如何写左边导航栏html
- 行业动态
- 2024-03-18
- 2489
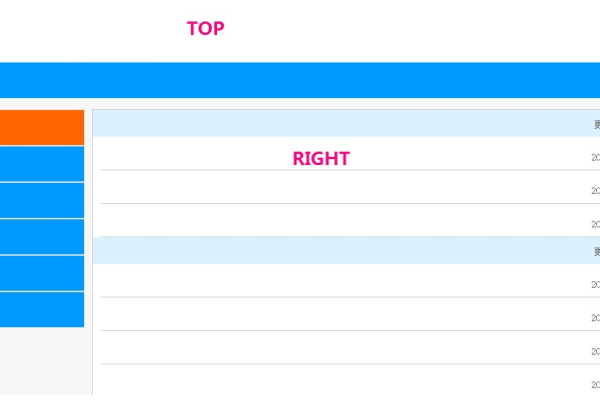
在网页设计中,左侧导航栏是常见的布局方式之一,它可以为用户提供一个清晰的网站结构视图,方便用户快速找到所需的内容,要创建一个左侧导航栏,你可以使用HTML和CSS技术,以下是详细的步骤指南。

1. HTML结构
你需要创建基本的HTML结构,这通常涉及<nav>标签,它是用来定义导航链接的部分。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF8">
<title>左侧导航栏示例</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<nav id="leftnav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">产品</a>
<ul>
<li><a href="#">产品1</a></li>
<li><a href="#">产品2</a></li>
</ul>
</li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>
<!这里是页面其他内容 >
</body>
</html> 在上面的代码中,<nav>元素包含一系列列表项<li>,每个列表项都有一个链接<a>,对于具有子菜单的列表项,你可以在<li>内再嵌套一个<ul>来表示子菜单。
2. CSS样式
接下来,我们将使用CSS来美化并定位导航栏,创建一个名为styles.css的文件,并在HTML文件的<head>区域通过<link>标签引入该CSS文件。
/* 重置一些默认样式 */
body, ul, li {
margin: 0;
padding: 0;
}
body {
fontfamily: Arial, sansserif;
}
#leftnav {
position: fixed; /* 或者absolute,取决于你的需求 */
top: 0;
left: 0;
width: 200px; /* 根据需要设置宽度 */
height: 100%; /* 全高 */
backgroundcolor: #f8f9fa; /* 背景色 */
padding: 20px;
boxsizing: borderbox; /* 包括padding在内的高度 */
}
#leftnav ul {
liststyletype: none;
}
#leftnav li a {
display: block;
padding: 8px;
textdecoration: none;
color: #343a40; /* 链接颜色 */
borderbottom: 1px solid #dee2e6; /* 底部边框 */
}
#leftnav li a:hover {
backgroundcolor: #e9ecef; /* 鼠标悬停时的背景色 */
}
#leftnav ul ul {
display: none; /* 默认隐藏子菜单 */
}
#leftnav li:hover ul {
display: block; /* 当鼠标悬停在父列表项上时显示子菜单 */
} 在这个CSS文件中,我们首先重置了一些默认的边距和填充样式,我们为导航栏设置了固定的位置、宽度、高度、背景色等样式,链接被设置为块级元素,并且移除了下划线,添加了内边距和底部边框,我们用display: none隐藏了子菜单,并通过:hover伪类在鼠标悬停时显示子菜单。
3. 响应式调整(可选)
如果你希望你的导航栏在不同的屏幕尺寸下也能良好地工作,你可能需要加入一些媒体查询来调整样式。
@media screen and (maxwidth: 768px) {
#leftnav {
position: static;
width: 100%;
}
} 上述代码表示,当屏幕宽度小于或等于768px时,导航栏将不再固定,而是静态定位,并且宽度扩展为100%。
通过以上步骤,你已经成功创建了一个带有基本功能的左侧导航栏,当然,你还可以根据需要进一步定制导航栏的外观和行为,比如增加动画效果、改善可访问性等。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/249067.html