服务器租用的成本是多少?
- 行业动态
- 2024-12-09
- 5
服务器租用的价格因配置、带宽、服务商等因素而异,一般在几百到几千元不等。具体价格需要根据实际需求咨询相关服务商。
服务器租用的费用因配置、带宽、服务商等因素而异,以下是对当前市场上几个主流云服务提供商的服务器租用费用的详细分析:
1、阿里云
轻量应用服务器:2核2G、3M带宽、50GB高效云盘,一年82元。
ECS经济型e实例:2核2G、3M固定带宽、40G ESSD Entry云盘,99元/年。
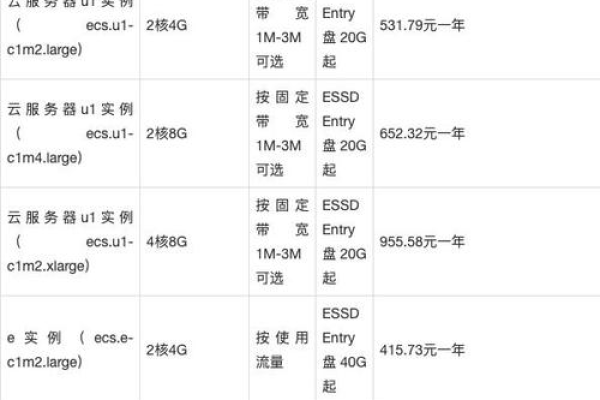
ECS u1实例:2核4G、5M固定带宽、80G ESSD Entry盘,199元/年。
高配服务器:如4核16G、10M带宽,70元/月;8核32G、10M带宽,160元/月。
2、腾讯云
轻量应用服务器:2核2G3M带宽、200GB月流量、40GB SSD云硬盘,68元/年(瞬秒价38元/年)。
其他配置:如2核4G5M带宽,188元/年;4核8G12M带宽,880元/15个月等。
3、京东云
轻量云主机:如2C2G-40G SSD系统盘-3M带宽-华东宿迁,9.9元/月,58元/年;瞬秒价36元/年。
其他配置:如2C4G-60G SSD系统盘-5M带宽-华北北京,158元/月,618元/3年;4C8G-180G SSD系统盘-5M带宽-华北北京,498元/月,2996元/6年等。
4、华为云
Flexus L实例:2核2G2M带宽优惠价格38元/年,2核4G2M带宽99元/年。
其他配置:如4核8G5M带宽,338元/年;8核16G18M带宽,880元/15个月等。
服务器租用的费用取决于多个因素,包括CPU、内存、带宽、存储空间以及服务商的定价策略等,在选择服务器租用服务时,建议根据实际需求和预算进行综合考虑,也要注意关注服务商的优惠活动和折扣政策,以获取更优惠的价格。