如何在CentOS系统上为Apache服务器安装SSL证书?
- 行业动态
- 2024-12-08
- 6
在CentOS上为Apache服务器安装和配置SSL证书是一项重要的任务,它能够确保网站数据传输的安全性,以下是详细的步骤指南:
一、准备工作
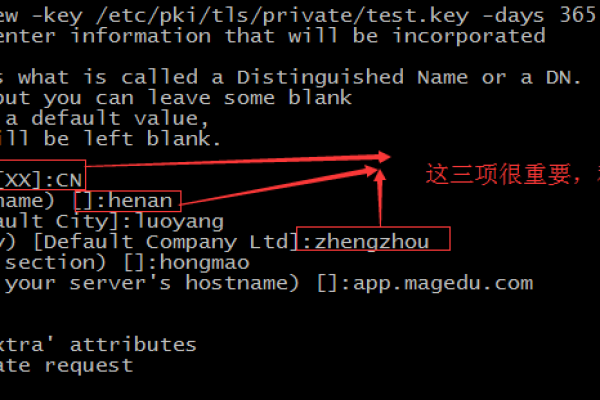
1、下载SSL证书:从证书颁发机构(CA)获取SSL证书文件,通常包括根证书、服务器证书和私钥文件,这些文件通常是以.crt(证书文件)和.key(私钥文件)格式提供的。
2、上传证书文件:使用SSH或FTP等工具将证书文件上传到CentOS服务器的适当目录中,例如/etc/httpd/ssl或/usr/local/apache/conf/cert。
3、确认Apache版本:确保你的CentOS系统上安装的是Apache 2.4或更高版本,因为不同版本的配置文件可能有所不同。
二、安装SSL模块
需要确保Apache已经安装了mod_ssl模块,这是支持SSL功能的关键组件,如果尚未安装,可以使用以下命令进行安装:
sudo yum install mod_ssl -y
安装完成后,可以通过以下命令检查是否成功安装:
httpd -M | grep 'ssl'
如果输出中包含ssl_module,则表示安装成功。
三、配置SSL证书
需要编辑Apache的配置文件以启用SSL并指定证书文件的位置,对于CentOS系统,主要的Apache配置文件位于/etc/httpd/conf/httpd.conf或/etc/httpd/conf.d/目录下。
1、启用SSL模块:打开/etc/httpd/conf.modules.d/00-base.conf文件,并找到以下行:
#LoadModule ssl_module modules/mod_ssl.so
去掉前面的注释符号#,以启用SSL模块。
2、配置虚拟主机:在/etc/httpd/conf.d/ssl.conf(或类似文件)中配置SSL虚拟主机,添加或修改以下内容:
<VirtualHost *:443>
ServerAdmin admin@example.com
DocumentRoot "/var/www/html"
ServerName www.example.com
ErrorLog logs/ssl_error_log
CustomLog logs/ssl_request_log id=3600
SSLEngine on
SSLCertificateFile /path/to/your_domain_name.crt
SSLCertificateKeyFile /path/to/your_domain_name.key
SSLCertificateChainFile /path/to/your_root_bundle.crt
</VirtualHost>
请将/path/to/your_domain_name.crt、/path/to/your_domain_name.key和/path/to/your_root_bundle.crt替换为你的实际证书文件路径。
3、强制HTTPS访问:为了提高安全性,可以配置Apache将所有HTTP请求重定向到HTTPS,在/etc/httpd/conf/httpd.conf文件中,找到或添加以下内容:
<VirtualHost *:80>
ServerName www.example.com
Redirect permanent / https://www.example.com/
</VirtualHost>
四、重启Apache服务
完成上述配置后,需要重启Apache服务以使更改生效:
sudo systemctl restart httpd
五、验证SSL证书安装
通过浏览器访问你的网站(使用https://前缀),检查SSL证书是否正确安装,你应该能够看到浏览器地址栏中的绿色锁图标,并且点击锁图标可以查看证书详情。
六、常见问题解答(FAQs)
Q1: SSL证书安装后,为什么浏览器仍然显示不安全?
A1: 这种情况可能是由于多种原因导致的,包括但不限于证书未正确配置、证书链不完整、证书已过期或不受信任等,请仔细检查证书文件的路径和配置是否正确,并确保证书链完整且未过期,如果问题仍然存在,建议联系证书颁发机构寻求帮助。
Q2: 如何更改SSL证书的有效期?
A2: SSL证书的有效期由证书颁发机构(CA)决定,一旦证书颁发,其有效期是固定的,无法直接更改,如果你需要延长SSL证书的有效期,可以在证书到期前向CA申请续期,或者重新购买新的证书,自签名证书的有效期可以自定义,但通常不建议这样做,因为自签名证书不受浏览器信任。