服务器移到云上,为何越来越多的企业选择这一转型?
- 行业动态
- 2024-12-08
- 6
在当今的数字化时代,企业面临着不断变化的市场需求和技术进步,为了保持竞争力,许多企业选择将服务器迁移到云上,以便更好地利用云计算的优势,本文将详细介绍服务器移到云上的过程、优势以及可能面临的挑战。
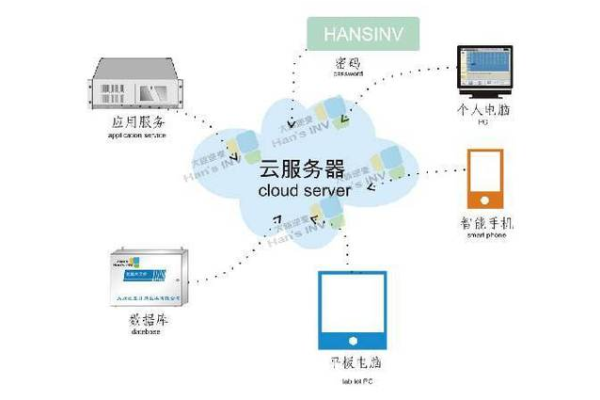
我们需要了解什么是云服务器,云服务器是一种虚拟化的服务器资源,它运行在远程数据中心的物理服务器上,通过互联网,用户可以访问和管理这些资源,就像使用本地服务器一样,这种模式为企业提供了更高的灵活性和可扩展性,同时降低了硬件和维护成本。
我们来看一下服务器移到云上的步骤:
1、评估现有系统:在迁移之前,需要对现有的服务器和应用程序进行全面评估,以确定哪些组件可以迁移到云端,哪些需要保留在本地。
2、选择合适的云服务提供商:市场上有许多云服务提供商,如亚马逊AWS、微软Azure和谷歌云平台等,企业需要根据自己的需求和预算选择合适的提供商。
3、制定迁移计划:根据评估结果,制定详细的迁移计划,包括数据迁移、应用程序迁移和系统集成等步骤。
4、执行迁移:按照计划进行数据和应用程序的迁移,确保在迁移过程中业务不受影响。
5、测试和优化:迁移完成后,对新环境进行全面测试,确保所有功能正常运行,还需要对性能进行优化,以提高用户体验。
6、培训和支持:为员工提供必要的培训,帮助他们熟悉新的云环境,确保有足够的技术支持来应对可能出现的问题。
将服务器移到云上有许多优势,以下是一些主要的优点:
成本节省:企业无需购买和维护昂贵的硬件设备,只需按需支付云服务提供商的费用。
灵活性和可扩展性:云服务器可以根据业务需求快速调整资源,实现弹性扩展。
高可用性和灾难恢复:云服务提供商通常提供高可用性和灾难恢复解决方案,确保业务连续性。
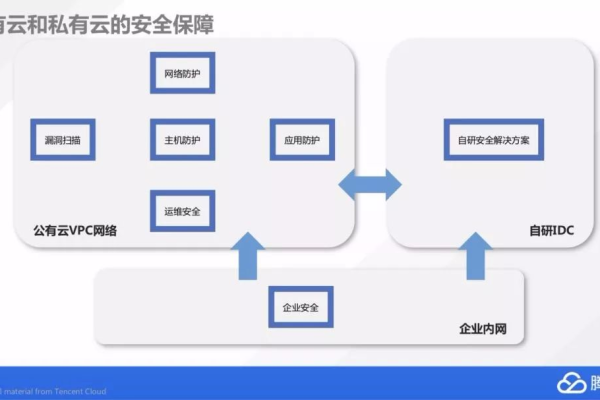
安全性:云服务提供商通常会采取严格的安全措施来保护客户的数据和隐私。
服务器移到云上也面临一些挑战:
数据迁移:将大量数据从本地服务器迁移到云端可能会遇到兼容性和性能问题。
应用程序适配:某些应用程序可能需要进行修改才能在云环境中正常运行。
网络延迟:对于实时性要求较高的应用,网络延迟可能会影响用户体验。
安全风险:虽然云服务提供商会采取安全措施,但企业仍需关注数据安全和合规性问题。
FAQs:
Q1: 如何选择合适的云服务提供商?
A1: 选择合适的云服务提供商时,需要考虑以下因素:服务类型(如IaaS、PaaS或SaaS)、价格、性能、可靠性、安全性、客户服务和支持等,建议对比多家提供商的产品和服务,以便找到最适合您需求的方案。
Q2: 如何确保数据在云端的安全性?
A2: 为确保数据在云端的安全性,您可以采取以下措施:使用强密码和多因素认证;定期更新操作系统和应用软件;启用防火墙和载入检测系统;加密敏感数据;限制访问权限;备份重要数据等,与云服务提供商密切合作,确保他们遵循最佳实践和行业标准来保护您的数据安全。