CDN国内加速,如何提升网站访问速度与用户体验?
- 行业动态
- 2024-12-08
- 5
CDN(内容分发网络)是一种通过在多个地理位置部署服务器节点,将内容缓存到离用户最近的节点上,从而加速内容传输和提高用户体验的技术,CDN服务广泛应用于各种网站和应用,以应对高并发访问、提升加载速度和增强安全性,以下是关于国内CDN加速的详细介绍:
一、国内主流CDN服务提供商
1、阿里云CDN
:阿里云CDN是阿里巴巴集团旗下的产品,提供全球范围内的加速服务,其节点遍布全国及海外,能够有效提升网站的访问速度和稳定性。
特点:支持多种加速类型(如静态加速、动态加速、全站加速等),具备强大的安全防护能力(如DDoS防护、CC攻击防护等),并提供丰富的监控和管理工具。
2、腾讯云CDN
:腾讯云CDN是腾讯公司推出的CDN服务,依托腾讯强大的基础设施和技术实力,为用户提供高效、稳定的加速服务。
特点:支持智能调度、缓存优化、HTTPS加速等功能,同时提供详细的访问日志和数据分析报告,帮助用户优化网站性能。
3、华为云CDN
:华为云CDN是华为公司旗下的CDN产品,致力于为用户提供快速、可靠、安全的内容分发服务。
特点:拥有全球广泛的节点覆盖,支持多种协议和自定义规则,提供实时监控和告警功能,确保服务的高可用性和安全性。
4、百度云加速
:百度云加速是百度公司推出的一项CDN服务,专注于提升网站访问速度和安全性。
特点:利用百度的搜索技术和大数据分析能力,实现智能调度和缓存优化;同时提供抗DDoS攻击、防破解改动等安全防护功能。
5、七牛云CDN
:七牛云CDN是国内知名的云服务提供商七牛云旗下的CDN产品,专注于为开发者和企业提供一站式内容分发解决方案。
特点:支持多种存储类型和自定义域名配置,提供丰富的API接口和SDK工具包;同时具备强大的数据处理能力和安全防护机制。
二、CDN加速原理与优势
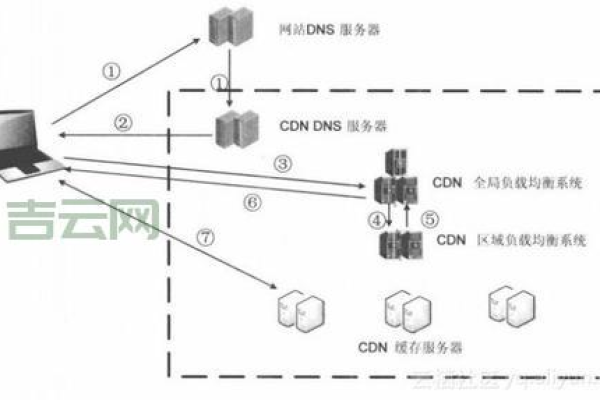
1、加速原理
CDN通过在全球或特定区域内部署大量的服务器节点(也称为边缘节点或缓存服务器),将源站的内容缓存到这些节点上,当用户请求访问某个资源时,CDN会根据用户的地理位置和网络状况等因素,选择最优的节点来响应请求,从而减少数据传输的延迟和提高访问速度。
2、优势
传输:通过将内容缓存到离用户最近的节点上,减少数据传输的距离和时间,从而显著提升网站的访问速度和用户体验。
减轻源站压力:CDN可以分担源站的访问压力,避免因高并发访问而导致的服务器过载或宕机等问题。
增强安全性:CDN通常具备多种安全防护能力(如DDoS防护、WAF防火墙等),可以有效抵御各种网络攻击和威胁,保障网站的安全性和稳定性。
提高可靠性:CDN的多节点架构可以确保即使部分节点出现故障或不可用时,其他节点仍然可以继续提供服务,从而提高整个系统的可靠性和可用性。
三、CDN加速应用场景
1、网站加速
对于静态资源(如图片、视频、CSS、JS等)较多的网站,CDN可以显著提升页面加载速度和用户体验。
2、应用加速
对于需要实时交互的应用(如在线游戏、视频会议等),CDN可以加速数据的传输和处理速度,降低延迟和卡顿现象。
3、下载加速
对于文件下载类业务(如软件下载、固件升级等),CDN可以提供多点下载和断点续传等功能,提高下载速度和成功率。
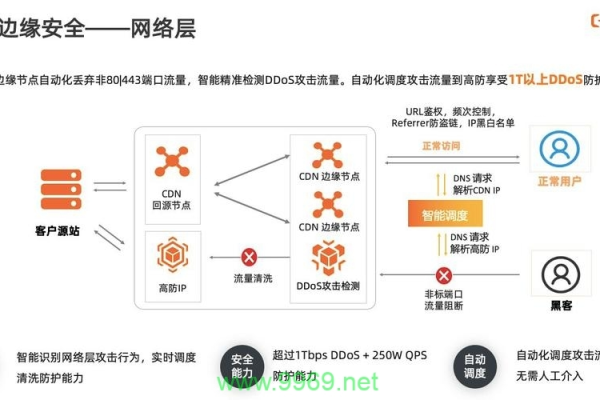
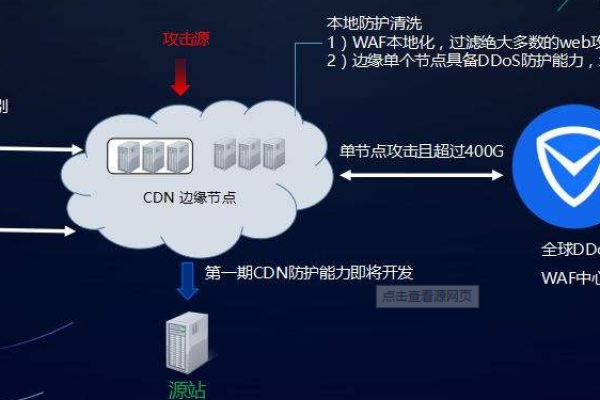
4、安全防护
CDN可以作为网站的第一道防线,抵御各种网络攻击和威胁;同时也可以隐藏源站的真实IP地址,增加源站的安全性和隐私性。
四、CDN加速配置与优化
1、选择合适的CDN服务提供商
根据业务需求和预算等因素选择合适的CDN服务提供商;同时考虑提供商的节点覆盖、服务质量、价格等因素进行综合评估。
2、配置加速域名
将需要加速的域名解析到CDN服务提供商提供的CNAME记录或IP地址上;确保DNS解析正确且生效。
3、设置缓存策略
根据业务需求和资源类型设置合理的缓存策略;对于静态资源可以设置较长的缓存时间以提高命中率和减少回源请求;对于动态资源则需要设置较短的缓存时间或不缓存以确保数据的实时性。
4、优化网络传输
利用CDN的智能调度系统选择最优的节点来响应用户请求;同时采用高效的传输协议(如HTTP/2、QUIC等)来减少握手时间和传输延迟;还可以通过压缩数据、优化协议等方式来减少数据包的大小和提高传输效率。
5、持续监控与优化
利用CDN服务提供商提供的监控工具实时监控CDN节点的性能指标(如带宽使用率、请求数、命中率等);根据监控数据及时调整缓存策略、优化网络传输等措施以提高加速效果和降低成本支出。
五、CDN加速常见问题解答
1、Q1: CDN加速是否会影响SEO效果?
A1: 合理使用CDN加速不仅不会影响SEO效果反而可能对其产生积极影响,因为CDN可以提高网站的访问速度和用户体验从而增加搜索引擎的友好度和排名;但需要注意避免因配置不当导致搜索引擎无法正确抓取和索引网站内容的情况发生。
2、Q2: 如何评估CDN加速的效果?
A2: 可以通过对比开启CDN前后的网站访问速度、用户体验以及相关性能指标(如首屏时间、加载时间等)来评估CDN加速的效果;同时也可以利用专业的性能测试工具(如GTmetrix、WebPageTest等)进行详细的分析和对比以得出更准确的上文归纳,此外还可以关注用户反馈和投诉情况以及搜索引擎的收录和排名变化等因素来综合评估CDN加速的实际效果。
通过上述介绍可以看出国内CDN加速在提升网站访问速度、减轻源站压力、增强安全性等方面具有显著优势,在选择和使用CDN服务时建议根据业务需求和实际情况进行综合考虑和评估以确保获得最佳的加速效果和投资回报。
到此,以上就是小编对于“cdn国内加速”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。