CDN加速服务中,哪一家更胜一筹?
- 行业动态
- 2024-12-07
- 5
在当今数字化时代,CDN(内容分发网络)加速服务已成为提升网站性能、优化用户体验的关键工具,面对市场上众多CDN服务提供商,如何选择最适合自身需求的服务成为一大挑战,本文将从多个维度对当前主流的CDN加速服务进行深入分析,并通过表格形式直观展示各服务商的特点与优势,同时提供相关FAQs解答用户常见疑问。
一、CDN加速服务
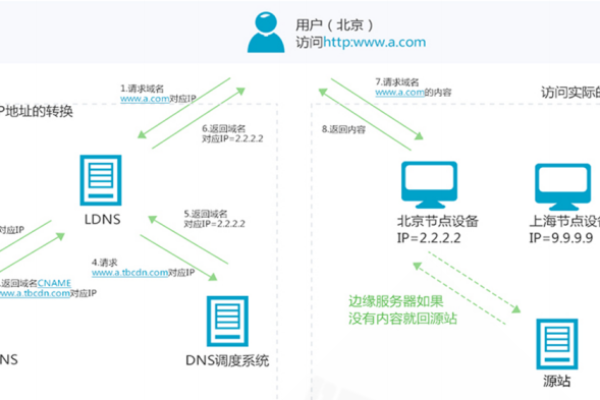
CDN通过将网站内容缓存到全球分布的服务器节点上,使用户能够从最近的节点获取数据,从而显著提高访问速度和稳定性,CDN还能有效减轻源站压力,提升网站安全性,是现代互联网架构中不可或缺的一部分。
二、主流CDN加速服务对比
以下是市场上几款主流CDN加速服务的详细对比:
| 服务商 | 节点数量 | 平均时延 | 功能特点 | 价格 | 适用场景 |
| 阿里云CDN | 2800+ | HTTPS加密、页面优化、智能压缩等 | 按使用量计费,支持弹性扩展 | 大型网站、电商、金融等高安全需求场景 | |
| 腾讯云CDN | 18个独立节点 | 防盗链、IP黑白名单、SEO优化等 | 按流量计费,提供免费体验包 | 中小型网站、游戏、视频等 | |
| 百度云加速 | 35个节点 | 收录加速、https加速、流量报表等 | 免费版与付费版并存,性价比高 | 个人博客、中小企业官网等 | |
| 七牛云CDN | 众多海外节点 | 未明确 | TCP压缩优化、免费SSL证书、海外加速等 | 按使用量计费,海外加速有优势 | 跨境电商、国际化企业等 |
| Cloudflare | 全球广泛节点 | 因地域而异 | 免费SSL证书、强大的安全防护能力 | 免费计划可用,付费版功能更全面 | 各类网站,尤其是注重安全性的项目 |
三、选择CDN加速服务的关键因素
1、节点数量与分布:节点越多,分布越广,用户访问速度越快,体验越好。
2、功能丰富性:除了基本的加速功能外,是否提供HTTPS加密、页面优化、安全防护等增值服务。
3、稳定性与安全性:CDN服务的稳定性和安全性直接影响到网站的正常运行和数据安全。
4、价格与性价比:根据网站规模和预算选择合适的计费方式,确保性价比最优。
5、技术支持与服务质量:良好的技术支持和客户服务能够在遇到问题时迅速解决,减少损失。
四、相关FAQs
Q1: CDN加速服务是否适用于所有类型的网站?
A1: CDN加速服务主要适用于静态资源较多、访问量较大的网站,如电商、新闻、社交媒体等,对于动态内容较多或实时交互性强的网站,CDN的效果可能有限,但仍然可以通过优化配置来提升性能。
Q2: 使用CDN加速服务是否需要修改网站代码?
A2: 使用CDN加速服务一般不需要修改网站代码,只需在CDN管理控制台添加域名、配置加速策略等,即可实现加速效果,部分高级功能(如特定文件类型的缓存规则)可能需要简单的代码调整或配置更改。
选择合适的CDN加速服务对于提升网站性能和用户体验至关重要,在选择过程中,应综合考虑节点数量、功能特点、稳定性与安全性、价格以及技术支持等多个因素,以确保找到最适合自身需求的CDN服务提供商。
小伙伴们,上文介绍了“cdn加速 哪个好”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。