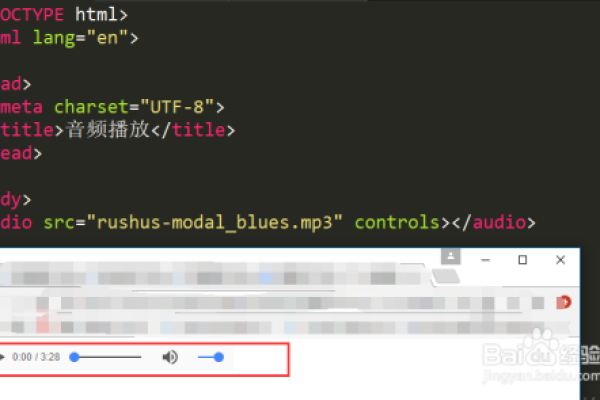
在HTML中,我们可以使用<audio>标签来播放音频文件,以下是一个简单的示例:

<!DOCTYPE html>
<html>
<head>
<title>HTML Audio Example</title>
</head>
<body>
<h1>HTML Audio Example</h1>
<audio controls>
<source src="youraudiofile.mp3" type="audio/mpeg">
您的浏览器不支持音频元素。
</audio>
</body>
</html>
在这个示例中,我们创建了一个<audio>标签,它包含了一个controls属性,这个属性会添加一些控制按钮,如播放、暂停和音量控制,我们使用<source>标签来指定音频文件的来源。src属性是音频文件的URL,type属性是音频文件的MIME类型,在这个例子中,我们使用了MP3格式的音频文件,所以MIME类型是audio/mpeg。
如果你的浏览器不支持<audio>标签,那么它将显示<source>标签中的文本,即“您的浏览器不支持音频元素”。
以下是一些关于如何在HTML中播放不同格式音频文件的更详细的信息:
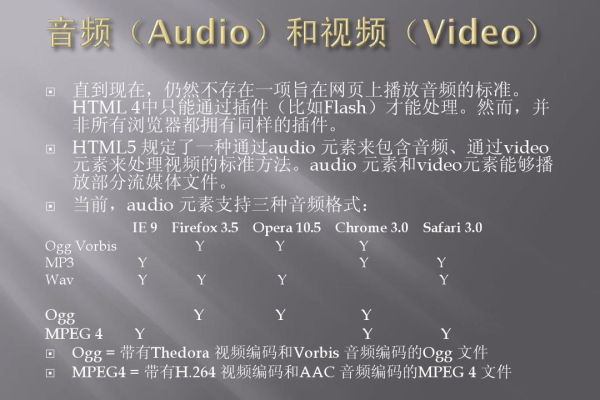
1、MP3:这是最常见的音频格式,大多数浏览器都支持,MIME类型是audio/mpeg。
2、WAV:这是一种无损音频格式,但文件大小通常比MP3大得多,MIME类型是audio/wav。
3、OGG:这是一种开源的音频格式,音质与MP3相当,但文件大小较小,MIME类型是audio/ogg。
4、FLAC:这是一种无损音频格式,音质比MP3好,但文件大小也较大,MIME类型是audio/flac。
5、AAC:这是一种高级音频编码(AAC)格式,音质与MP3相当,但文件大小通常较小,MIME类型是audio/aac。
要在HTML中播放这些格式的音频文件,你需要将相应的MIME类型和文件URL添加到<source>标签中,要播放一个OGG格式的音频文件,你可以这样做:
<audio controls> <source src="youraudiofile.ogg" type="audio/ogg"> 您的浏览器不支持音频元素。 </audio>
如果你想让用户可以选择不同的音频格式,你可以添加多个<source>标签,像这样:
<audio controls> <source src="youraudiofile.mp3" type="audio/mpeg"> <source src="youraudiofile.ogg" type="audio/ogg"> <source src="youraudiofile.wav" type="audio/wav"> <source src="youraudiofile.flac" type="audio/flac"> <source src="youraudiofile.aac" type="audio/aac"> 您的浏览器不支持音频元素。 </audio>
这样,用户就可以根据他们的浏览器和设备选择最合适的音频格式了。
注意:虽然大多数现代浏览器都支持上述所有音频格式,但并非所有浏览器都支持所有的格式,为了确保最大的兼容性,你应该提供多种格式的音频文件。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/249123.html