服务器硬盘坏了,自带备份能立即恢复数据吗?
- 行业动态
- 2024-12-07
- 4
服务器硬盘故障是企业运维中常见的问题,一旦发生会对业务运行造成严重影响,如果服务器自带备份机制,可以大大减轻这一影响,以下是关于服务器硬盘坏了但自带备份的详细解答:
一、服务器硬盘故障的影响
1、数据丢失:硬盘损坏会导致存储在其上的数据无法访问或恢复,对企业来说可能意味着重要业务数据、用户信息和文件的丢失。
2、服务中断:硬盘故障会导致服务器无法正常启动和运行,进而影响基于该服务器的所有业务,包括网站、应用程序、数据库和邮件等服务。
3、数据恢复困难:如果没有及时备份数据,硬盘损坏可能导致数据难以恢复,甚至无法恢复,需要专业的技术支持和成本较高的服务。
4、维修和替换成本:硬盘损坏后,需要及时更换硬盘,这会产生额外的费用,包括维修服务、硬件更换和劳动力成本。
5、工作效率下降:硬盘故障会导致服务器运行速度显著下降,磁盘读写错误或延迟会影响数据传输速度,从而降低企业的生产效率。
6、数据安全受到威胁:如果硬盘损坏后没有妥善处理,可能会导致数据泄露,破解或其他反面用户可能尝试从损坏的硬盘中恢复数据。
二、服务器自带备份的重要性
服务器自带备份机制可以在硬盘故障时提供重要的数据恢复保障,备份是将数据复制到其他存储介质(如外部硬盘、网络存储设备、云存储等)的过程,以便在原始数据丢失或损坏时能够恢复,通过定期备份数据,可以确保即使硬盘损坏,企业也能迅速恢复业务运营,减少数据损失和停机时间。
三、服务器自带备份的实现方式
1、RAID技术:RAID(冗余阵列独立磁盘)是一种通过将多个硬盘组合成一个逻辑单元来提高数据可靠性的技术,常见的RAID级别包括RAID 0(数据条带化)、RAID 1(数据镜像)、RAID 5(数据条带化和奇偶校验)等,RAID可以在硬盘故障时提供数据冗余和容错能力,确保数据的连续性和可用性。
2、定期备份计划:制定合理的备份计划,包括备份的频率(如每日、每周或每月)、备份的数据范围(如全量备份或增量备份)以及备份的时间等,根据实际需求选择合适的备份策略,以确保数据的及时性和完整性。
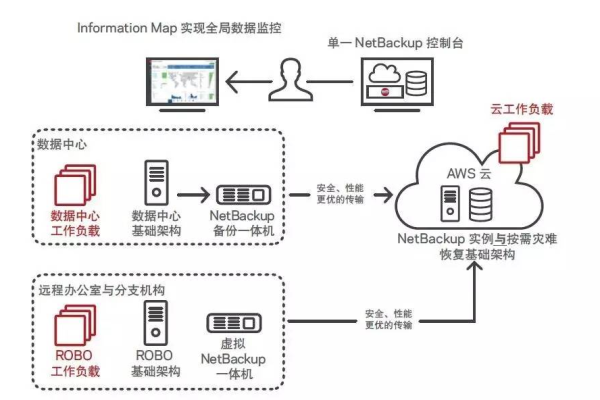
3、异地备份和云备份:除了本地备份外,还可以将数据备份到远程位置或云端,异地备份可以防止因自然灾害或其他意外事件导致的数据丢失;云备份则具有高可用性和强大的数据冗余机制,即使本地硬盘损坏,数据仍然能够安全存储在云端。
4、备份软件和工具:使用专业的备份软件和工具可以简化备份过程并提高备份效率,这些软件通常具有易于使用的界面和自动化功能,可以在服务器上定期进行增量或全量备份,并将备份文件保存在指定的位置。
四、服务器硬盘故障后的应对措施
1、评估硬盘故障:当服务器硬盘出现故障时,首先需要评估硬盘的损坏程度,如果损坏不大且系统还能正常运行,最好先备份数据再更换硬盘;如果系统已经不能启动,则需要更换硬盘并重装系统后再进行数据恢复。
2、恢复数据:根据备份计划恢复数据,如果使用的是RAID技术,可以通过RAID管理工具检查RAID阵列的状态并确定具体的故障硬盘;然后更换故障硬盘并启动RAID重建过程以恢复数据,如果使用的是外部存储设备或云存储进行备份,则可以直接从备份介质中恢复数据。
3、测试和验证:在恢复数据后需要进行测试和验证以确保数据的完整性和可用性,可以通过比对备份数据和源数据的哈希值、文件大小、文件数量等方式来验证备份数据的完整性。
五、预防措施
1、定期检查和维护:定期检查服务器硬盘的健康状况并监测其温度、读写速度和SMART状态等指标;及时发现问题并采取措施修复或更换硬盘。
2、选择高品质硬盘:选择品质可靠的企业级硬盘以降低硬盘故障的风险;同时注意硬盘的使用环境和散热条件以延长其使用寿命。
3、实施负载均衡:通过负载均衡技术将数据分散在多个服务器上以减轻单个服务器硬盘的压力并提高整体性能和可用性。
4、加强安全防护:对服务器进行安全防护以防止破解攻击和数据泄露;同时对备份数据进行加密以提高数据的安全性。
六、FAQs
Q1: 服务器硬盘坏了但有RAID保护还需要备份吗?
A1: 即使服务器配置了RAID保护也需要定期备份数据,虽然RAID可以提高数据的可靠性和容错能力但在极端情况下(如多个硬盘同时损坏或RAID控制器故障)仍可能导致数据丢失,因此定期备份是确保数据安全的关键措施之一。
Q2: 如何选择合适的备份策略?
A2: 选择合适的备份策略需要考虑多个因素包括数据的重要性、备份的频率和时间、存储空间的大小以及成本等,一般来说全量备份适用于数据变化不大的情况而增量备份则适用于数据频繁变化的场景,同时为了提高数据的安全性建议采用多地备份策略将备份文件存储在不同的地点或云端以防止因自然灾害或其他意外事件导致的数据丢失。