如何优化CDN应用以提升网站性能和用户体验?
- 行业动态
- 2024-12-08
- 6
CDN(内容分发网络)是现代互联网架构中不可或缺的一部分,它通过在全球多个节点缓存和分发内容,极大地提高了用户访问速度和体验,本文将详细介绍CDN的工作原理、应用场景以及其在实际应用中的常见问题和解决方案。
一、CDN的工作原理
CDN的工作原理基于分布式系统架构,通过在靠近用户的位置部署边缘服务器,将内容缓存在这些服务器上,从而减少数据传输的距离和时间,具体流程如下:
1、内容获取:CDN首先从源站获取内容,并将其缓存到各地的边缘服务器上,这些边缘服务器通常位于全球各地的运营商网络中,以便更接近用户。
2、内容分发:当用户请求访问某个内容时,CDN会根据用户的地理位置和网络状况,选择最佳的节点提供内容,这样,用户可以从最近的节点获取内容,从而减少访问延迟。
3、负载均衡:当大量用户同时访问某个内容时,CDN会通过负载均衡技术将流量分散到各个节点上,确保每个节点都能高效地处理请求。
4、内容更新:为了确保内容的实时性,CDN会定期从源站获取最新内容,并更新缓存节点上的数据。
二、CDN的应用场景
CDN广泛应用于各种需要快速、稳定地分发内容的场景,以下是几个主要的应用领域:
1、视频点播和直播:CDN能够提供流畅的视频流,满足用户对于高清画质和低延迟的需求,在线教育平台利用CDN实现即时传输,为师生带来响应快速、使用流畅的视频观看体验。
2、电子商务:电商网站需要为用户提供快速且稳定的访问服务,CDN可以优化图片、JS文件等静态资源的加载速度,提高用户购物体验。
3、大文件下载:对于软件更新、游戏补丁等大文件下载场景,CDN可以大大加快用户的下载速度。
4、网页加速:CDN可以减少网页加载时间,提高网站排名和用户访问量。
三、CDN的优势
CDN具有以下几个显著优势:
1、传输:通过将内容缓存到各地的节点上,CDN能够显著减少用户访问延迟,提高内容传输速度。
2、减轻源服务器压力:通过分散请求流量到各个节点上,CDN能够减轻源服务器的负载压力,提高其稳定性和可靠性。
3、提升用户体验:由于用户可以从最近的节点获取内容,避免了跨地域和运营商的网络瓶颈,提高了用户体验。
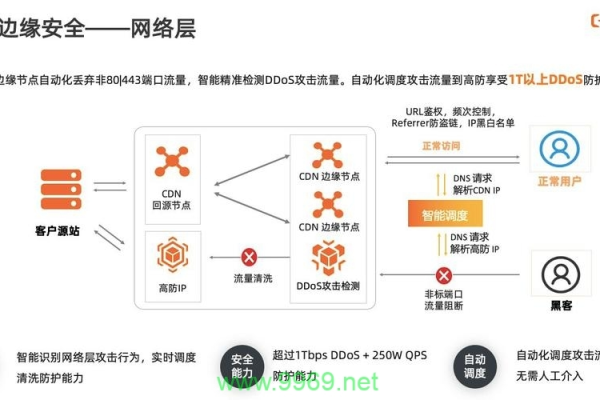
4、安全性增强:CDN可以提供一层额外的安全防护,通过缓存节点抵御DDoS攻击等网络威胁。
四、CDN的关键技术指标
1、命中率:命中率是衡量CDN性能的一个关键指标,它指的是请求直接由缓存服务而非原始服务器满足的比例,高命中率意味着CDN的效率高,用户能够迅速获得内容。
2、延迟:延迟是指数据从源头传到目的地所需的时间,CDN的目标之一就是降低延迟,使用户可以感觉到页面或应用几乎是即时响应的。
3、带宽:带宽是网络传输能力的度量,它决定了在任何给定时间内可以传输多少数据,CDN通常可以通过分散流量来减轻原始服务器的带宽负担。
4、可伸缩性:随着业务或应用流量的波动,CDN必须能够动态适应流量变化,这就是可伸缩性。
五、选择合适的CDN服务提供商
选择合适的CDN服务提供商需要考虑以下几个方面:
1、覆盖范围:选择能够覆盖全球范围的CDN服务提供商,以确保用户在全球任何地方都能获得稳定的访问速度。
2、性能指标:关注CDN服务提供商的性能指标,如延迟、吞吐量、丢包率等,这些指标将直接影响用户访问体验。
3、可靠性:选择具备高可靠性的CDN服务提供商,确保用户请求能够得到及时响应和处理。
4、安全性:评估CDN服务提供商的安全防护能力,确保用户数据和隐私得到充分保护。
5、成本效益:在满足性能、可靠性和安全性的前提下,选择具有竞争力的价格和优质服务的CDN服务提供商。
六、常见问题及解答
1、Q: CDN如何提高网站的访问速度?
A: CDN通过将内容缓存到靠近用户的服务器节点上,减少了数据传输的距离和时间,从而提高了网站的访问速度,CDN还可以通过负载均衡技术分散流量,避免单个服务器过载,进一步提高访问速度。
2、Q: CDN是否适用于所有类型的网站?
A: 虽然CDN对大多数网站都有明显的加速效果,但并不是所有类型的网站都需要使用CDN,一些小型的个人博客或本地服务网站可能不需要CDN,对于大型电商平台、视频流媒体服务、在线游戏等需要快速、稳定分发内容的网站,CDN是必不可少的。
CDN作为一种高效的内容分发技术,能够显著提高互联网内容的传输速度和稳定性,通过减轻源服务器压力、提升用户体验和增强安全性等方面,CDN在当今的互联网应用中发挥着越来越重要的作用,选择合适的CDN服务提供商,并根据具体需求进行配置和优化,可以最大化地发挥CDN的优势。
小伙伴们,上文介绍了“cdn 应用”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。