html文字如何居中对齐
- 行业动态
- 2024-03-18
- 3515
在HTML中,文本居中可以通过多种方式实现,以下是一些常用的方法:

1、使用HTML标签:
HTML提供了一些内置的标签,如<center>,可以直接将其中的文本内容居中显示,这个标签已被废弃,不推荐使用。
2、使用CSS样式:
CSS是用于控制网页样式的语言,可以实现更复杂的布局和样式效果,以下是几种使用CSS实现文本居中的方法:
a) 水平居中:
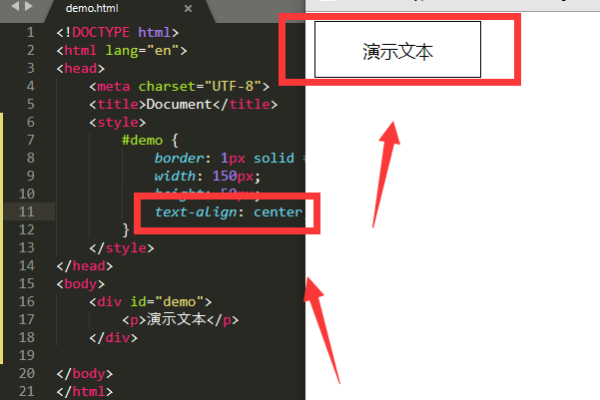
可以使用CSS的textalign: center;属性来实现文本的水平居中,将该属性应用于包含文本的元素,即可将文本内容水平居中显示。
示例代码:
<div > <p>这段文字将水平居中显示</p> </div>
b) 垂直居中:
要实现文本的垂直居中,可以使用CSS的display: flex;属性配合alignitems: center;属性,将这两个属性应用于包含文本的元素,即可将文本内容垂直居中显示。
示例代码:
<div > <p>这段文字将垂直居中显示</p> </div>
c) 水平和垂直居中:
如果要同时实现水平和垂直居中,可以使用CSS的display: flex;属性配合justifycontent: center;和alignitems: center;属性,将这三个属性应用于包含文本的元素,即可将文本内容水平和垂直居中显示。
示例代码:
<div > <p>这段文字将水平和垂直居中显示</p> </div>
3、使用CSS Flexbox布局:
CSS Flexbox是一种强大的布局模型,可以轻松实现文本的居中效果,通过设置容器元素的display: flex;属性,并结合其他相关属性,可以实现文本的水平和垂直居中。
示例代码:
<div > <p>这段文字将水平和垂直居中显示</p> </div>
4、使用CSS Grid布局:
CSS Grid是一种更先进的布局模型,可以方便地实现复杂的布局效果,通过设置容器元素的display: grid;属性,并结合其他相关属性,可以实现文本的水平和垂直居中。
示例代码:
<div > <p>这段文字将水平和垂直居中显示</p> </div>
归纳起来,使用CSS样式是实现文本居中最常用和灵活的方法,通过合理运用CSS的属性和布局模型,可以实现各种复杂的文本居中效果。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/248885.html