如何配置CentOS系统的YUM以使用网络源进行软件包管理?
- 行业动态
- 2024-12-08
- 4
CentOS 的 YUM 网络源是用于从互联网上下载和安装软件包的仓库。常见的 CentOS YUM 源包括官方的 base、updates、extras 等,以及第三方提供的 EPEL 和 RPM Fusion 等。
CentOS 7配置网络YUM源详细指南
在使用CentOS 7时,默认的YUM源往往位于国外,这会导致软件包下载速度非常缓慢,甚至下载失败,为了提升下载速度和稳定性,我们可以将默认的YUM源替换为国内的镜像源,本文将详细介绍如何备份原始YUM源、下载国内YUM源文件、清除缓存并更新YUM源,以及如何使用国内YUM源进行软件包的安装和更新。
步骤一:备份原始YUM源
在修改YUM源之前,建议先备份原始的YUM源文件,以便在需要时可以恢复。
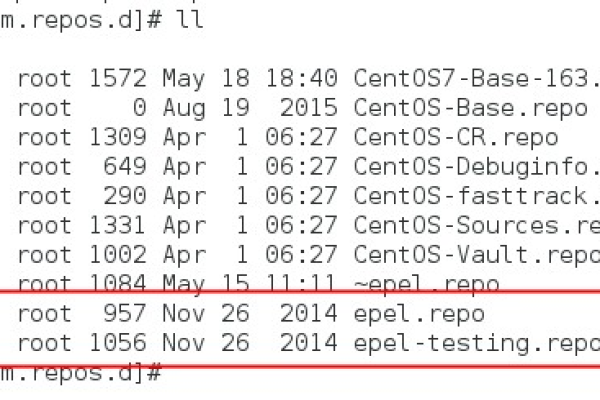
进入YUM源配置文件目录 cd /etc/yum.repos.d/ 备份原有的YUM源文件 sudo mv CentOS-Base.repo CentOS-Base.repo.backup
步骤二:下载国内YUM源文件
根据需求选择不同的国内镜像源,这里以阿里云和网易为例:
1. 阿里云YUM源

sudo wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo
2. 网易YUM源
sudo wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.163.com/.help/CentOS7-Base-163.repo
3. 清华大学TUNA镜像站YUM源
sudo wget -O /etc/yum.repos.d/CentOS-Base.repo https://mirrors.tuna.tsinghua.edu.cn/help/centos-7-fast.html
4. 中科大镜像源
sudo wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.ustc.edu.cn/centos/7/os/x86_64/
步骤三:清除缓存并更新YUM源
下载并替换YUM源文件后,需要清除YUM缓存并更新YUM源,使更改生效。
清除YUM缓存 sudo yum clean all 生成新的YUM缓存 sudo yum makecache
步骤四:使用国内YUM源安装和更新软件包
我们已经成功配置了国内YUM源,可以通过以下命令来安装和更新软件包:

安装wget工具 sudo yum install wget -y 安装zip工具 sudo yum install zip unzip -y
常见问题及解答(FAQs)
Q1: 为什么需要更换YUM源?
A1: 更换为国内YUM源可以显著提高软件包的下载速度,尤其是在国内网络环境下,默认的国外YUM源可能会导致下载缓慢或失败。
Q2: 如果更换YUM源后出现问题,如何恢复?
A2: 如果更换YUM源后出现问题,可以将备份的原始YUM源文件复制回原位置,如果使用的是阿里云镜像源,可以使用以下命令恢复:

sudo mv /etc/yum.repos.d/CentOS-Base.repo.backup /etc/yum.repos.d/CentOS-Base.repo
然后再次清除缓存并更新YUM源即可。
小编有话说
通过以上步骤,我们可以轻松地将CentOS 7的YUM源更换为国内的镜像源,从而提升软件包的下载速度和稳定性,如果你在使用过程中遇到任何问题或有其他疑问,欢迎随时留言讨论,希望这篇文章对你有所帮助!