如何在CentOS中增加服务器?
- 行业动态
- 2024-12-08
- 6
在CentOS上增加服务器的过程可以分为多个步骤,包括安装和配置Web服务器、数据库服务器、项目管理工具以及进行必要的系统优化,以下是具体步骤:
一、安装和配置Web服务器
1、安装Apache
更新系统包管理器:sudo yum update
安装Apache:sudo yum install httpd
启动并设置开机自启:sudo systemctl start httpd && sudo systemctl enable httpd
配置防火墙:sudo firewall-cmd --permanent --add-service=http && sudo firewall-cmd --permanent --add-service=https && sudo firewall-cmd --reload
测试Apache:通过访问服务器的IP地址或域名来验证Apache是否工作。
2、安装Nginx(可选)
安装EPEL仓库:sudo yum install epel-release
安装Nginx:sudo yum install nginx
启动并设置开机自启:sudo systemctl start nginx && sudo systemctl enable nginx
配置防火墙:与Apache相同。
测试Nginx:通过访问服务器的IP地址或域名来验证Nginx是否工作。
二、安装和配置数据库服务器
1、安装MySQL
安装MySQL:sudo yum install mysql-server
启动并设置开机自启:sudo systemctl start mysqld && sudo systemctl enable mysqld
安全配置MySQL:sudo mysql_secure_installation(按提示进行配置)
创建数据库和用户:登录到MySQL后执行相应的SQL命令。
三、系统优化
1、优化Apache配置
编辑配置文件:sudo vim /etc/httpd/conf/httpd.conf
调整参数以提高性能,如KeepAlive、MaxKeepAliveRequests等。
2、优化Nginx配置
编辑配置文件:sudo vim /etc/nginx/nginx.conf
调整worker_processes、worker_connections等参数。
3、使用缓存和CDN
启用缓存和使用内容分发网络(CDN)以提升性能和响应速度。
4、定期更新和安全检查
定期运行sudo yum update和sudo yum upgrade以确保软件版本最新。
四、项目管理和协作工具
1、PingCode:专为研发团队设计的项目管理系统,提供完整的项目管理、任务分配、进度跟踪等功能。
2、Worktile:通用的项目协作软件,支持多种项目管理方法,帮助团队更高效地协作和沟通。
五、扩展服务器容量
1、检查磁盘空间:使用df -h命令查看当前磁盘使用情况。
2、添加新磁盘和分区:使用fdisk命令创建新分区,然后使用pvcreate、vgextend等命令将其添加到卷组中。
3、扩展文件系统:使用lvresize命令扩展逻辑卷大小,然后使用xfs_growfs命令重新识别文件系统大小。
相关问答FAQs
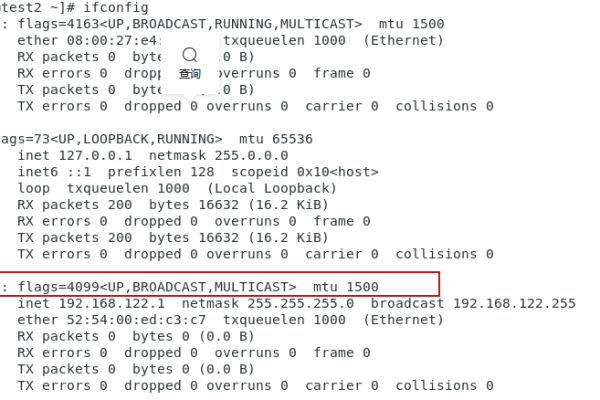
Q1: 如何在CentOS上添加新的IP地址?
A1: 可以通过修改网卡配置文件来添加新的IP地址,编辑/etc/sysconfig/network-scripts/ifcfg-eth0:1文件,添加以下内容:DEVICE=eth0:1, BOOTPROTO=static, IPADDR=177.177.177.177, NETMASK=255.255.255.248, ONBOOT=yes,保存后退出,然后使用ifup eth0:1命令激活新IP。
Q2: 如何在CentOS上管理用户的sudo权限?
A2: 要为用户添加sudo权限,可以将用户添加到wheel组(默认情况下为其所有成员提供sudo访问权限),使用usermod命令将用户添加到wheel组,usermod -aG wheel sammy,这样,sammy用户就可以使用sudo命令以管理员身份执行操作了。