服务器租用,如何选择合适的托管服务?
- 行业动态
- 2024-12-09
- 7
服务器租用,作为现代企业及个人在数字化时代中不可或缺的一项服务,其重要性日益凸显,它不仅为各类网站、应用提供了稳定运行的基石,还极大地降低了自建数据中心的成本与复杂性,本文将从服务器租用的基本概念、优势、选择要点、常见类型以及注意事项等多个维度进行详细阐述,旨在帮助读者全面了解这一服务领域。
一、服务器租用
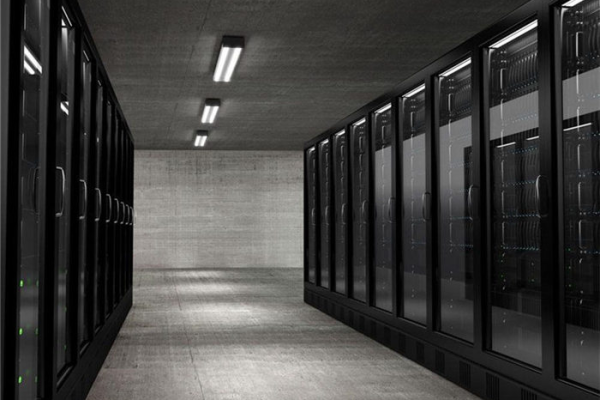
服务器租用是指用户无需自行购买物理服务器,而是通过租赁的方式,从专业的服务提供商处获得服务器的使用权及其配套的网络环境、技术支持等服务,这种方式灵活高效,特别适合初创企业、中小型公司以及需要快速部署线上业务的场景。
二、服务器租用的优势
1、成本效益高:避免了高昂的初期硬件投资和维护费用,按需付费,更加经济实惠。
2、灵活性强:根据业务需求随时调整配置,如CPU、内存、存储空间等,轻松应对业务波动。
3、专业运维支持:享受24/7的专业技术支持,确保服务器稳定运行,减少故障停机时间。
4、安全性高:数据中心通常配备先进的安全措施,包括防火墙、DDoS攻击防护等,保障数据安全。

5、快速部署:相比自建服务器,租用服务能大大缩短上线时间,帮助企业快速抢占市场先机。
三、服务器租用的选择要点
| 考虑因素 | 说明 |
| 性能需求 | 根据网站或应用的访问量、数据处理能力需求选择合适的CPU、内存和存储配置。 |
| 带宽与流量 | 确保租用的服务器提供足够的网络带宽和合理的流量限制,以满足数据传输需求。 |
| 地理位置 | 选择靠近目标用户的数据中心位置,以减少延迟,提升用户体验。 |
| 扩展性 | 考虑未来业务增长的可能性,选择可轻松升级配置的服务方案。 |
| 价格与合同条款 | 对比不同服务商的价格和服务内容,注意阅读合同细节,避免隐藏费用。 |
| 客户评价与口碑 | 参考其他用户的评价,选择信誉良好、服务质量高的服务商。 |
四、常见服务器租用类型
共享主机:多个用户共享一台服务器资源,成本最低,但性能和隔离性有限。
独立服务器:独享整台服务器资源,性能强大,适合大型企业或高流量网站。
云服务器:基于云计算技术,资源弹性伸缩,按使用量计费,适合快速变化的业务需求。

专用服务器:完全控制服务器硬件和软件环境,高度定制化,适用于特殊需求场景。
五、注意事项
备份策略:定期备份数据,以防数据丢失或损坏。
安全更新:保持操作系统和应用软件的最新状态,及时安装安全补丁。
监控与报警:设置服务器性能监控和异常报警机制,及时发现并处理问题。
FAQs
Q1: 服务器租用是否适合所有类型的企业?

A1: 服务器租用尤其适合初创企业、中小企业以及需要快速上线、灵活调整资源的项目,对于有特定安全要求或大规模数据处理需求的大型企业,可能需要考虑更定制化的解决方案。
Q2: 如何评估服务器租用服务商的可靠性?
A2: 可以通过查看服务商的行业资质、客户案例、在线评价、服务水平协议(SLA)以及是否提供7×24小时技术支持等方面来综合评估其可靠性。
小编有话说
在这个数字化转型加速的时代,服务器租用以其独特的优势成为了众多企业和个人的首选,选择适合自己的服务器租用方案,不仅能为企业节省宝贵的时间和金钱,更能为其业务的稳健发展提供强有力的支撑,希望本文能为您在探索服务器租用之路上提供有价值的参考和指导,无论选择哪种服务,都要根据自身的实际需求出发,做出最明智的决策。