html中怎么设置居中
- 行业动态
- 2024-03-18
- 2258
HTML中设置居中对齐可以通过多种方式实现,包括使用CSS属性进行内联样式设置、样式表(外部或内部)以及一些HTML标签的默认行为,下面将详细讲解这些方法:

1. 使用HTML标签的默认行为
HTML有一些标签默认情况下会将其内容居中显示,例如<center>标签,但需要注意的是,<center>标签在现代的HTML5文档中已被废弃,不推荐使用。
示例代码:
<center>这段文本将会居中显示。</center>
2. 使用内联样式
内联样式是直接在HTML元素中使用style属性来定义样式规则,对于居中对齐,我们可以使用textalign: center;规则。
示例代码:
<div > 这段文本将会居中显示。 </div>
3. 使用内部样式表
内部样式表是在HTML文档的<head>部分通过<style>标签定义的样式规则,这种方式可以让样式与HTML结构保持紧密的联系。
示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
.centertext {
textalign: center;
}
</style>
</head>
<body>
<div >
这段文本将会居中显示。
</div>
</body>
</html>
4. 使用外部样式表
外部样式表是最常用和推荐的方式,它通过链接到一个外部CSS文件来应用样式,这有助于保持样式的组织性,并且可以在多个页面之间共享样式。
示例代码:
假设你有一个名为styles.css的外部样式表,其中包含以下规则:
.centertext {
textalign: center;
}
你的HTML文件将如下所示:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div >
这段文本将会居中显示。
</div>
</body>
</html>
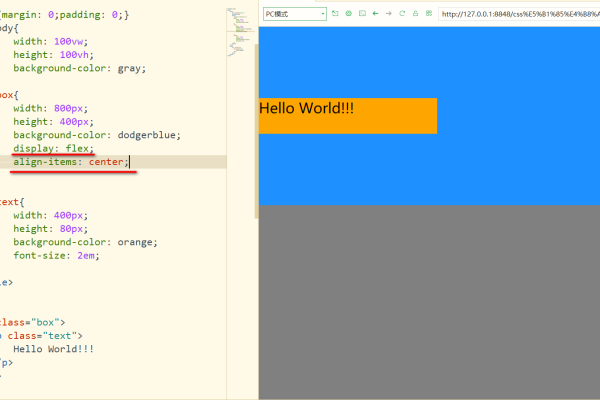
5. 使用Flexbox布局
Flexbox是一个强大的CSS工具,用于创建灵活的布局,通过将父元素设置为display: flex;,然后使用justifycontent: center;可以很容易地居中子元素。
示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
.flexcontainer {
display: flex;
justifycontent: center;
}
</style>
</head>
<body>
<div >
<div>
这段文本将会居中显示。
</div>
</div>
</body>
</html>
6. 使用Grid布局
CSS Grid布局提供了一个二维布局系统,非常适合于构建复杂的布局结构,通过在网格容器上设置display: grid;和placeitems: center;可以实现内容的居中。
示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
.gridcontainer {
display: grid;
placeitems: center;
}
</style>
</head>
<body>
<div >
<div>
这段文本将会居中显示。
</div>
</div>
</body>
</html>
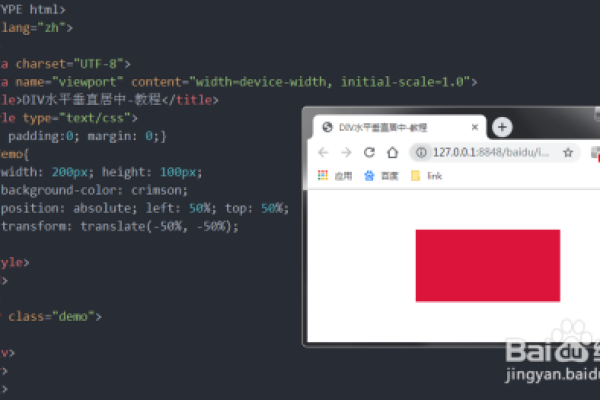
7. 使用定位属性
如果需要将一个元素在页面上水平垂直居中,可以使用绝对定位结合transform属性来实现。
示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
.centerabsolute {
position: absolute;
top: 50%;
left: 50%;
transform: translate(50%, 50%);
}
</style>
</head>
<body>
<div >
这段文本将会在页面上居中显示。
</div>
</body>
</html>
上文归纳
以上方法涵盖了HTML中实现居中对齐的主要技术,从简单的内联样式到使用现代CSS布局技术,选择哪种方法取决于具体的需求和项目的复杂程度,在实践中,为了保持良好的可维护性和可扩展性,推荐使用外部样式表和现代CSS布局技术。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/248964.html