如何为html添加标签
- 行业动态
- 2024-03-22
- 4952
HTML(HyperText Markup

Language,超文本标记语言)是用于创建网页的标准标记语言,它使用一系列标签来描述网页的内容和结构,在HTML中,标签是由尖括号包围的关键词,通常成对出现。<p>
标签用于定义段落,而</p>标签则表示段落的结束。
要在HTML中添加标签,您需要遵循以下步骤:
1. 学习基本的HTML标签 :您需要了解一些基本的HTML标签,以下是一些常见的HTML标签及其用途:
<!DOCTYPE html>声明文档类型为HTML5。
<html>包含整个HTML文档。
<head>包含文档的元数据,如标题、字符集等。
<title>定义文档的标题,显示在浏览器的标题栏或标签页上。
<body>包含可见的页面内容,如文本、图片、链接等。
<h1>到<h6>定义不同级别的标题。
<p>定义段落。
<a>定义超链接。
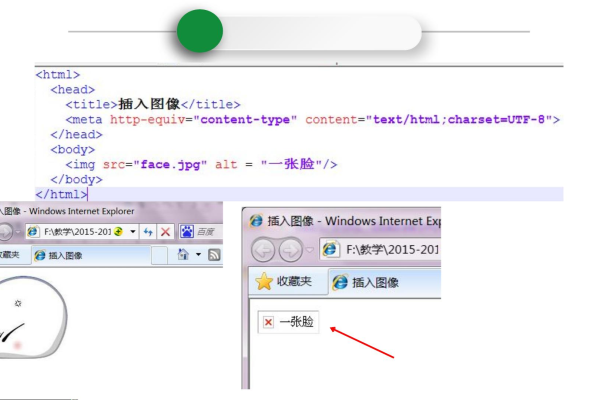
<img>插入图像。
<ul>和<li>定义无序列表。
2. 编写HTML代码 :在文本编辑器或集成开发环境(IDE)中创建一个新文件,并将其保存为.html扩展名,在该文件中输入HTML代码,要创建一个包含标题、段落和图像的基本HTML页面,您可以编写以下代码:
欢迎来到我的网站! 这是一个段落,这里有一些关于我网站的有趣信息。 
在这个例子中,我们使用了以下标签:
<!DOCTYPE html>声明文档类型为HTML5。
<html>包含整个HTML文档。
在这里,我们没有添加任何内容,因为所有需要的元数据都直接放在<html>标签内,如果您需要在<head>中添加内容,例如CSS样式表或JavaScript脚本,可以使用<link>和<script>标签。
<title>定义文档的标题,显示在浏览器的标题栏或标签页上。
<body>包含可见的页面内容,如文本、图片、链接等。
<h1>定义一级标题,在这个例子中,我们使用了它来显示“欢迎来到我的网站!”。
<p>定义段落,在这个例子中,我们使用了两个段落来展示一些关于网站的信息。
插入图像,在这个例子中,我们使用了一个名为“my_image.jpg”的图像文件,请注意,您需要将此文件名替换为您自己的图像文件名,并确保它与您的HTML文件位于同一目录中,如果您希望将图像显示在其他位置,可以使用src属性指定图像的URL。
3. 保存并查看您的HTML页面 :在完成HTML代码编写后,将其保存到计算机上的某个位置,使用Web浏览器打开该文件,您应该能看到一个简单的网页,其中包含一个标题、两个段落和一个图像。
这只是HTML的基本知识,要创建更复杂的网页,您需要学习更多的HTML标签和属性,以及如何使用CSS样式表和JavaScript脚本来增强页面的功能和外观,有许多在线教程和资源可供您学习和练习HTML编程技能,祝您学习愉快!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/249083.html