服务器为何会感染挖矿载入?如何防范?
- 行业动态
- 2024-12-06
- 6
服务器种了挖矿载入是一种常见的网络安全威胁,它会严重影响服务器性能和数据安全,本文将详细探讨这一问题,包括挖矿载入的定义、特征、检测方法以及清理措施。
一、挖矿载入简介
挖矿载入是一种反面软件,通过占用被感染设备的计算资源进行加密货币挖矿,从而消耗大量CPU和GPU资源,破解通过这种方式获取算力资源,而用户则面临设备性能下降、电费增加等问题。
二、挖矿载入的特征
1、CPU和GPU使用率异常高:挖矿载入会占用大量的CPU和GPU资源,导致设备运行缓慢,甚至崩溃。
2、系统过热:由于长时间高负荷运行,设备可能会过热。
3、网络流量异常:挖矿载入通常会与矿池通信,因此会产生大量的网络流量。
4、计划任务或启动项异常:挖矿载入可能会添加计划任务或修改启动项以实现持久化。
三、挖矿载入的检测方法
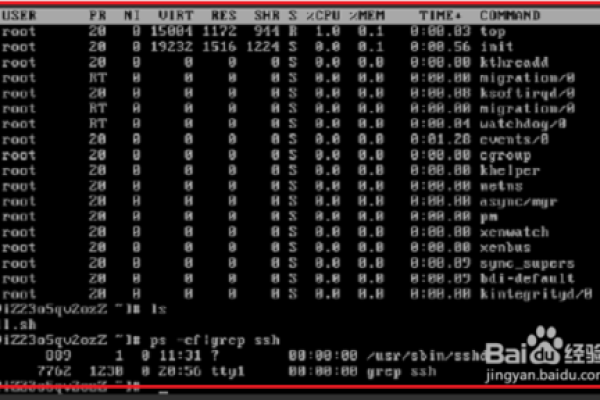
1、使用命令行工具:在Linux系统中,可以使用top或htop命令查看CPU使用情况,识别占用资源高的进程。
2、检查计划任务:使用crontab -l查看当前用户的计划任务,检查是否有可疑任务。
3、检查启动项:使用systemctl list-unit-files命令查看开机启动项,查找异常服务。
4、网络监控:使用iptables -L -n命令查看防火墙规则,识别可疑的网络连接。
5、文件监控:检查近期新增的文件,特别是/tmp目录中的文件。
四、挖矿载入的清理措施
1、隔离主机:在不影响业务的前提下,及时隔离受感染的主机,防止进一步扩散。
2、阻断网络通信:使用iptables命令阻断与矿池或C2服务器的通信。
3、清除计划任务:删除所有可疑的计划任务,确保不会再次下载和执行挖矿载入。
4、清除启动项:关闭并删除所有异常的启动服务。
5、清除挖矿进程:使用ps -ef找到挖矿进程,记录其PID并终止进程。
6、删除相关文件:根据记录的PID,删除对应的可执行文件和其他相关文件。
7、修复破绽:更新系统和软件补丁,修复已知破绽,防止再次被攻击。
8、加强安全防护:启用防火墙,配置强密码,禁用不必要的端口和服务。
五、常见问题解答
Q1: 如何预防服务器再次感染挖矿载入?
A1: 预防措施包括定期更新系统和软件补丁,使用强密码和多因素认证,安装并配置防火墙,监控网络流量和系统性能,定期备份重要数据。
Q2: 如果发现挖矿载入,应该如何快速处理?
A2: 快速处理方法包括立即隔离受感染的主机,阻断与矿池的通信,终止挖矿进程,删除相关文件,修复系统破绽,并进行全面的安全检查。
小编有话说
挖矿载入不仅影响服务器性能,还可能带来数据泄露的风险,及时发现和清理挖矿载入至关重要,希望本文能帮助大家更好地理解和应对这一网络安全威胁,如果有任何疑问或需要进一步的帮助,请随时联系我们。