如何将服务器空间与域名进行绑定?
- 行业动态
- 2024-12-07
- 3
在当今的互联网时代,服务器空间绑定域名是网站运营中不可或缺的一环,它不仅关系到网站的可访问性,还直接影响到用户体验和搜索引擎优化(SEO),本文将详细探讨服务器空间绑定域名的过程、注意事项以及常见问题解答,帮助读者更好地理解和操作这一过程。
一、服务器空间绑定域名的基本概念
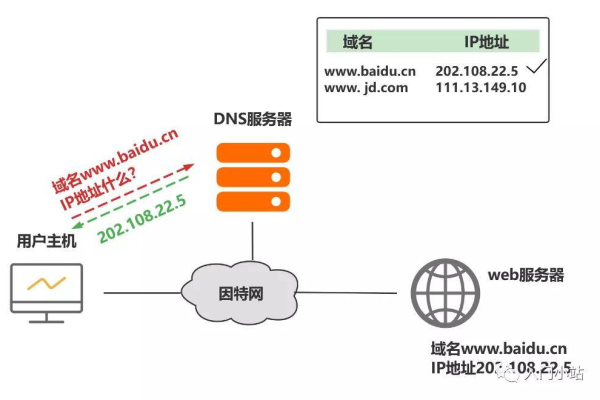
服务器空间,通常指的是存放网站文件和运行网站程序的远程计算机,而域名则是用户在浏览器中输入的网址,用于访问特定的服务器上的网站,绑定域名到服务器空间,就是将域名与服务器的IP地址关联起来,使得当用户输入域名时,能够正确访问到对应的服务器上的网站内容。
二、服务器空间绑定域名的步骤
1、购买服务器空间和域名:需要从可靠的服务提供商处购买服务器空间和域名,确保选择的服务器空间能够满足网站的技术需求,如操作系统、数据库支持等。
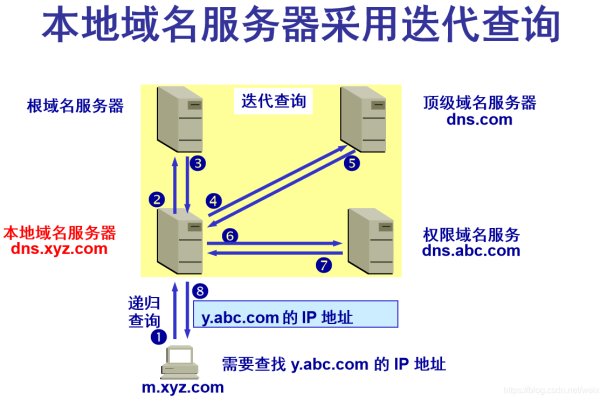
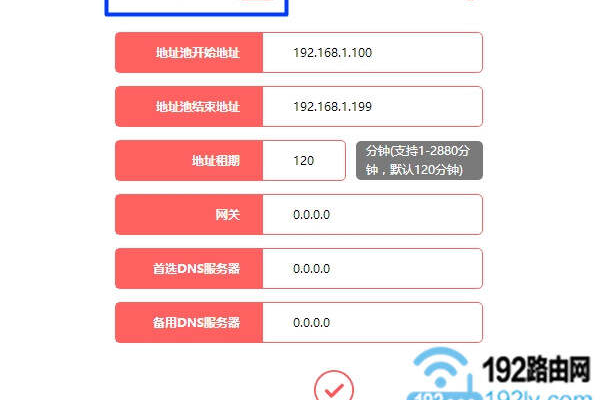
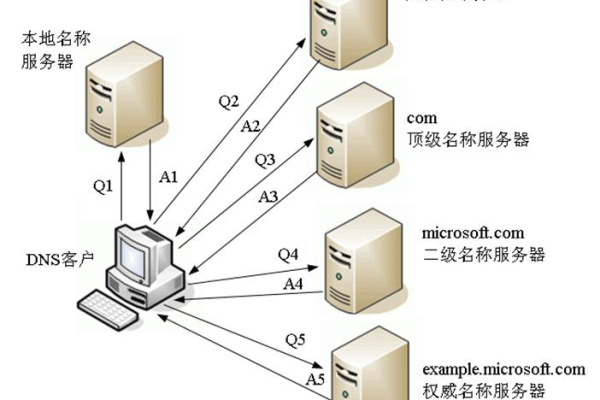
2、域名解析设置:登录域名注册商提供的控制面板,找到DNS管理或域名解析设置,添加A记录,将域名指向服务器的IP地址,如果使用CDN服务,可能还需要设置CNAME记录。
3、服务器配置:在服务器上,根据使用的Web服务器软件(如Apache、Nginx等),配置虚拟主机或服务器块,指定根目录、监听端口等信息,确保服务器能够响应对应域名的请求。
4、SSL证书安装(可选):为了提升安全性,建议为网站安装SSL证书,实现HTTPS访问,大多数域名注册商和服务器提供商都提供免费或付费的SSL证书服务。
5、测试访问:完成上述设置后,通过浏览器输入域名,检查是否能成功访问网站,并验证HTTPS是否正常工作。
三、注意事项
确保域名已实名认证并通过审核,否则可能无法正常使用。
在进行域名解析更改时,注意TTL(生存时间)值的设置,过短可能导致频繁的DNS查询,过长则修改生效时间延迟。
备份现有网站数据和配置文件,以防万一出现配置错误导致网站不可访问。
考虑使用CDN服务来加速全球用户的访问速度,同时提高网站的安全性。
四、FAQs
Q1: 如何更改已绑定的域名?
A1: 要更改已绑定的域名,首先需要在域名注册商处更新DNS记录,指向新的服务器IP地址,然后在新服务器上配置相应的虚拟主机或服务器块,以响应新的域名请求,清除浏览器缓存或等待DNS缓存过期,以确保更改生效。
Q2: 域名解析多久能生效?
A2: 域名解析的生效时间取决于多个因素,包括DNS服务器的刷新频率、TTL值设置以及ISP的缓存策略,一般情况下,更改DNS记录后,可能需要几分钟到48小时不等的时间才能在全球范围内完全生效,可以通过在线DNS检查工具来监测解析状态。
小编有话说
服务器空间绑定域名是构建在线业务的基础步骤之一,虽然听起来技术性很强,但只要按照正确的步骤操作,其实并不复杂,记得在操作前做好充分的准备和备份,以应对可能出现的任何问题,随着技术的发展,现在有很多工具和服务可以帮助简化这一过程,即使是初学者也能轻松上手,希望本文能为您提供有价值的信息,让您的网站顺利上线并稳定运行。