为何CDN域名验证会失败?原因与解决方案探讨
- 行业动态
- 2024-12-06
- 6
一、CDN域名验证失败的原因与解决方案
1、问题
问题描述:在使用内容分发网络(CDN)服务时,用户可能会遇到域名验证失败的问题,这通常发生在将域名添加到CDN系统进行加速时,需要完成域名归属权验证以确保域名所有权,验证失败不仅会导致域名无法正常使用CDN服务,还可能影响网站的访问速度和用户体验。
2、常见原因
TXT记录配置错误:TXT记录是域名系统(DNS)中的一种记录类型,用于为某个主机名(或域名)设置文本信息,在CDN域名验证过程中,如果TXT记录配置不正确,如记录值错误或记录类型不符,将导致验证失败。
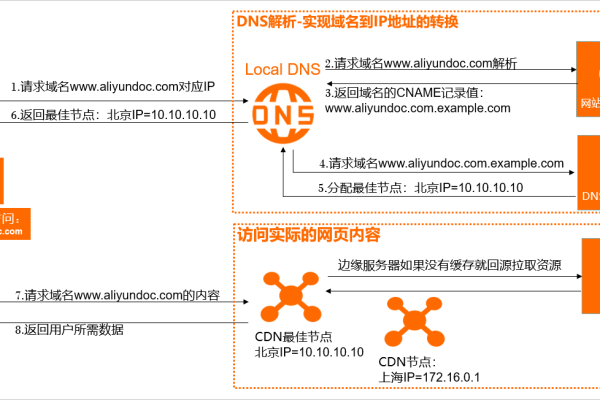
DNS解析未生效:添加或修改TXT记录后,需要一定的时间才能在全球范围内生效,如果在此期间尝试验证,可能会因DNS解析未生效而导致验证失败。
域名解析服务商问题:不同的域名解析服务商对TXT记录的支持可能存在差异,某些服务商可能需要额外的配置或步骤才能正确处理TXT记录,否则可能导致验证失败。

网络问题:网络不稳定或中断也可能导致CDN控制台无法与域名解析服务商通信,从而无法完成验证。
3、解决方案
检查TXT记录配置:登录域名解析服务商的控制台,仔细检查TXT记录的配置是否正确,确保记录类型为TXT,且记录值与CDN控制台提供的一致。
等待DNS解析生效:添加或修改TXT记录后,建议等待一段时间(通常为10分钟到48小时不等,具体取决于TTL设置和域名解析服务商的处理速度)再进行验证,如果验证仍然失败,可以尝试清除本地DNS缓存或使用其他网络环境进行验证。

联系域名解析服务商:如果怀疑是域名解析服务商的问题导致验证失败,可以联系其技术支持团队寻求帮助,他们可以提供更具体的指导和解决方案。
重新验证:在确认TXT记录配置正确且DNS解析已生效后,返回CDN控制台重新点击验证按钮进行验证。
二、表格对比不同验证方式
| 验证方式 | 优点 | 缺点 | 适用场景 |
| TXT记录验证 | 操作简单快捷 | 受DNS解析生效时间影响 | 适用于大多数域名 |
| 文件验证 | 不受DNS解析影响 | 操作相对复杂 | 适用于无法修改DNS解析的域名 |
三、FAQs
1、Q:为什么CDN域名验证失败?
A:CDN域名验证失败可能是由于TXT记录配置错误、DNS解析未生效、域名解析服务商问题或网络问题等原因导致的,需要根据具体情况进行排查和解决。
2、Q:如何解决CDN域名验证失败的问题?

A:解决CDN域名验证失败的问题可以尝试以下方法:检查TXT记录配置是否正确;等待DNS解析生效;联系域名解析服务商寻求帮助;重新在CDN控制台进行验证,如果以上方法都无法解决问题,可以提交工单给CDN服务提供商进行人工审核。
小伙伴们,上文介绍了“cdn域名验证失败”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。