如何评估CDN业务的带宽需求?
- 行业动态
- 2024-12-08
- 7
CDN(内容分发网络)业务带宽需求是一个复杂且多维度的问题,它涉及到多个方面的因素,以下是对CDN业务带宽需求的详细分析:
1、确定峰值流量
历史数据分析:通过分析网站访问日志,特别是在高峰时段的日志,可以找出用户访问的高峰时间段,电商网站在大促销活动期间,流量通常会显著增加,通过对这些数据的分析,可以预测未来可能出现的峰值流量。
高峰时段预测:在分析了历史数据后,可以对未来的高峰时段进行预测,如果去年“黑色星期五”期间流量达到峰值,那么可以预计今年的同一时间段也会出现类似的流量高峰,通过这种预测,可以提前做好带宽的准备,避免在高峰时段出现带宽不足的问题。
2、计算平均流量
总流量计算:通过访问日志统计出一段时间内的总流量,例如一个月的总流量,总流量的单位通常是字节(Bytes)或比特(Bits)。
时间段划分:为了计算平均流量,可以将总流量除以时间段,如果一个月的总流量是1TB,那么可以将这个数值除以一个月的秒数,从而得到平均每秒的流量。
3、考虑区域分布
用户分布分析:通过分析访问日志,可以了解用户的地理位置分布,大部分用户可能来自北美,而少部分用户可能来自欧洲和亚洲,根据这些数据,可以合理分配带宽资源。
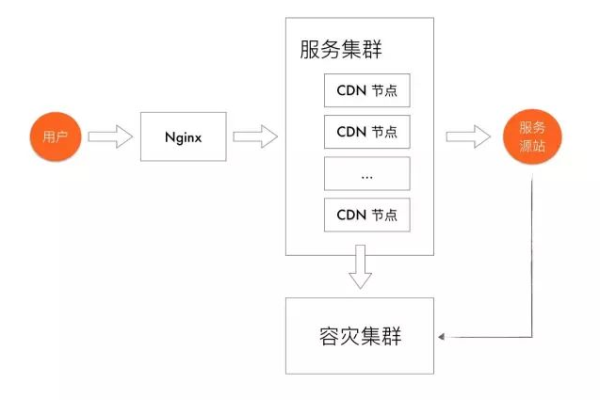
区域优化:为了更好地服务不同区域的用户,可以在全球范围内部署多个CDN节点,通过将内容缓存到离用户更近的CDN节点,可以减少延迟,提高用户体验。
4、评估缓存命中率
缓存策略:通过合理的缓存策略,可以提高缓存命中率,可以将静态内容(如图片、视频)缓存到CDN节点,而动态内容则从源站获取,根据内容的特性,设置合理的缓存时间(TTL),可以有效提高缓存命中率。
缓存监控:通过监控缓存命中率,可以及时发现缓存问题并进行调整,如果某个CDN节点的缓存命中率较低,可以检查是否存在缓存配置问题,或是内容更新频率过高导致缓存失效。
5、衡量带宽费用
计费方式:CDN服务提供商通常提供多种计费方式,例如按流量计费、按带宽峰值计费等,根据网站的流量特性,选择合适的计费方式,可以有效控制成本。
成本优化:通过合理的带宽管理,可以降低CDN费用,可以在非高峰时段进行内容更新,避免在高峰时段产生额外的带宽费用,通过优化内容的大小和格式,可以减少传输的数据量,从而降低带宽需求。
6、选择合适的CDN服务提供商
服务质量:服务质量是选择CDN服务提供商的关键因素之一,可以通过查看其他用户的评价、测试提供商的服务质量等方式,了解其服务的稳定性和可靠性。
节点覆盖范围:节点覆盖范围是影响CDN带宽的另一个重要因素,通过选择节点覆盖范围广泛的提供商,可以更好地服务全球范围内的用户,如果你的网站主要用户在亚洲,可以选择在亚洲有较多节点的提供商,从而提高用户体验。
7、监控和优化带宽使用
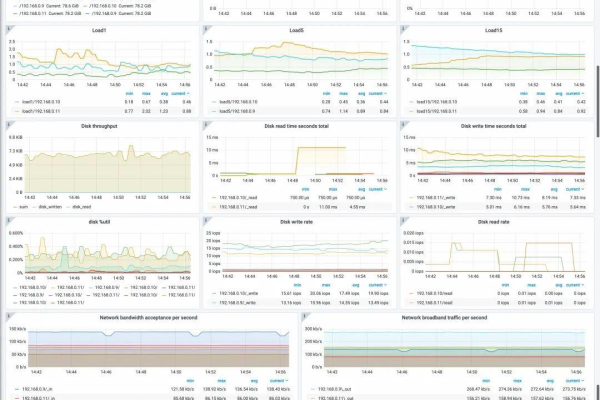
实时监控:通过实时监控带宽使用情况,可以及时发现和解决问题,确保带宽资源的合理利用,如果某个时段的带宽使用突然增加,可以检查是否存在DDoS攻击、内容更新等问题。
带宽优化:通过带宽优化,可以提高带宽资源的利用效率,可以通过压缩图片、视频等静态内容,减少传输的数据量,通过调整缓存策略,提高缓存命中率,从而减少源站的带宽压力。
8、未来带宽需求预测
流量增长预测:通过分析历史数据,可以预测未来的流量增长,如果你的网站流量每年增长20%,那么可以预计未来一年的带宽需求也会相应增加,根据预测的数据,可以提前与CDN服务提供商协商,确保在未来能够提供足够的带宽资源。
新功能和活动:在未来,可能会推出新的功能或活动,这些都会影响带宽需求,如果计划推出直播功能,那么需要提前考虑直播流量对带宽的影响,通过提前评估新功能和活动的流量需求,可以做好带宽的准备,确保在新功能上线时不会出现带宽不足的问题。
9、选择合适的带宽管理工具
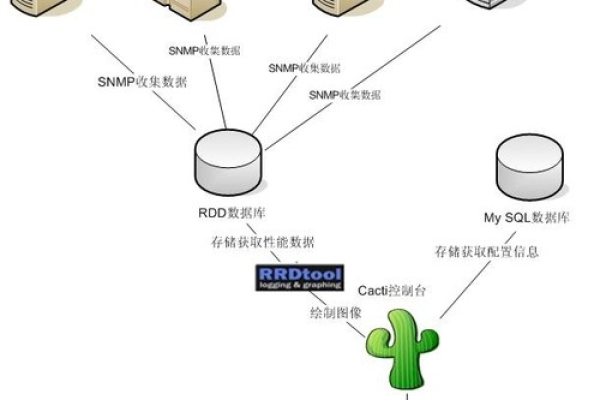
带宽监控工具:通过使用带宽监控工具,可以实时监控带宽使用情况,可以使用PingCode等研发项目管理系统,通过其带宽监控功能,实时查看带宽使用情况,及时发现和解决问题,还可以使用Worktile等通用项目协作软件,通过其带宽管理功能,进行带宽的合理分配和优化。
带宽优化工具:通过使用带宽优化工具,可以提高带宽资源的利用效率,可以使用图片压缩工具、视频压缩工具等,减少静态内容的传输数据量,可以使用缓存优化工具,提高缓存命中率,减少源站的带宽压力,通过合理使用带宽管理工具,可以降低CDN费用,提高用户体验。
CDN业务带宽需求是一个多维度的问题,需要综合考虑峰值流量、平均流量、区域分布、缓存命中率、带宽费用、服务提供商选择、监控与优化以及未来需求预测等多个方面,通过全面分析和合理规划,可以确保CDN业务的高效运行和用户体验的提升。
小伙伴们,上文介绍了“cdn业务带宽需求”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。