如何获取CentOS 7的32位镜像?
- 行业动态
- 2024-12-08
- 6
CentOS 7 是一款基于 RHEL(Red Hat Enterprise Linux)源代码再编译的免费 Linux 发行版,因其稳定性和长期支持而广受欢迎,对于需要使用 CentOS 7 32位系统的用户来说,了解如何下载和安装该镜像文件是非常重要的,下面将详细介绍 CentOS 7 32位镜像的相关信息、下载方式及相关注意事项:
一、CentOS 7 32位镜像
CentOS 7 提供了多种 ISO 镜像文件供用户选择,包括 DVD ISO、Everything ISO、Minimal ISO 等,32位版本的镜像适用于旧款硬件或特定需求的用户,需要注意的是,由于硬件架构的限制,32位系统的最大内存支持通常不超过4GB,因此在现代应用中较少使用。
二、CentOS 7 32位镜像下载方式
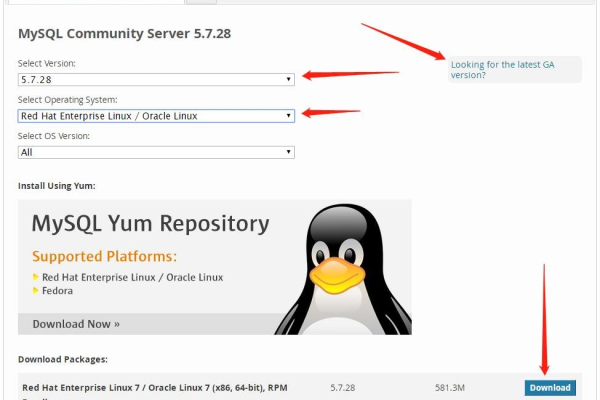
官方下载渠道
CentOS官网:用户可以直接访问 CentOS 官方网站的镜像下载页面,选择适合自己系统的版本进行下载,对于32位系统,应选择“altarch”目录下的 i386 文件夹。
国内镜像站下载
阿里云开源镜像站:提供快速稳定的下载服务,用户可以选择阿里云作为下载源。
其他国内镜像站:如清华大学、北京外国语大学等也提供了 CentOS 镜像下载服务。
三、下载步骤及注意事项
选择合适版本:根据个人或企业的需求选择合适的版本,如DVD ISO、Everything ISO或Minimal ISO。
验证文件完整性:下载完成后,建议使用 sha256sum 工具验证文件的完整性,确保下载的文件未被改动或损坏。
制作启动盘:将下载的 ISO 文件刻录到光盘或制作成 USB 启动盘,以便进行系统安装。
四、常见问题解答
Q1: CentOS 7 32位系统与64位系统有何区别?
A1: 主要的区别在于硬件架构的支持,32位系统最大支持4GB内存,而64位系统则没有这个限制,64位系统在处理大数据量和复杂计算任务时性能更优。
Q2: CentOS 7 32位系统是否还值得使用?
A2: 对于老旧硬件或特定需求(如某些只能运行在32位系统上的软件)CentOS 7 32位系统仍然有其价值,但对于新购置的硬件或追求高性能的用户来说,建议选择64位系统。
CentOS 7 32位镜像为需要使用该架构系统的用户提供了稳定可靠的解决方案,通过官方或国内镜像站下载合适的 ISO 文件并按照步骤进行安装即可完成系统的部署,在选择使用32位还是64位系统时应根据实际需求和硬件条件做出决策,随着技术的发展和硬件的升级换代,64位系统已成为主流选择但在特定场景下32位系统仍有其不可替代的作用。