如何在CentOS中进行迷你网络配置?
- 行业动态
- 2024-12-08
- 6
在CentOS Mini版本中配置网络,需要通过手动编辑配置文件和调整系统设置来实现,以下是一个详细的步骤指南:
VMware虚拟网络设置
确保你的虚拟机使用NAT模式进行网络连接,以下是具体步骤:
1、打开VMware软件,选择“编辑”菜单中的“虚拟网络编辑器”。
2、在弹出的界面中,选择“VMnet8 NAT模式”,并确保选中“NAT模式(与虚拟机共享主机的IP地址)”。
3、去掉“使用本地DHCP服务将IP地址分配给虚拟机”选项。
4、确保网关和子网IP正确配置,子网IP为192.168.5.0,网关为192.168.5.2。
CentOS网络配置
登录到CentOS Mini系统并进行网络配置。
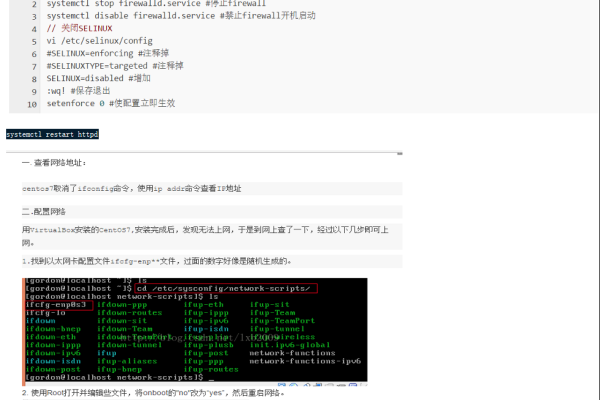
修改网络配置文件
1、进入网络脚本目录:
cd /etc/sysconfig/network-scripts/
2、列出该目录下的文件:
ls ifcfg
3、编辑网络配置文件:
使用vi命令编辑相应的文件,通常是ifcfg-ens33或其他网卡名称的文件。
vi ifcfg-ens33
4、修改文件内容:
将以下配置添加到文件中:
TYPE=Ethernet PROXY_METHOD=none BROWSER_ONLY=no BOOTPROTO=static # 使用静态IP DEFROUTE=yes IPV4_FAILURE_FATAL=no IPV6INIT=yes IPV6_AUTOCONF=yes IPV6_DEFROUTE=yes IPV6_FAILURE_FATAL=no IPV6_ADDR_GEN_MODE=stable-privacy NAME=ens33 UUID=<your-uuid> # 通常可以保留默认值 DEVICE=ens33 ONBOOT=yes # 开机启动 DNS1=114.114.114.114 # 主DNS服务器 DOMAIN=8.8.8.8 # 备用DNS服务器 ZONE=public IPADDR=192.168.20.200 # 设置静态IP地址 NETMASK=255.255.255.0 # 子网掩码 GATEWAY=192.168.20.2 # 网关地址
5、保存并退出:
按Esc键,输入:wq并按回车保存退出。
重启网络服务
完成上述配置后,重启网络服务使配置生效:
service network restart
或者使用systemctl命令:
systemctl restart network.service
验证网络连接
验证网络连接是否正常:
ping www.baidu.com
如果能够成功ping通,则说明网络配置成功。
FAQs
Q1: 如果网络仍然无法连接怎么办?
A1: 请检查以下几点:
确保虚拟机的网络适配器设置为NAT模式。
确保配置文件中的IP地址、子网掩码和网关地址正确无误。
确保配置文件中的ONBOOT=yes以确保网卡在启动时自动启用。
重启网络服务后,再次尝试ping外部网站。
Q2: 如何更改为DHCP动态获取IP地址?
A2: 要将网络配置更改为DHCP动态获取IP地址,只需将配置文件中的BOOTPROTO改为dhcp即可。
BOOTPROTO=dhcp
然后保存文件并重启网络服务。
小编有话说
配置CentOS Mini版本的网络虽然步骤较多,但只要按照上述步骤操作,基本都能顺利完成,如果在过程中遇到问题,不妨多尝试几次或查阅相关资料,希望本文对你有所帮助!