html列表标题
- 行业动态
- 2024-03-18
- 2450
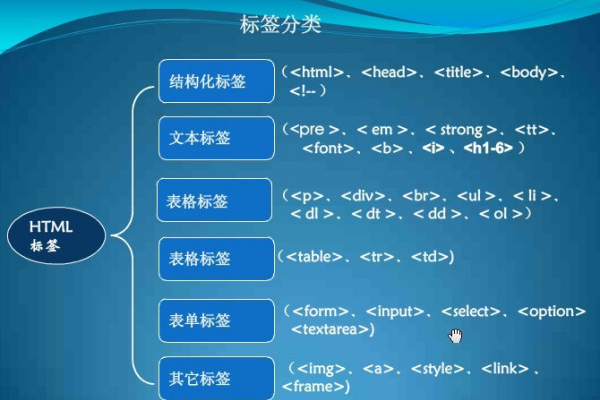
在HTML中,列表项通常由无序列表(ul)或有序列表(ol)元素表示,默认情况下,这些列表会使用浏览器提供的项目符号(如圆点、方块或数字),有时候我们可能需要修改这些项目符号以适应网站的设计或风格,以下是几种常用的方法来修改HTML列表项前的项目符号:

1、使用CSS的liststyletype属性:
liststyletype属性可以改变无序列表的项目符号类型,如disc(实心圆点)、circle(空心圆点)、square(实心方块)等。
对于有序列表,该属性也可以改变项目符号的类型,如decimal(数字)、lowerroman(小写罗马数字)、upperalpha(大写字母)等。
示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
ul {
liststyletype: circle; /* 修改无序列表的项目符号为空心圆点 */
}
ol {
liststyletype: upperalpha; /* 修改有序列表的项目符号为大写字母 */
}
</style>
</head>
<body>
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>橙子</li>
</ul>
<ol>
<li>第一步</li>
<li>第二步</li>
<li>第三步</li>
</ol>
</body>
</html>
2、使用CSS的liststyleimage属性:
liststyleimage属性允许使用图像作为列表的项目符号,你可以指定图像的URL或者使用url()函数引入图像文件。
示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
ul {
liststyleimage: url('path/to/your/image.png'); /* 使用自定义图像作为项目符号 */
}
</style>
</head>
<body>
<ul>
<li>自定义图像1</li>
<li>自定义图像2</li>
<li>自定义图像3</li>
</ul>
</body>
</html>
3、使用CSS的::marker伪元素:
::marker伪元素用于改变列表项前的标记(即项目符号),可以通过它来设置颜色、大小等样式。
示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
ul li::marker {
color: red; /* 将列表的项目符号颜色改为红色 */
fontsize: 20px; /* 将列表的项目符号大小改为20像素 */
}
</style>
</head>
<body>
<ul>
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
</ul>
</body>
</html>
4、使用CSS的::before伪元素:
::before伪元素可以在每个列表项前插入内容,包括文本和图像,通过结合content属性,可以实现自定义的项目符号。
示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
ul li::before {
content: ""; /* 使用自定义字符作为项目符号 */
color: blue; /* 将项目符号颜色改为蓝色 */
display: inlineblock; /* 将项目符号设置为内联块级元素 */
width: 1em; /* 设置项目符号的宽度 */
marginright: 0.5em; /* 设置项目符号与文本之间的间距 */
}
</style>
</head>
<body>
<ul>
<li>自定义字符1</li>
<li>自定义字符2</li>
<li>自定义字符3</li>
</ul>
</body>
</html>
以上是几种常用的方法来修改HTML列表项前的项目符号,根据具体需求,你可以选择适合的方法来实现你想要的效果,记得在实际应用中,为了保持代码的可维护性和兼容性,尽量使用标准的CSS属性和方法。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/249113.html