什么是CDN专业网站?它如何优化网络性能?
- 行业动态
- 2024-12-07
- 7
CDN专业网站
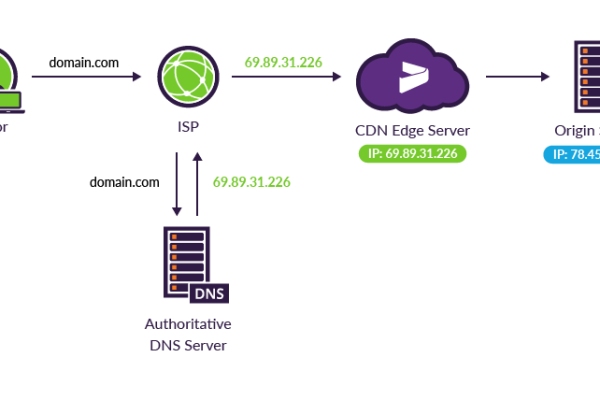
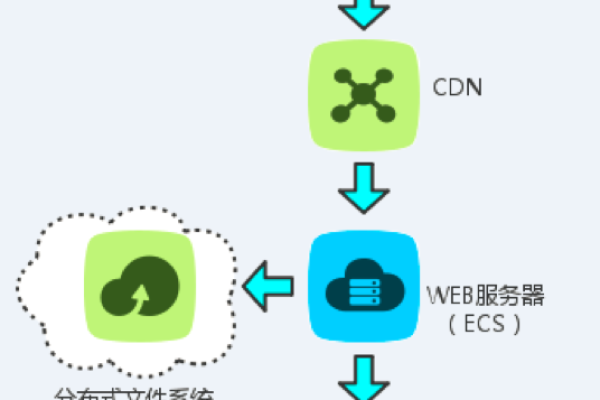
CDN,全称为内容分发网络(Content Delivery Network),是一种通过在多个地理位置分布的服务器节点缓存和传输内容的技术,其主要目的是提高网站访问速度、减轻服务器负担以及增强用户体验,以下是一些提供免费或部分免费服务的CDN专业网站及其详细介绍:
1. Cloudflare
全球覆盖:Cloudflare在全球拥有超过200个城市的数据中心,覆盖范围广泛。
功能丰富:Cloudflare不仅提供基础的CDN加速服务,还集成了DDoS防护、WAF(Web应用防火墙)、SSL证书等功能。
免费计划:Cloudflare的免费计划包括基本的安全保护、性能优化以及每月10万次的HTTP请求。
适用场景:适合小型网站、博客以及需要基本安全防护的个人项目。
2. 百度云加速
国内优势:百度云加速在国内拥有众多节点,能够有效提升国内用户的访问速度。
安全防护:提供抗DDoS攻击的防护能力,确保网站安全稳定运行。
免费版限制:虽然百度云加速有免费版,但功能相对有限,适合对加速需求不高的用户。
适用场景:适合主要面向国内市场的小型网站或初创企业。
3. 又拍云
灵活计费:又拍云提供灵活的计费方式,用户可以根据实际使用量付费。
多种服务:除了CDN服务外,还提供云存储、云处理等服务。
免费额度:新注册用户可以获得一定的免费额度,用于体验又拍云的各项服务。
适用场景:适合需要综合云服务支持的企业或个人开发者。
4. 七牛云
专注于多媒体加速:七牛云特别擅长于图片、音视频等多媒体内容的加速。
丰富的API接口:提供丰富的API接口,方便开发者进行二次开发。
免费套餐:七牛云提供有限的免费套餐,适合初创企业或小型项目使用。
适用场景:适合以多媒体内容为主的网站或应用。
5. 腾讯云CDN
大厂背景:作为国内知名的云服务提供商,腾讯云CDN拥有稳定的服务质量和良好的技术支持。
全球节点:腾讯云CDN在全球范围内部署了大量节点,能够实现快速的内容分发。
免费试用:腾讯云CDN提供免费试用服务,用户可以在试用期内体验其全部功能。
适用场景:适合对服务质量有较高要求的企业或个人用户。
6. 阿里云CDN
强大的基础设施:依托阿里云的强大基础设施,阿里云CDN提供了稳定、高效的加速服务。
丰富的配置选项:用户可以根据实际需求灵活配置CDN的各项参数。
免费额度:阿里云CDN也提供了一定的免费额度,供用户试用和体验。
适用场景:适合各种规模的企业和网站,特别是已经使用阿里云其他服务的用户。
7. 火伞云CDN
智能调度:火伞云CDN通过智能调度策略,综合利用多家主流厂商的节点资源,提供优质的加速服务。
全球加速:支持全球不限区域的网络加速以及免备案回国加速。
免费额度:火伞云CDN提供100GB的免费额度,对于小型网站来说足够使用。
适用场景:适合需要全球加速服务或希望利用多家厂商节点资源的用户。
8. FreeCDN
无限流量:FreeCDN宣称提供无限流量的CDN加速服务,且不会影响网站的搜索引擎排名。
简单易用:用户只需简单配置即可使用FreeCDN的服务。
适用场景:适合对流量有较大需求且希望降低成本的用户。
这些CDN专业网站各有特色,用户可以根据自己的实际需求选择合适的服务,也需要注意免费服务可能存在的功能限制或性能瓶颈,对于大型企业或对服务质量有严格要求的应用,建议考虑付费的专业CDN服务。
到此,以上就是小编对于“cdn专业网站”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。