为什么CC防护被认为比较好?
- 行业动态
- 2024-12-07
- 6
在当今数字化时代,网络安全已成为企业和个人不可忽视的重要议题,CC攻击作为一种常见的网络攻击方式,通过模拟大量用户访问目标网站或应用,导致服务器资源耗尽,从而无法提供正常服务,选择一款有效的CC防护工具至关重要,本文将详细介绍CC防护的重要性、主流防护工具及其特点,并通过对比分析,为您提供全面的CC防护解决方案。
CC防护的重要性
CC攻击,即Challenge Collapsar攻击,是一种通过代理服务器或僵尸网络向目标服务器发送大量看似合法的请求,以消耗服务器资源并使其崩溃的攻击方式,这种攻击不仅会导致网站瘫痪,影响用户体验,还可能带来数据泄露、业务损失等严重后果,加强CC防护对于保障网站安全稳定运行具有重要意义。
主流CC防护工具及其特点
1、防火墙
特点:防火墙作为第一道防线,可以有效阻挡反面流量和非规访问,通过设置合理的过滤规则,防火墙能够识别并拦截CC攻击请求,保护服务器免受攻击,防火墙对于分布式的CC攻击可能效果有限,需要与其他防护手段结合使用。
2、载入检测系统(IDS)
特点:IDS能够实时监测网络流量,及时发现异常行为并发出警报,通过分析网络数据包,IDS可以识别出CC攻击的特征,如频繁的请求、固定的请求模式等,并采取相应的防护措施,但IDS主要起到监测作用,对于大规模的CC攻击可能无法完全阻止。
3、Web应用防火墙(WAF)
特点:WAF专为Web应用设计,能够针对HTTP/HTTPS协议进行深度检测和防护,它可以识别并拦截针对Web应用的CC攻击请求,同时支持自定义规则和策略,以满足不同业务场景的需求,WAF还可以与CDN等其他防护手段结合使用,形成多层次的防护体系。
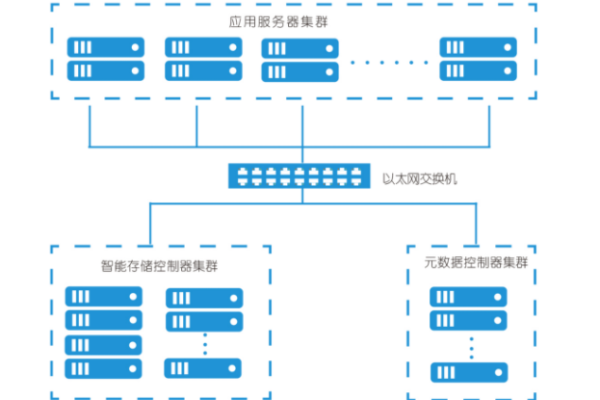
4、高防CDN
特点:高防CDN通过全球分布的节点和智能调度算法,将用户请求引导至最近的健康节点,从而分散攻击流量,减轻服务器压力,高防CDN还具备抗DDoS攻击的能力,能够有效应对大规模CC攻击,高防CDN还可以提升网站的访问速度和稳定性。
5、云服务提供商的安全防护
特点:主流云服务提供商如AWS、Azure、阿里云等都提供了丰富的安全防护服务,包括DDoS防护、WAF、安全组等,这些服务通常具备高度的可扩展性和灵活性,可以根据业务需求进行定制和配置,云服务提供商还提供了专业的安全团队和技术支持,确保用户在使用过程中得到及时的帮助和支持。
CC防护方案对比分析
| 防护工具 | 优点 | 缺点 | 适用场景 |
| 防火墙 | 第一道防线,可阻挡反面流量 | 对分布式CC攻击效果有限 | 所有网络环境 |
| IDS | 实时监测,及时发现异常行为 | 主要起监测作用,无法完全阻止攻击 | 需要与其他防护手段结合使用 |
| WAF | 专为Web应用设计,深度检测和防护 | 可能需要自定义规则和策略 | Web应用环境 |
| 高防CDN | 分散攻击流量,减轻服务器压力 | 可能需要额外费用 | 大规模网站或应用 |
| 云服务提供商安全防护 | 高度可扩展和灵活,专业支持 | 可能需要一定的学习和配置成本 | 云上部署的应用或网站 |
综合建议
在选择CC防护工具时,应根据业务需求、预算和技术能力进行综合考虑,对于小型网站或个人项目,可以从基础的防火墙和IDS开始;对于中大型网站或应用,建议采用WAF、高防CDN或云服务提供商的安全防护服务,以形成多层次的防护体系,定期更新和维护防护工具也是确保其有效性的关键。
FAQs
Q1: CC防护工具是否会影响网站性能?
A1: 大多数CC防护工具在设计和实现时都会考虑性能因素,力求在保障安全性的同时最小化对网站性能的影响,不同的防护工具和配置可能会对性能产生不同的影响,在选择和使用CC防护工具时,建议进行充分的测试和优化,以确保其在实际应用中的性能表现符合预期。
Q2: 如果遭受CC攻击,应该如何应对?
A2: 如果遭受CC攻击,应立即启动应急预案,采取以下措施:一是启用CC防护工具,如防火墙、WAF等,以减轻攻击影响;二是联系云服务提供商或安全团队寻求帮助;三是分析攻击日志和流量数据,找出攻击源和攻击方式;四是加强服务器和网络设备的安全防护配置;五是考虑暂时关闭非核心业务或服务以减轻服务器压力,在攻击结束后,应对事件进行归纳和反思,加强安全防护措施和应急响应能力。
小伙伴们,上文介绍了“CC防护比较好”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。